创建 vite + vue3 + ts 项目简单笔记
创建 vue3 项目
- 通过官方脚手架初始化项目:
- 第一种方法:
- 第二种方法:
- 第三种方法(推荐):
- 初始化项目
-
- 1、解决 `import { ref,reactive... } from 'vue'` 大量引入的问题
- 2、配置环境变量
- 3、vite + vue3 脚手架项目中安装使用 `scss` 方法
- 4、集成 `vue-router` 路由
- 5、集成 `Element Plus`
- 6、集成 `pinia`
- 7、封装 `axios`
- 分析构建包:
- 处理报错信息方法
-
- 1、`找不到模块“./App.vue”或其相应的类型声明 `
共 3 种方法,推荐使用第3种方法
通过官方脚手架初始化项目:
- 全局安装
vue/cli
npm install @vue/cli –g
- 查看
vue/cli版本号
vue -V
第一种方法:
- 这种方式除了可以创建
vue项目,还可以创建其他类型的项目,比如react项目 - 1、执行命令:
npm init vite@latest
import {
defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
open: true,
},
});
第二种方法:
- 直接快速通过参数生成
- 执行下面命令,按提示选择即可:
npm init vite@latest project-engineer --template vue-ts
第三种方法(推荐):
- 这种方式是
vite专门为vue做的配置,这种方式创建的项目在创建时会提示是否需要安装各种插件配置 - 1、执行命令:
npm create vue@latest
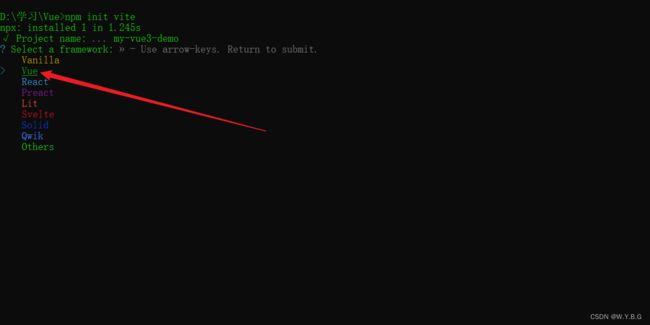
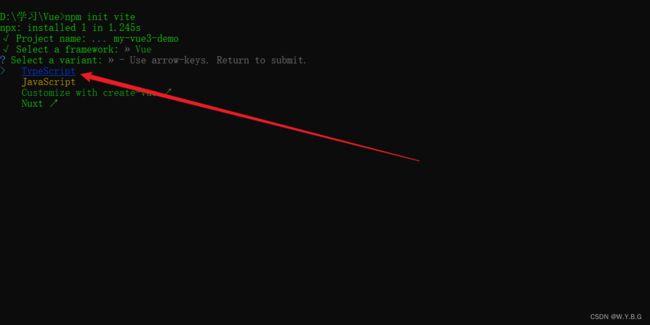
- 2、提示询问的相关问题:
Project name: … // 项目名称,默认值:vue-project,可输入想要的项目名称,此处不建议中文。
Add TypeScript? … No / Yes // 是否加入TypeScript组件?
Add JSX Support? … No / Yes // 是否加入JSX支持?
Add Vue Router for Single Page Application development? … No / Yes // 是否为单页应用程序开发添加Vue Router路由管理组件?
Add Pinia for state management? … No / Yes // 是否添加Pinia组件来进行状态管理?
Add Vitest for Unit Testing? … No / Yes // 是否添加Vitest来进行单元测试?
Add an End-to-End Testing Solution? » No // 是否添加一个端到端测试解决方案?
Add ESLint for code quality? … No / Yes // 是否添加ESLint来进行代码质量检查?
Add Prettier for code formatting? … No / Yes // 是否添加Prettier代码格式化?
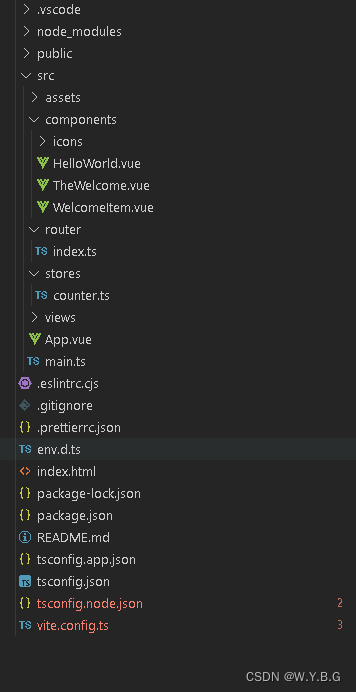
初始化项目
1、解决 import { ref,reactive... } from 'vue' 大量引入的问题
- 安装插件
unplugin-auto-import unplugin-auto-import这个插件是为了解决在开发中的导入问题,比如经常不清楚相对路径的问题,这个插件就是解决这个问题。这个插件会在根目录生成一个auto-import.d.ts,这个文件会将所有的插件导入到global中,这样在使用的时候直接就可以使用了。
npm install -D unplugin-auto-import
- 配置文件
vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
plugins: [
vue(),
// 自动导入
AutoImport({
imports: ['vue', 'vue-router', 'pinia'], // 自动导入的依赖库数组
dts: './auto-imports.d.ts' // 自动导入类型定义文件路径
})
],
注意:上面配置完毕dts后可能并不会自动生成auto-import.d.ts文件,可以重新运行一下项目,或者关闭编辑器重新打开运行即可。+
- 解决
ref找不到问题方法 - 在项目根目录
tsconfig.app.json文件中添加auto-imports.d.ts文件的
{
"extends": "@vue/tsconfig/tsconfig.dom.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue", "auto-imports.d.ts"],
"exclude": ["src/**/__tests__/*"],
"compilerOptions": {
"composite": true,
"noEmit": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}
2、配置环境变量
- 在项目根目录中创建
.env.xxx文件,文件内容如下: - 开发环境
.env.dev文件
# 开发环境
VITE_ENV = 'dev'
# 端口号
VITE_PORT = 8889
# 是否浏览器自动启动
VITE_OPEN = true
# 公用接口地址
VITE_BASE_API = '/api'
# 是否开启 WebSocket
VITE_WS = false
# 后端服务地址
VITE_APP_SERVICE_API = 'http://localhost:8888'
- 线上环境
.env.prod文件
# 线上环境
VITE_ENV = 'prod'
# 端口号
VITE_PORT = 8889
# 是否浏览器自动启动
VITE_OPEN = true
# 公用接口地址
VITE_BASE_API = '/api'
# 是否开启 WebSocket
VITE_WS = false
# 后端服务地址
VITE_APP_SERVICE_API = 'http://localhost:8888'
- 然后配置
package.json文件内容:
"scripts": {
"serve": "vite --mode dev", // 默认开发环境
"serve:prod": "vite --mode prod", // 生产环境
"build": "run-p type-check \"build-only {@}\" --",
"build:dev": "vite build --mode dev",
"build:prod": "vite build --mode prod",
}
- 配置
vite.config.js文件,内容如下:
import {
fileURLToPath, URL } from 'node:url'
import vue from '@vitejs/plugin-vue'
import {
defineConfig, loadEnv, ConfigEnv } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
const viteConfig = defineConfig((mode: ConfigEnv) => {
// 获取 .env 环境配置文件
const env = loadEnv(mode.mode, process.cwd())
return {
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
// host: 'localhost', // 只有本地能访问
host: '0.0.0.0', // 局域网所有人能访问
port: env.VITE_PORT as unknown as number, // 服务器端口号
open: env.VITE_OPEN === 'true', // 浏览器自动启动
hmr: true, // 启动热更新
proxy: {
// 处理跨域问题
[env.VITE_BASE_API]: {
target: env.VITE_APP_SERVICE_API, // 目标服务器地址
ws: env.VITE_WS === 'true', // 是否启用 WebSocket
changeOrigin: true, // 是否修改请求头中的 Origin 字段
rewrite: (path) => path.replace('^' + env.VITE_BASE_API, '')
}
}
}
}
})
export default viteConfig
3、vite + vue3 脚手架项目中安装使用 scss 方法
- 安装
sass
npm install sass -D
- 配置
vite.config.js
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
server: {
open: true,
},
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/styles/main.scss";', // 全局通用 scss 样式文件,路径必须对应
},
},
},
});
- 定义全局样式变量
- 在
main.scss文件中设置全局样式变量
$blue: #c00000;
- 在页面中使用
<style scoped lang="scss">
h2 {
p {
color: $blue;
}
}
style>
4、集成 vue-router 路由
- 请看前面内容
- https://blog.csdn.net/qq_33365152/article/details/132387653
5、集成 Element Plus
- 安装
npm install @element-plus/icons-vue
npm install element-plus -S
- 在
main.ts文件中注册,代码如下
// 集成 Element-plus
import ElementPlus from 'element-plus'
import locale from 'element-plus/es/locale/lang/zh-cn'
import 'element-plus/dist/index.css'
// 注册 Element-plus 所有图标
import * as ElementPlusIcons from '@element-plus/icons-vue'
Object.keys(ElementPlusIcons).forEach((iconName) => {
app.component(iconName, ElementPlusIcons[iconName as keyof typeof ElementPlusIcons])
})
app.use(ElementPlus, {
size: 'small', locale: locale })
6、集成 pinia
- 请看前面内容
- https://blog.csdn.net/qq_33365152/article/details/132917106