js基础篇
javascript
1.1javascript是什么?
是运行在浏览器【客户端】的编程语言
1.2 js的组成
ECMAScript (基础语法) Web APIs (DOM BOM)
1.3 js的书写位置
内部,外部,行内 【代码写在标签内部】
// 内部
<script>alter("你好!!")</script>
// 外部引入
// 外部引入的script中间不需要写代码,否则会被忽略
<script src="./js/my.js"></script>
// 行内样式
<button onclick="alter("学习中~~")"></button>
注意:书写的位置尽量写到文档末尾前面
补充:注释的方式
单行注释:
符号: //
作用:注释之后的代码会被忽略
快捷键:ctrl+/
多行注释:
符号:/* /
作用: 在/ */之间的内容会被忽略
快捷键:shift+alt+a
1.4 js输入输出语法
计算机中的语法是指编程语言的规则和约定
// 1. 文档输出内容
document.write('11111')
document.write('我是一级标题
')
alter('要输出的内容') // 页面弹出警告对话框
console.log('控制台打印') // 程序员调试
// 2.输入语法
prompt('请输入您的姓名')
javascript代码的执行顺序
按照HTML文档流顺序执行Javascript代码
alter() 和 prompt() 它们会跳过页面渲染先被执行
1.5什么是字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
1000 数字字面量
‘学习中~’ 字符串字面量
[] 数组字面量
{} 对象字面量
1.6 什么是变量
变量是计算机中用来存储数据的“容器”,
它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)

变量不是数据本身,它们仅仅是在一个用于存储数值的容器,可以理解为一个个用来装东西的盒子
变量就是一个地址,指向了存储数据的内存单元
变量使用let进行赋值,使用= 【赋值运算符】进行赋值
1.7 变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间
1.7.1 变量名命名规则
关于变量的名称(标识符)有一系列的规则需要遵守:
- 只能是字母、数字、下划线、$,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
注:所谓关键字是指 JavaScript 内部使用的词语,如 let 和var,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。
1.8 数组
变量一次只能存储一个值,所以这里我们引入了数组
1.数组的声明
// 声明数组
let num=[1,2,3,4]
// 输出数据 使用数组 【数组名+索引号】索引号从0开始
consonle.log(num[1]) // 2
数组是按照顺序进行排序的,数组里面可以存储任意类型的数据
1.9 常量
使用const声明的变量就是常量,常量不允许重新赋值,声明的时候必须赋值(初始化)
不需要重新赋值的数据使用const
javascript 是一种弱数据类型
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果,NnN是粘性的任何对于NaN的操作都会返回NaN
console.log("婷宝"-2) //NaN not a number
console.log(NaN+2) //NaN
通过单引号(“) 、双引号(”")或反引号(`)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
1.无论单引号或是双引号必须成对使用
2.单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3.必要时可以使用转义符\,输出单引号或双引号
字符串之间的拼接 + 口诀:数字相加,字符相连
1.10 模板字符串
拼接字符串和变量
语法
`` (反引号)
在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
内容拼接变量时,用${}包住变量
let age =19
document.write(`我今年${age}岁了`)
1.11 数据类型
undefined 未定义 已经声明了,但是没有赋值
let num
console.log(num) // undefined
null 空类型 仅仅是一个代表“无 ” “ 空” 或者“值未知”的特殊值
undefined 表示没有赋值,不能确定自己的类型 null表示赋值了但是内容为空
console.log(undefined+1) // NaN
console.log(null+1) // 1
// 如果一个变量里面确定存放的是对象,如果还没有准备好对象,可以放一个null
基本数据类型null undefined bolean number string
引用数据类型: function(){} obj [] 对象 数组 函数
数据类型检查的方法
typeof 运算符可以返回被检测的数据类型。它支持两种语法
1. 作为函数运算符: typeof x
2. 函数写法 typeof(x) // 两种方式输出的结果一样
3. let obj=null
4. console.log( typeof obj) // object
1.12 数据类型的转换
let num = prompt('请输入第一个数')
console.log(typeof num); // string
// 在js中prompt 和单选框 复选框 表单 输入的值都是string
数据类型的转换——就是把一种数据类型的变量转换为我们需要的数据类型
显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:自己写代码告诉系统该转成什么类型
转换为数字型Number(数据)
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
- +号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符 比如-* /等都会把数据转成数字类型
+ 缺点:转换类型不明确,靠经验才能总结
+ 小技巧: - +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串
console.log(2-"2") // 0
console.log(+"123") // 数值型123

转换为数字型
Number(数据)
转成数字类型
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
NaN也是number类型的数据,代表非数字
parselnt(数据)只保留整数
parseFloat(数据)可以保留小数
声明变量并赋值就是初始化
1.13 比较运算符
== 左右两边的值是否相等 【== 是判断】
=== 左右两边是否类型和值都相等 【 === 是全等】
console.log(2=='2') // true
console.log(2==='2') // false
console.log(NaN===NaN) // NaN 不等于任何值,包括它自己
比较的结果为boolean 类型,即只会得到true或false
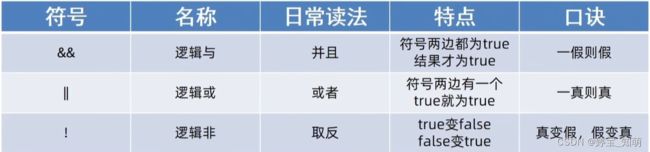
1.14 逻辑运算符
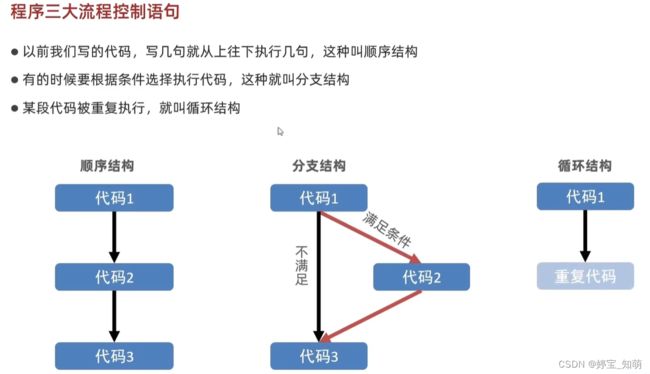
1.15 表达式和语句
表达式:因为表达式可被求值,所以它可以被写在赋值语句的右侧
表达式:num=3+4
语句:而语句不一定有值,所以比如alter() for 和break 等语句就不能被用于赋值
语句:alter() 弹出对话框,console.log() 控制台打印输出

分支语句:
if 分支语句
if(3>4){
console.log('执行语句') // if条件语句里面的条件结果为布尔值
}
if(0){
console.log('执行语句') // 当里面的条件为0的时候不执行
}
if(''){
console.log('执行语句') // 不执行
}
1.16 switch 语句
// 1. 变量的起始值
let i=1
// 2.终止条件
while(i<=3){
document.write('我要循环三次
')
// 3.变量的变化
i++
}
目标:能说出continue和break的区别
循环结束:
break : 退出循环
continue :结束本次循环,继续下次循环
区别:
continue 退出本次循环,一般用于排除或者跳过某一个选项的时候,可以使用continue
break 退出整个循环,一般用于结果已经得到,后续的循环不需要的时候可以使用
while(true)来构造“无限”循环,需要使用break退出循环。
for(;;)也可以来构造“无限”循环,同样需要使用break退出循环。
for循环和while循环有什么区别呢:
- 当如果明确了循环的次数的时候推荐使用for循环
- 当不明确循环的次数的时候推荐使用while循环
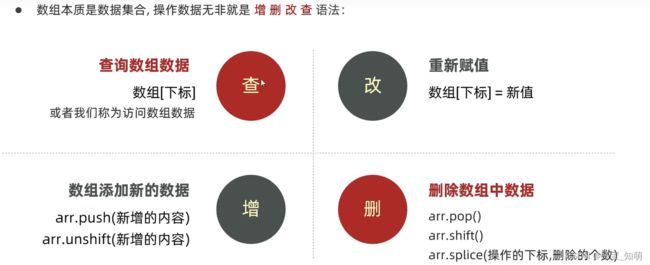
数组
数组是一种按顺序保存数据的数据类型

数组.push()方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度(重点)
arr.unshift(新增的内容)方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
数组.pop()方法从数组中删除最后一个元素,并返回该元素的值
shiift() 删除开头的元素
unshift() 增加开头的元素
splice() 删除指定元素
arr.splice(start,deleteCount)
arr.splice(起始位置,删除几个元素)
arr.splice(1,1) // 从索引1的位置开始删除,只删除一个
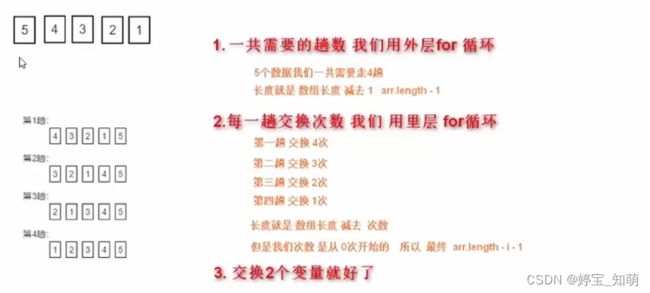
冒泡排序
是一种简单的排序算法,它重复地走访要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。

sort
数组.sort()
let arr=[4,2,5,1,3]
1.升序排序
arr.sort(function(a,b){
return a-b
})
console.log(arr) // [1,2,3,4,5]
2.降序排序
arr.sort(function(a,b){
return b-a
})
console.log(arr) //[5,4,3,2,1]
函数
- 为什么需要函数?
可以实现代码复用,提高开发效率 - 函数是什么?
function执行特定任务的代码块
3.函数的使用
//函数的声明使用
function 函数名(){
函数体
}
函数名命名规范
和变量命名基本一致
尽量小驼峰式命名法
前缀应该为动词
命名建议:常用动词约定

声明的函数必须调用之后才会真正被执行
// 函数的调用
函数名()
// 我们曾经使用的 alert(),parselnt()这种名字后面跟小括号的本质都是函数的调用
函数体是函数的构成部分,它负责将相同或相似代码“包裹”起来,直到函数调用时函数体内的代码才会被执行。函数的功能代码都要写在函数体当中。
function sayHi(){
console.log('嗨~') // 函数体
函数是用那个关键字声明的:function
函数不调用自己不执行,调用方法:函数名()
形参和实参
形参:声明函数时写在函数名右边小括号里面的叫形参【形式上的参数】
实参:调用函数时写在函数名右边的小括号里面的叫实参 【实际上的参数】
retrurn
细节:
- 在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
- return 后面代码不会再被执行,会立即结束当前函数,所以 return 后面的数据不要换行写
- return函数可以没有 return,这种情况函数默认返回值为 undefined
break continue return之间的区别
break 结束当前循环,执行当前循环下边的语句,忽略循环体中任何其他语句和循环条件测试
只能跳出一层循环
return 从当前方法中退出返回调用该方法的语句处继续执行
continue 终止本次循环的执行,即跳过当前这次循环中continue语句后尚未执行的语句,接着进行下一次循环条件的判断。


变量的访问原则:在能够访问到的情况下 先局部, 局部没有在找全局
立即执行函数
立即执行函数的作用:防止变量污染
立即执行函数无须调用,立即执行,多个立即执行函数之间使用分号隔开
常见的立即执行函数的两种写法:
// 方式1
(function(){console.log(11)})();
// 方式2:
(function(){console.log(11)}());
对象是一种数据类型,无序的数据的集合
对象的声明使用:
let 对象名={}
let 对象名=new Object()
对象的使用:

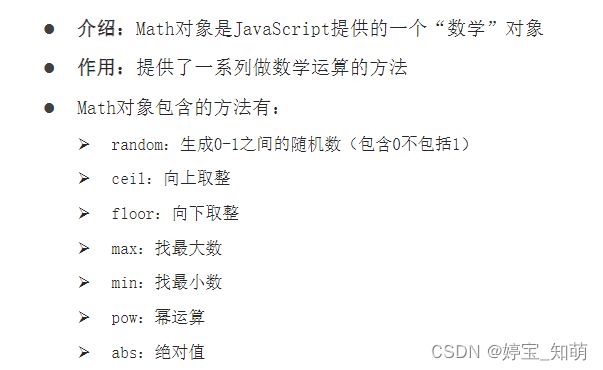
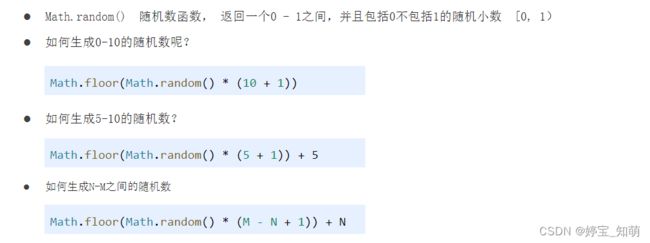
内置对象——Math


简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null - 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等