HTML 入门指南
简述
参考:HTML 教程- (HTML5 标准)
HTML 语言的介绍、特点
HTML:超级文本标记语言(HyperText Markup Language)
- “超文本” 就是指页面内可以包含图片、链接等非文字内容。
- “标记” 就是使用标签的方法将需要的内容包括起来。例如:
www.itcast.cn
HTML 用于编写网页。平时上网通过浏览器看到的大部分页面都是由 html 编写的。在浏览器访问网页时,可以通过“右键/查看网页源代码”看到具体的 html 代码。
网页内容包含:HTML 代码、CSS 代码、JavaScript 代码等内容。
- HTML 代码:用于展示需要显示的数据。
- CSS 代码:使显示的数据更加好看。
- JavaScript 代码:使整个页面显示的数据具有动画效果。
HTML 标签|元素
-
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
-
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思
但是严格来讲,一个 HTML 元素包含了开始标签与结束标签
-
HTML 标签是由尖括号包围的关键词,比如
-
HTML 标签通常是成对出现的,比如
和标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为 开放标签 和 闭合标签
HTML 语言特点
-
HTML 文件不需要编译,直接使用浏览器阅读即可
-
HTML 文件的扩展名是 *.html 或 *.htm
-
HTML 结构都是由标签组成
-
HTML 结构包括两部分:head(头)和(body)体
-
html 和 xml 的区别
- html:
- 给用户展示数据(显示文字,显示图片…)
- 标签都是预定义好的,都是固定的,例如 a,img,hr…
- 使用浏览器打开 html 文档,会自动解析
- xml:
- 用来存储数据
- 标签可以随意编写起名
- 使用 dom4j 解析 xml 文档的内容
- html:
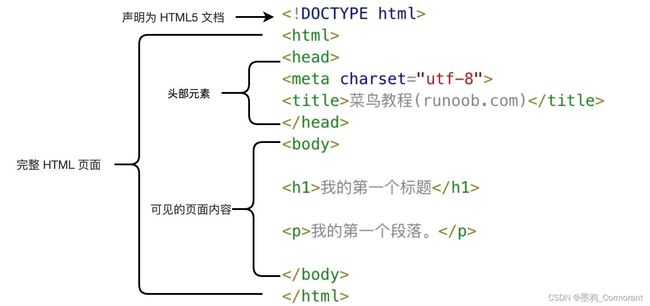
HTML 页面实例解析
-
:声明为 HTML5 文档。声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明 HTML 的版本,浏览器就能正确显示网页内容。
-
:元素是 HTML 页面的根元素,理论上一个页面只需要一个,由头和体组成。 -
:头标签,用于引入脚本、导入样式、提供元信息等。一般情况下头标签的内容在浏览器端都不显示文档的元(meta)数据,如
,定义网页编码格式为 utf-8</code> :元素描述了文档的标题</li> </ul> </li> <li> <p><code><body></code> :体标签,是整个网页的主体,元素包含了可见的页面内容</p> </li> <li> <p><code><h1></code> :元素定义一个大标题</p> </li> <li> <p><code><p></code> :元素定义一个段落</p> </li> </ul> <p>**注:**在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。</p> <br> <h3>Idea 创建 html 项目(图示)</h3> <p>使用“记事本”开发效率低,可以使用 IDEA 提供模板代码直接开发 hmtl</p> <p><a href="http://img.e-com-net.com/image/info8/9256ce6d0fa94b83bfb5f9e5577acc9d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9256ce6d0fa94b83bfb5f9e5577acc9d.jpg" alt="HTML 入门指南_第2张图片" width="650" height="422" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/d4133b310b2d4de6b177ad6025622a7b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d4133b310b2d4de6b177ad6025622a7b.jpg" alt="HTML 入门指南_第3张图片" width="650" height="620" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/f5bf1312a3824f258ddb76e41045114e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f5bf1312a3824f258ddb76e41045114e.jpg" alt="HTML 入门指南_第4张图片" width="650" height="545" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/54c5deac7c244cc190d680eefa9e4925.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/54c5deac7c244cc190d680eefa9e4925.jpg" alt="HTML 入门指南_第5张图片" width="650" height="335" style="border:1px solid black;"></a></p> <br> <h3>浏览器内核</h3> <p>浏览器内核:浏览器的解析引擎</p> <p>当使用浏览器打开 html 文件的时候,浏览器会使用内置的解析引擎(内核),对 html 页面中的标签进行解析,把 html 页面中的标签解析为能看懂的内容</p> <p>浏览器分类:</p> <ul> <li>IE 内核的浏览器(QQ,360,遨游,世纪之窗等壳子浏览器):不建议使用,IE9 及以下版本不支持 html5</li> <li>火狐内核的浏览器:建议使用</li> <li>谷歌(苹果)内核浏览器:建议使用</li> </ul> <br> <h2>HTML 常用基础标签</h2> <h3>标签列表(含详解)</h3> <p>传送门</p> <h3>基础标签</h3> <ul> <li> <p><code><!DOCTYPE></code> :定义文档类型</p> </li> <li> <p><code><html></code> :定义一个 HTML 文档</p> </li> <li> <p><code><title></code> :为文档定义一个标题</p> </li> <li> <p><code><body></code> :定义文档的主体</p> </li> <li> <p><code><h1></code> to <code><h6></code> :定义 HTML 标题,标题中的文字会自动的加粗</p> <p>行间元素:会独自占用 html 中的一行</p> <p><code><h1>标题文字</h1></code> 最大</p> <p><code><h6>标题文字</h6></code> 最小</p> </li> <li> <p><code><p></code> :定义一个段落</p> </li> <li> <p><code><br></code> :定义简单的折行</p> </li> <li> <p><code><hr></code> :定义水平线,可以把页面分成上下两部分</p> </li> <li> <p><code><!--...--></code> :定义一个注释</p> <p>注释特点:</p> <ul> <li>浏览器查看时,不显示。右键查看源码可以看到。</li> <li>注释标签不能嵌套。</li> <li>注释特殊用法,为不同的浏览器提供不同的解决方案 (了解)</li> </ul> </li> </ul> <br> <h3>格式标签</h3> <p>格式化标签的作用:用于对文字进行格式化</p> <p>常用标签:</p> <ul> <li> <p><code><b></code> :定义粗体文本</p> </li> <li> <p><code><i></code>:定义斜体文本</p> </li> <li> <p><code><u></code> :定义下划线文本</p> </li> <li> <p><code><font> </code>:HTML5 不再支持, HTML 4.01 已废弃。 定义文本的字体、尺寸和颜色</p> <p>注意:</p> </li> <li> <p>在 html 中同级的标签是可以相互嵌套使用的</p> <p>例如:<code><b><i><font></font></i></b></code></p> </li> </ul> <br> <h3>图片标签</h3> <p>图片标签作用:用于在页面中显示一个图片</p> <p>常用标签:</p> <ul> <li> <p><code><img/></code> :定义图像,自闭和标签</p> <p>常用属性:</p> <ul> <li>src:设置图片的路径(建议使用相对路径)</li> <li>title:设置图片的标题,鼠标移动到图片上,会显示标题</li> <li>alt:图片丢失,显示文字</li> <li>height:设置图片的高度,单位是像素px</li> <li>width:设置图片的宽度,单位是像素px</li> </ul> <p>示例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>img/2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>200px<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>150px<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>我是一个美女<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> </code></pre> </li> </ul> <br> <h3>列表标签</h3> <p>列表标签作用:用于在页面中显示一个列表</p> <p>常用标签:</p> <ul> <li> <p><code><ol></code> :定义一个有序列表</p> <p>格式:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> ... <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> </code></pre> <p>属性:</p> <ul> <li>type:用于设置列表显示的文字(1,I,A,a…),缺省默认是阿拉伯数字</li> </ul> </li> <li> <p><code><ul></code> :定义一个无序列表</p> <p>格式:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> ... <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>列表项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> </code></pre> <p>属性:</p> <ul> <li> <p>type:用于设置列表显示的形状</p> <p>属性值: disc实心圆(不写默认)、 square方块、circle空心圆</p> </li> </ul> </li> <li> <p><code><li></code> :定义一个列表标签中的列表项</p> <p>注意:</p> <ul> <li><strong>单独书写 ol 和 ul 标签没有意义,必须和列表项 li 标签一起使用</strong></li> <li>每个 li 标签都会占用 html 中的一行(行级元素)</li> </ul> </li> </ul> <br> <h3>超链接标签</h3> <p>超链接标签作用:用于页面的跳转,可以由一个页面跳转到另外一个页面</p> <p>常用标签:</p> <ul> <li> <p><code><a></code> :定义一个链接</p> <p>使用示例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span><span class="token punctuation">></span></span>文字|图片<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itheima.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>img/logo2.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>属性:</p> <ul> <li> <p>href:设置跳转的路径</p> <p>属性值:</p> <ul> <li>可以是其他的页面(.html,.jsp)</li> <li>可以是页面的 url 地址(http://www.baidu.com)</li> </ul> </li> <li> <p>target:设置跳转的方式</p> <p>属性值:</p> <ul> <li><strong>_self</strong>:默认属性,在当前页面打开新的链接</li> <li><strong>_blank</strong>:在新的页面打开新的链接</li> </ul> </li> </ul> </li> </ul> <br> <h3>表格标签</h3> <p>HTML 表格由 <code><table></code> 标签以及一个或多个 <code><tr></code>、<code><th></code> 或 <code><td></code> 标签组成。</p> <ul> <li> <p><code><table></code> :定义一个表格。父标签,相当于整个表格的容器。</p> <p>常用属性:</p> <ul> <li>border :表格边框的宽度。单位像素 px</li> <li>width :表格的宽度。单位像素 px</li> <li>cellpadding :单元边沿与其内容之间的空白。单位像素 px</li> <li>cellspacing :单元格之间的空白。 单位像素 px</li> <li>bgcolor :表格的背景颜色。</li> </ul> </li> <li> <p><code><tr></code> :定义表格中的行</p> </li> <li> <p><code><td></code> :定义表格中的单元(一个列)</p> <p>常用属性:</p> <ul> <li>colspan :单元格可横跨的列数</li> <li>rowspan :单元格可横跨的行数</li> <li>align :单元格内容的水平对齐方式,取值:left 左 、right 右、center 居中</li> <li>nowrap :单元格中的内容是否折行(自动换行)</li> </ul> </li> <li> <p><code><th></code> :定义表格中的表头单元格。单元格内的内容默认居中、加粗。</p> </li> </ul> <br> <h3>实体字符(转义字符)</h3> <p>常用:</p> <ul> <li><code> </code> :半个英语字母英文空格</li> <li><code> </code> : 一个汉字中文空格</li> <li><code><</code> :小于号</li> <li><code>></code> :大于号</li> <li><code>&</code> :& 符号</li> <li><code>×</code> :× 叉号</li> <li><code>¥</code> :¥ 人民币符号</li> <li><code>$</code> :美元符号</li> </ul> <br> <h3>样式/节 标签(style、dev、span)</h3> <p>作用:用于页面的布局,可以把页面分成一块一块的</p> <p>页面的流行的布局方式:div 标签和 span 标签 + CSS</p> <p>div 标签和 span 标签一般都是和 CSS(层叠样式表)一起使用,否则没有意义</p> <p>常用标签:</p> <ul> <li><code><style></code> :定义文档的样式信息(CSS)</li> <li><code><div></code> :行级(间)标签,会霸占 html 中的一行</li> <li><code><span></code> :行内标签,只会占用一行中的一部分(占用的大小和里边的内容多少有关)</li> </ul> <br> <h3>按钮标签</h3> <p><strong>html 有两种按钮:</strong></p> <ul> <li> <p><strong>button</strong> 按钮</p> <p>button 按钮的按钮文字(按钮名称)就是 <code><button></code> 和 <code></button></code> 间的内容</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span><span class="token punctuation">></span></span>按钮文字<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p><strong>input</strong> 按钮</p> <p>input 按钮的按钮文字是由 value 属性控制的,是 value 属性的属性值</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button value=<span class="token punctuation">"</span></span><span class="token attr-name">按钮一"</span> <span class="token punctuation">/></span></span> </code></pre> </li> </ul> <br> <h3>form 表单标签</h3> <h4>form 表单常用标签</h4> <ul> <li> <p><code><form></code> :定义一个 HTML 表单,用于用户输入</p> <p>单独书写没有意义,需要配合子标签一起使用</p> <p>常用属性:</p> <ul> <li><strong>action</strong>:设置表单提交的路径,路径一般都是 java 中的某一个类(没有服务器,写 #)</li> <li><strong>method</strong>:设置表单的提交方式(get,post),不写 method 默认都是 get 方法</li> </ul> <p>示例:<code><form action="#" method="get"></code></p> </li> <li> <p><code><input></code> :form 标签的子标签,定义一个输入控件。</p> <p>用于获得用户输入信息,type 属性值不同,搜集方式不同。</p> <p>type 属性:</p> <ul> <li> <p><strong>text</strong>:普通文本(一行)</p> </li> <li> <p><strong>password</strong>:密码输入框,里边的密码以黑色的小圆点显示</p> </li> <li> <p><strong>radio</strong>:单选框</p> <p>注:</p> <ul> <li> <p>搭配属性 name:给标签设置一个名字</p> </li> <li> <p>同名的 radio 标签互斥,只能选择一个</p> </li> <li> <p>表单标签的属性 checked:可以给单选框|多选框设置一个默认选中的值</p> <p>示例:<code><input type="radio" name="sex" checked="checked"></code></p> </li> </ul> </li> <li> <p><strong>checkbox</strong>:多选框</p> </li> <li> <p><strong>file</strong>:上传文件</p> </li> <li> <p><strong>image</strong>:上传图片使用</p> <p>配合属性:</p> <ul> <li>src:设置要上传图片的路径</li> <li>height:设置图片的高度,单位像素</li> <li>width:设置图片的宽度,单位像素</li> </ul> <p>示例:<code><input type="image" src="img/2.jpg" height="200px" width="170px"></code></p> </li> <li> <p><strong>hidden</strong>:隐藏域,存储数据使用,不会在浏览器页面显示</p> <p>配合属性 value:给标签添加默认值</p> <p>示例:<code> <input type="hidden" value="18"></code></p> </li> <li> <p><strong>button</strong>:普通按钮,配合 js 使用</p> <p>配合属性 value:给标签添加默认值</p> <p>示例:<code> <input type="button" value="一个按钮"></code></p> </li> <li> <p><strong>reset</strong>:重置按钮,把表单恢复到默认状态(清空表单)</p> </li> <li> <p><strong>submit</strong>:提交按钮</p> <p>根据 form 标签的属性 action 路径,把表单的数据,提交到服务器</p> </li> </ul> </li> <li> <p><code><select></code> :form 标签的子标签,定义选择列表(下拉列表)</p> <p>可以让用户在多个值中选择一个</p> <p>注意:需要配合子标签 option(下拉选的列表项)一起使用</p> <p>select 标签的常用属性:</p> <ul> <li> <p><strong>name</strong> 属性:发送给服务器的名称</p> </li> <li> <p><strong>multiple</strong> 属性:不写默认单选,取值为“multiple”表示多选。</p> <p>示例:<code><select name="city" multiple="multiple"></code></p> <p>一般不用多选</p> </li> <li> <p><strong>size</strong> 属性:多选时,可见选项的数目。</p> </li> </ul> <p><code><option></code> :select 标签的子标签,定义选择列表中的选项,即下拉列表中的一个选项(一个条目)</p> <p>option 标签的属性:</p> <ul> <li><strong>selected</strong> 属性:勾选当前列表项</li> <li><strong>value</strong> 属性:发送给服务器的选项值</li> </ul> </li> <li> <p><code><textarea></code> :form 标签的子标签,定义多行的文本输入控件,可以让用户输入多行文本</p> <p>常用属性:</p> <ul> <li><strong>rows</strong>:设置文本域默认显示的行数</li> </ul> </li> <li> <p><strong>cols</strong>:设置文本域默认显示的列数</p> <p>注:多行文本域使用的不是特别多,已经被文本编辑器给取代了</p> </li> </ul> <br> <h4>form 表单的通用属性</h4> <ul> <li> <p><strong>name</strong> 属性:元素名</p> <p>如果需要表单数据提交到服务器,必须提供 name 属性值,服务器通过属性值获得提交的数据。</p> </li> <li> <p><strong>value</strong> 属性:设置 input 标签的默认值。submit 和 reset 为按钮显示为按钮名称</p> <p>注意:除了文本输入域(text,password,textarea)外的其他标签需要设置 value 属性值</p> </li> <li> <p><strong>checked</strong> 属性:单选框或复选框被选中</p> </li> <li> <p><strong>readonly</strong> 属性:是否只读</p> </li> <li> <p><strong>disabled</strong> 属性:是否可用</p> </li> <li> <p><strong>placeholder</strong> 属性:html5 的新特性,给标签添加一个默认值。输入数据隐藏默认值,删除数据会显示默认值</p> </li> </ul> <br> <h4>form 表单的提交方式</h4> <p>form 标签的 <strong>method</strong> 属性,可以设置表单的提交方式</p> <ul> <li> <p><strong>get</strong>(不写 method 属性,默认):当点击提交按钮的时候,会把表单中的数据追加到浏览器的地址栏中提交到服务器</p> <p>格式:<code>xxx.html?k=v&k=v</code></p> <ul> <li> <p>会在 .html 的后边添加一个 ?,? 后边就是表单中提交的数据</p> </li> <li> <p>数据是以键值对的方式提交的,多个键值对之间使用 & 符号连接</p> </li> <li> <p>健值对:k=v</p> <ul> <li> <p>k:标签的 name 属性值</p> <p>name=“username”,则 k => username</p> <p>name=“password”,则 k=> password</p> </li> <li> <p>v:标签的 value 属性值,文本输入框则输入框中输入的内容</p> <p>value=“男”,则 v ==> 男</p> <p><strong>注意:除了文本输入框,其他的标签若要在提交时发送到服务器,必须有 value 属性值</strong></p> </li> </ul> </li> </ul> <p>示例:</p> <ul> <li>标签:<code><form action="#" method="get"></code></li> <li>提交后地址栏:<code>...form表单的提交方式.html?username=rose&password=4321&sex=on&hobby=喝酒&city=杭州#</code></li> </ul> <p>弊端:</p> <ul> <li>把数据追加到浏览器的地址栏中,会暴漏敏感信息(密码)</li> <li>浏览器的地址栏的长度是有限制的,提交的数据大小有限制,不能提交大的文件(最多能提交几 kb 的数据)</li> </ul> </li> <li> <p><strong>post</strong>:会把提交的数据隐藏在请求服务器的请求体中(java web)</p> <p>好处:</p> <ul> <li>安全,用于无法直接看到提交的数据</li> <li>可以提交大的文件</li> </ul> </li> </ul> <br> <h4>入门案例</h4> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>form表单标签的属性<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 请输入用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>张三<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 请输入用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>张三<span class="token punctuation">"</span></span> <span class="token attr-name">readonly</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>readonly<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 请输入用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>张三<span class="token punctuation">"</span></span> <span class="token attr-name">disabled</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>disabled<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> 用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>请输入姓名<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 密码:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>请输入密码<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 请选择您的出生日期:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 请选择您的性别: 男<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>男<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 女<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>女<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token comment"><!--- checkbox:多选框--></span> 请选择您的爱好: 抽烟<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>抽烟<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 喝酒<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>喝酒<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 烫头<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>烫头<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>bj<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sh<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>深圳<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">selected</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>selected<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span> <span class="token attr-name">multiple</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>multiple<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>bj<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sh<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>深圳<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">selected</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>selected<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span> <span class="token attr-name">multiple</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>multiple<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>bj<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sh<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>深圳<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">selected</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>selected<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <br> <h3>全局属性</h3> <p>详见:传送门</p> <p>常见全局属性:</p> <ul> <li>class :规定元素的类名(classname)</li> <li>id :规定元素的唯一 id</li> <li>title :规定元素的额外信息(可在工具提示中显示)</li> <li>draggable :指定某个元素是否可以拖动</li> </ul> <br> <h2>HTML 事件属性</h2> <p>HTML 4 的新特性之一是可以使 HTML 事件触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript。</p> <h3>表单事件</h3> <p>表单事件在 HTML 表单中触发 (适用于所有 HTML 元素,但该 HTML 元素需在 form 表单内):</p> <table> <thead> <tr> <th align="left">属性</th> <th align="left">值</th> <th align="left">描述</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td align="left">onblur</td> <td align="left"><em>script</em></td> <td align="left">当元素失去焦点时运行脚本</td> <td></td> </tr> <tr> <td align="left">onchange</td> <td align="left"><em>script</em></td> <td align="left">当元素改变时运行脚本</td> <td></td> </tr> <tr> <td align="left">oncontextmenu</td> <td align="left"><em>script</em></td> <td align="left">当触发上下文菜单时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">onfocus</td> <td align="left"><em>script</em></td> <td align="left">当元素获得焦点时运行脚本</td> <td></td> </tr> <tr> <td align="left">onformchange</td> <td align="left"><em>script</em></td> <td align="left">当表单改变时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">onforminput</td> <td align="left"><em>script</em></td> <td align="left">当表单获得用户输入时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">oninput</td> <td align="left"><em>script</em></td> <td align="left">当元素获得用户输入时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">oninvalid</td> <td align="left"><em>script</em></td> <td align="left">当元素无效时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">onreset</td> <td align="left"><em>script</em></td> <td align="left">当表单重置时运行脚本。HTML 5 不支持。</td> <td></td> </tr> <tr> <td align="left">onselect</td> <td align="left"><em>script</em></td> <td align="left">当选取元素时运行脚本</td> <td></td> </tr> <tr> <td align="left">onsubmit</td> <td align="left"><em>script</em></td> <td align="left">当提交表单时运行脚本</td> <td></td> </tr> </tbody> </table> <br> <h3>键盘事件</h3> <table> <thead> <tr> <th align="left">属性</th> <th align="left">值</th> <th align="left">描述</th> </tr> </thead> <tbody> <tr> <td align="left">onkeydown</td> <td align="left"><em>script</em></td> <td align="left">当按下按键时运行脚本</td> </tr> <tr> <td align="left">onkeypress</td> <td align="left"><em>script</em></td> <td align="left">当按下并松开按键时运行脚本</td> </tr> <tr> <td align="left">onkeyup</td> <td align="left"><em>script</em></td> <td align="left">当松开按键时运行脚本</td> </tr> </tbody> </table> <br> <h3>鼠标事件</h3> <p>通过鼠标触发事件,类似用户的行为</p> <table> <thead> <tr> <th align="left">属性</th> <th></th> <th align="left">值</th> <th align="left">描述</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td align="left">onclick</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当单击鼠标时运行脚本</td> <td></td> </tr> <tr> <td align="left">ondblclick</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当双击鼠标时运行脚本</td> <td></td> </tr> <tr> <td align="left">ondrag</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当拖动元素时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">ondragend</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当拖动操作结束时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">ondragenter</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当元素被拖动至有效的拖放目标时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">ondragleave</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当元素离开有效拖放目标时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">ondragover</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当元素被拖动至有效拖放目标上方时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">ondragstart</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当拖动操作开始时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">ondrop</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当被拖动元素正在被拖放时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">onmousedown</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当按下鼠标按钮时运行脚本</td> <td></td> </tr> <tr> <td align="left">onmousemove</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当鼠标指针移动时运行脚本</td> <td></td> </tr> <tr> <td align="left">onmouseout</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当鼠标指针移出元素时运行脚本</td> <td></td> </tr> <tr> <td align="left">onmouseover</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当鼠标指针移至元素之上时运行脚本</td> <td></td> </tr> <tr> <td align="left">onmouseup</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当松开鼠标按钮时运行脚本</td> <td></td> </tr> <tr> <td align="left">onmousewheel</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当转动鼠标滚轮时运行脚本</td> <td>New</td> </tr> <tr> <td align="left">onscroll</td> <td></td> <td align="left"><em>script</em></td> <td align="left">当滚动元素的滚动条时运行脚本</td> <td>New</td> </tr> </tbody> </table> <br> <h3>其他事件</h3> <p>详见:传送门</p> <ul> <li> <p><strong>窗口事件属性</strong></p> <p>由窗口触发该事件(适用于 <code><body></code> 标签)</p> </li> <li> <p><strong>多媒体事件</strong></p> <p>通过视频(videos),图像(images)或者音频(audio) 触发该事件,多应用于 HTML 媒体元素比如 <code><audio></code>,<code><embed></code>,<code><img></code>,<code><object></code> 和 <code><video></code></p> </li> </ul> <br> <h2>字符集</h2> <h3>字符集的介绍及基本使用</h3> <ul> <li> <p><strong>HTML charset 属性</strong></p> <p>如需正确地显示 HTML 页面,浏览器必须知道使用何种字符集。 网页中的字符集使用 <code><meta></code> 标签来指定:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><strong>注:</strong></p> <ul> <li> <p><strong>H5 默认的字符集编码:UTF-8,之前的大部分默认的字符编码为:ISO-8859-1</strong></p> </li> <li> <p>万维网早期使用的字符集是 ASCII。ASCII 支持 0-9 的数字,大写和小写英文字母表,以及一些特殊字符。</p> <p>由于很多国家使用的字符并不属于 ASCII,大多数浏览器默认的字符集是 ISO-8859-1,再后来默认为 UTF-8</p> <p>完整的 ASCII 参考手册</p> <p>完整的 ISO-8859-1 参考手册</p> </li> </ul> </li> <li> <p><strong>ISO 字符集</strong></p> <p>ISO 字符集是国际标准组织(ISO)针对不同的字母表/语言定义的标准字符集。</p> <p>世界各地使用的不同字符集详见 传送门</p> </li> <li> <p><strong>Unicode 标准</strong></p> <p>由于 ISO 字符集都有容量限制,而且不兼容多语言环境,Unicode 联盟开发了 Unicode 标准。</p> <p>Unicode 标准涵盖了世界上的所有字符、标点和符号。</p> <p>不论是何种平台、程序或语言,Unicode 都能够进行文本数据的处理、存储和交换。</p> <p>Unicode 可以被不同的字符集兼容。最常用的编码方式是 UTF-8 和 UTF-16</p> <table> <thead> <tr> <th align="left">字符集</th> <th align="left">描述</th> </tr> </thead> <tbody> <tr> <td align="left">UTF-8</td> <td align="left">UTF8 中的字符可以是 1-4 个字节长。UTF-8 可以表示 Unicode 标准中的任意字符。UTF-8 向后兼容 ASCII。UTF-8 是网页和电子邮件的首选编码。</td> </tr> <tr> <td align="left">UTF-16</td> <td align="left">16 比特的 Unicode 转换格式是一种 Unicode 可变字符编码,能够对全部 Unicode 指令表进行编码。UTF-16 主要被用于操作系统和环境中,比如微软的 Windows 2000/XP/2003/Vista/CE 以及 Java 和 .NET 字节代码环境。</td> </tr> </tbody> </table><p>注:</p> <ul> <li>最前面的 256 个 Unicode 字符集字符对应于 256 个 ISO-8859-1 字符</li> <li>所有 HTML 4 浏览器都已支持 UTF-8,而所有 XHTML 和 XML 处理器支持 UTF-8 和 UTF-16</li> </ul> </li> <li> <p><strong>UTF-8 字符</strong></p> <p>很多 UTF-8 字符无法在键盘上输入,但可以使用数字(称为实体编号)来表示:A 为 65,B 为 66,C 为 67</p> <p><strong>注意:实体编号需要以 &# 开头并以分号 ; 结尾,这样才能正确显示一个字符。</strong></p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>显示结果: A B C<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>显示结果: <span class="token entity">A</span> <span class="token entity">B</span> <span class="token entity">C</span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <br> <h3>Emoji</h3> <ul> <li> <p>Emoji 是来自 UTF-8 字符集的字符: </p> <p>表情符号(英语:emoji,日语:絵文字/えもじ emoji),是使用在网页和聊天中的形意符号,最初是日本在无线通信中所使用的视觉情感符号(图画文字)。表情意指面部表情,图标则是图形标志的意思,可用来代表多种表情,如笑脸表示笑、蛋糕表示食物等。 Emoji 看起来像一张图片或图标,其实不是。</p> <p>Emoji 实际上是 UTF-8 (Unicode) 字符集上的字符。UTF-8 几乎涵盖了世界上所有的字符和符号。</p> </li> <li> <p>Emoji 是字符,但无法在键盘上输入,可以使用数字(称为实体编号)来使用它:</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>Emoji 标签符号<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>可以通过 font-size 属性,像设置字体大小一样,设置表情的大小。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">font-size</span><span class="token punctuation">:</span>48px</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span> <span class="token entity">😀</span> <span class="token entity">😄</span> <span class="token entity">😍</span> <span class="token entity">💗</span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p><strong>Emoji 表情符号</strong></p> <p>下表列出来一些 Emoji 表情符号:</p> <table> <thead> <tr> <th align="left">Emoji</th> <th align="left">值</th> </tr> </thead> <tbody> <tr> <td align="left"></td> <td align="left"><code>🗻</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>🗼</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>🗽</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>🗾</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>🗿</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>😀</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>😁</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>😂</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>😃</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>😄</code></td> </tr> <tr> <td align="left"></td> <td align="left"><code>😅</code></td> </tr> </tbody> </table></li> </ul> <br> <h2>URL 编码</h2> <ul> <li> <p>URL 编码会将字符转换为可通过因特网传输的格式。</p> </li> <li> <p><strong>URL 只能使用 ASCII 字符集 来通过因特网进行发送。</strong></p> <p>由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。</p> <p>URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。</p> <p><strong>URL 不能包含空格。URL 编码通常使用 + 来替换空格。</strong></p> </li> <li> <p>ASCII 字符 URL 编码参考手册:传送门</p> </li> </ul> </div> </div>�������������������������������������������������������� </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1759546034624753664"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,html,前端)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1943990125864218624.htm" title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a> <span class="text-muted">Auscy</span> <a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a> <div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div> </li> <li><a href="/article/1943987856808669184.htm" title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a> <span class="text-muted"></span> <div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div> </li> <li><a href="/article/1943987101301272576.htm" title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a> <span class="text-muted">烟幕缭绕</span> <div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div> </li> <li><a href="/article/1943983696184930304.htm" title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a> <span class="text-muted">Mint_Datazzh</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a> <div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div> </li> <li><a href="/article/1943979785097113600.htm" title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a> <span class="text-muted"></span> <div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div> </li> <li><a href="/article/1943974618851241984.htm" title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a> <span class="text-muted">老马聊技术</span> <a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div> </li> <li><a href="/article/1943971211121848320.htm" title="前端 NPM 包的依赖可视化分析工具推荐" target="_blank">前端 NPM 包的依赖可视化分析工具推荐</a> <span class="text-muted">前端视界</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a> <div>前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开</div> </li> <li><a href="/article/1943963776244051968.htm" title="入门html这篇文章就够了" target="_blank">入门html这篇文章就够了</a> <span class="text-muted">ξ流ぁ星ぷ132</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec</div> </li> <li><a href="/article/1943961125532004352.htm" title="数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验" target="_blank">数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验</a> <span class="text-muted">ui设计前端开发老司机</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a> <div>hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”</div> </li> <li><a href="/article/1943960369345130496.htm" title="Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求" target="_blank">Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求</a> <span class="text-muted">可曾去过倒悬山</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场</div> </li> <li><a href="/article/1943946255763828736.htm" title="《Java前端开发全栈指南:从Servlet到现代框架实战》" target="_blank">《Java前端开发全栈指南:从Servlet到现代框架实战》</a> <span class="text-muted"></span> <div>前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处</div> </li> <li><a href="/article/1943932016164663296.htm" title="Vue3组件库实战: 打造高复用UI系统" target="_blank">Vue3组件库实战: 打造高复用UI系统</a> <span class="text-muted">武昌库里写JAVA</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a> <div>Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证</div> </li> <li><a href="/article/1943930502771699712.htm" title="Flutter基础(前端教程⑥-按钮切换)" target="_blank">Flutter基础(前端教程⑥-按钮切换)</a> <span class="text-muted">aaiier</span> <a class="tag" taget="_blank" href="/search/Flutter/1.htm">Flutter</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%8A%B6%E6%80%81%E6%A8%A1%E5%BC%8F/1.htm">状态模式</a> <div>1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text</div> </li> <li><a href="/article/1943929870320988160.htm" title="为Layui Table组件添加前端搜索功能" target="_blank">为Layui Table组件添加前端搜索功能</a> <span class="text-muted">caifox菜狐狸</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E4%B9%8B%E6%97%85%EF%BC%9A%E4%BB%8E%E6%96%B0%E6%89%8B%E5%88%B0%E4%B8%93%E5%AE%B6/1.htm">学习之旅:从新手到专家</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/table/1.htm">table</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%90%9C%E7%B4%A2/1.htm">前端搜索</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E6%A0%BC%E6%90%9C%E7%B4%A2/1.htm">表格搜索</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添</div> </li> <li><a href="/article/1943926338326949888.htm" title="flutter知识点" target="_blank">flutter知识点</a> <span class="text-muted">ZhDan91</span> <a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a> <div>#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微</div> </li> <li><a href="/article/1943919909612351488.htm" title="Vue.js 过渡 & 动画" target="_blank">Vue.js 过渡 & 动画</a> <span class="text-muted">lsx202406</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡</div> </li> <li><a href="/article/1943919026744913920.htm" title="JavaScript之DOM操作与事件处理详解" target="_blank">JavaScript之DOM操作与事件处理详解</a> <span class="text-muted">AA-代码批发V哥</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性</div> </li> <li><a href="/article/1943914107526770688.htm" title="Vue框架之模板语法全面解析" target="_blank">Vue框架之模板语法全面解析</a> <span class="text-muted">AA-代码批发V哥</span> <a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/</div> </li> <li><a href="/article/1943905285789773824.htm" title="three前置课程知识" target="_blank">three前置课程知识</a> <span class="text-muted"></span> <div>学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档</div> </li> <li><a href="/article/1943875785089675264.htm" title="Webpack5 多页面实践" target="_blank">Webpack5 多页面实践</a> <span class="text-muted"></span> <div>特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl</div> </li> <li><a href="/article/1943853592725221376.htm" title="GPT实操——利用GPT创建一个应用" target="_blank">GPT实操——利用GPT创建一个应用</a> <span class="text-muted">狗木马</span> <a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/gpt-3/1.htm">gpt-3</a><a class="tag" taget="_blank" href="/search/gpt/1.htm">gpt</a> <div>功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:</div> </li> <li><a href="/article/1943847416503529472.htm" title="前端面试题总结——JS篇" target="_blank">前端面试题总结——JS篇</a> <span class="text-muted">又又呢</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号</div> </li> <li><a href="/article/1943844765225250816.htm" title="前端面试题——5.AjAX的缺点?" target="_blank">前端面试题——5.AjAX的缺点?</a> <span class="text-muted">浅端</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">前端面试题</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">前端面试题</a> <div>①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist</div> </li> <li><a href="/article/1943842998383079424.htm" title="2023高薪前端面试题(二、前端核心——Ajax)" target="_blank">2023高薪前端面试题(二、前端核心——Ajax)</a> <span class="text-muted"></span> <div>原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示</div> </li> <li><a href="/article/1943841736426057728.htm" title="前端面试题——手写实现 ajax" target="_blank">前端面试题——手写实现 ajax</a> <span class="text-muted">阿水爱踢中锋</span> <a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封</div> </li> <li><a href="/article/1943832156052713472.htm" title="配置Nginx实现静态资源访问" target="_blank">配置Nginx实现静态资源访问</a> <span class="text-muted">Gappsong874</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a> <div>Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin</div> </li> <li><a href="/article/1943826858080530432.htm" title="uniapp 如何封装实现任意页面都能使用的全局弹窗" target="_blank">uniapp 如何封装实现任意页面都能使用的全局弹窗</a> <span class="text-muted">代码简单说</span> <a class="tag" taget="_blank" href="/search/2025%E5%BC%80%E5%8F%91%E5%BF%85%E5%A4%87%28%E9%99%90%E6%97%B6%E7%89%B9%E6%83%A0%29/1.htm">2025开发必备(限时特惠)</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/uniapp%E5%85%A8%E5%B1%80%E5%BC%B9%E7%AA%97/1.htm">uniapp全局弹窗</a><a class="tag" taget="_blank" href="/search/uniapp%E5%BC%B9%E7%AA%97%E7%BB%84%E4%BB%B6/1.htm">uniapp弹窗组件</a> <div>【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起</div> </li> <li><a href="/article/1943824842390302720.htm" title="【前端】接口日志追踪" target="_blank">【前端】接口日志追踪</a> <span class="text-muted">毕业茄</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工</div> </li> <li><a href="/article/1943824841912152064.htm" title="【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)" target="_blank">【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)</a> <span class="text-muted"></span> <div>一、背景场景在某类生成任务中,例如用户点击“执行任务”按钮后触发一个较耗时的后端操作(如生成报告、渲染图像、转码视频等),由于其调用了模型、渲染服务或需要较长处理时间,为了防止接口被频繁恶意调用,系统需要加入风控验证机制。此外,因任务处理为异步,前端无法立即获得最终结果,因此需通过轮询方式定期查询任务状态,等待任务完成后展示结果。二、整体流程说明1.用户点击“执行任务”按钮:前端调用风控接口/ap</div> </li> <li><a href="/article/1943823200676802560.htm" title="uniapp对接unipush 1.0 ios/android" target="_blank">uniapp对接unipush 1.0 ios/android</a> <span class="text-muted">车轮滚滚__</span> <a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA</div> </li> <li><a href="/article/50.htm" title="java封装继承多态等" target="_blank">java封装继承多态等</a> <span class="text-muted">麦田的设计者</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/encapsulatopn/1.htm">encapsulatopn</a> <div> 最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。 1、final关键字 译为:最终的 &</div> </li> <li><a href="/article/177.htm" title="F5与集群的区别" target="_blank">F5与集群的区别</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E7%BE%A4/1.htm">集群</a><a class="tag" taget="_blank" href="/search/F5/1.htm">F5</a> <div> http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。 F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似</div> </li> <li><a href="/article/304.htm" title="LeetCode[Math] - #7 Reverse Integer" target="_blank">LeetCode[Math] - #7 Reverse Integer</a> <span class="text-muted">Cwind</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a> <div>原题链接:#7 Reverse Integer 要求: 按位反转输入的数字 例1: 输入 x = 123, 返回 321 例2: 输入 x = -123, 返回 -321 难度:简单 分析: 对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但</div> </li> <li><a href="/article/431.htm" title="BufferedOutputStream" target="_blank">BufferedOutputStream</a> <span class="text-muted">周凡杨</span> <div> 首先说一下这个大批量,是指有上千万的数据量。 例子: 有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中! select t.msisd</div> </li> <li><a href="/article/558.htm" title="linux下模拟按键输入和鼠标" target="_blank">linux下模拟按键输入和鼠标</a> <span class="text-muted">被触发</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices 设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。 linux/in</div> </li> <li><a href="/article/685.htm" title="ContentProvider初体验" target="_blank">ContentProvider初体验</a> <span class="text-muted">肆无忌惮_</span> <a class="tag" taget="_blank" href="/search/ContentProvider/1.htm">ContentProvider</a> <div>ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。 在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。 如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte</div> </li> <li><a href="/article/812.htm" title="关于Spring MVC项目(maven)中通过fileupload上传文件" target="_blank">关于Spring MVC项目(maven)中通过fileupload上传文件</a> <span class="text-muted">843977358</span> <a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a><a class="tag" taget="_blank" href="/search/%E4%BF%AE%E6%94%B9%E5%A4%B4%E5%83%8F/1.htm">修改头像</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E4%BC%A0%E6%96%87%E4%BB%B6/1.htm">上传文件</a><a class="tag" taget="_blank" href="/search/upload/1.htm">upload</a> <div>Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。 1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar 因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定) <!-- 文件上传 start by zhangyd-c --&g</div> </li> <li><a href="/article/939.htm" title="使用svnkit api,纯java操作svn,实现svn提交,更新等操作" target="_blank">使用svnkit api,纯java操作svn,实现svn提交,更新等操作</a> <span class="text-muted">aigo</span> <a class="tag" taget="_blank" href="/search/svnkit/1.htm">svnkit</a> <div> 原文:http://blog.csdn.net/hardwin/article/details/7963318 import java.io.File; import org.apache.log4j.Logger; import org.tmatesoft.svn.core.SVNCommitInfo; import org.tmateso</div> </li> <li><a href="/article/1066.htm" title="对比浏览器,casperjs,httpclient的Header信息" target="_blank">对比浏览器,casperjs,httpclient的Header信息</a> <span class="text-muted">alleni123</span> <a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/crawler/1.htm">crawler</a><a class="tag" taget="_blank" href="/search/header/1.htm">header</a> <div> @Override protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { String type=req.getParameter("type"); Enumeration es=re</div> </li> <li><a href="/article/1193.htm" title="java.io操作 DataInputStream和DataOutputStream基本数据流" target="_blank">java.io操作 DataInputStream和DataOutputStream基本数据流</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B5%81/1.htm">流</a> <div>1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到 2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。</div> </li> <li><a href="/article/1320.htm" title="车辆保险理赔案例" target="_blank">车辆保险理赔案例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E8%BD%A6%E9%99%A9/1.htm">车险</a> <div>理赔案例: 一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。 赔付建议和方案: 客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”; 如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业</div> </li> <li><a href="/article/1447.htm" title="学习Spring必学的Java基础知识(5)—注解" target="_blank">学习Spring必学的Java基础知识(5)—注解</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div> 文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。 有必要对</div> </li> <li><a href="/article/1574.htm" title="【Struts2一】Struts2 Hello World" target="_blank">【Struts2一】Struts2 Hello World</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/Hello+world/1.htm">Hello world</a> <div>Struts2 Hello World应用的基本步骤 创建Struts2的Hello World应用,包括如下几步: 1.配置web.xml 2.创建Action 3.创建struts.xml,配置Action 4.启动web server,通过浏览器访问 配置web.xml <?xml version="1.0" encoding="</div> </li> <li><a href="/article/1701.htm" title="【Avro二】Avro RPC框架" target="_blank">【Avro二】Avro RPC框架</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a> <div>1. Avro RPC简介 1.1. RPC RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包 从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R</div> </li> <li><a href="/article/1828.htm" title="lua set get cookie" target="_blank">lua set get cookie</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/lua+cookie/1.htm">lua cookie</a> <div>lua: local access_token = ngx.var.cookie_SGAccessToken if access_token then ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000" end</div> </li> <li><a href="/article/1955.htm" title="java-打印不大于N的质数" target="_blank">java-打印不大于N的质数</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public class PrimeNumber { /** * 寻找不大于N的质数 */ public static void main(String[] args) { int n=100; PrimeNumber pn=new PrimeNumber(); pn.printPrimeNumber(n); System.out.print</div> </li> <li><a href="/article/2082.htm" title="Spring源码学习-PropertyPlaceholderHelper" target="_blank">Spring源码学习-PropertyPlaceholderHelper</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug 当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复: 详见: http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug </div> </li> <li><a href="/article/2209.htm" title="[逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?" target="_blank">[逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E6%8B%93%E6%89%91/1.htm">拓扑</a> <div> 如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢? 是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成</div> </li> <li><a href="/article/2336.htm" title="ITEYE 都换百度推广了" target="_blank">ITEYE 都换百度推广了</a> <span class="text-muted">cuisuqiang</span> <a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/AdSense/1.htm">AdSense</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6%E6%8E%A8%E5%B9%BF/1.htm">百度推广</a><a class="tag" taget="_blank" href="/search/%E5%B9%BF%E5%91%8A/1.htm">广告</a><a class="tag" taget="_blank" href="/search/%E5%A4%96%E5%BF%AB/1.htm">外快</a> <div>以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。 为什么个人博客设置里面还是Google AdSense呢? 都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。 什么时候能从ITEYE上来点外快,哪怕少点</div> </li> <li><a href="/article/2463.htm" title="新浪微博技术架构分析" target="_blank">新浪微博技术架构分析</a> <span class="text-muted">dalan_123</span> <a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%B5%AA%E5%BE%AE%E5%8D%9A/1.htm">新浪微博</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第</div> </li> <li><a href="/article/2590.htm" title="玩转ARP攻击" target="_blank">玩转ARP攻击</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/r/1.htm">r</a> <div>我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98</div> </li> <li><a href="/article/2717.htm" title="PHP编码规范" target="_blank">PHP编码规范</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E8%A7%84%E8%8C%83/1.htm">编码规范</a> <div>一、文件格式 1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例</div> </li> <li><a href="/article/2844.htm" title="linux 脱机管理(nohup)" target="_blank">linux 脱机管理(nohup)</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/linux+nohup/1.htm">linux nohup</a><a class="tag" taget="_blank" href="/search/nohup/1.htm">nohup</a> <div>脱机管理 nohup 转载请出自出处:http://eksliang.iteye.com/blog/2166699 nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下 nohup [命令与参数] --在终端机前台工作 nohup [命令与参数] & --在终端机后台工作 但是这个命令需要注意的是,nohup并不支持bash的内置命令,所</div> </li> <li><a href="/article/2971.htm" title="BusinessObjects Enterprise Java SDK" target="_blank">BusinessObjects Enterprise Java SDK</a> <span class="text-muted">greemranqq</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a><a class="tag" taget="_blank" href="/search/SAP/1.htm">SAP</a><a class="tag" taget="_blank" href="/search/Crystal+Reports/1.htm">Crystal Reports</a> <div>最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。 首先,我是尝试用JAVA JSP 去访问的。 官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja</div> </li> <li><a href="/article/3098.htm" title="系统负载剧变下的管控策略" target="_blank">系统负载剧变下的管控策略</a> <span class="text-muted">iamzhongyong</span> <a class="tag" taget="_blank" href="/search/%E9%AB%98%E5%B9%B6%E5%8F%91/1.htm">高并发</a> <div>假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。 1、水平扩展 这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。 2、系统分组 假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组</div> </li> <li><a href="/article/3225.htm" title="BitTorrent DHT 协议中文翻译" target="_blank">BitTorrent DHT 协议中文翻译</a> <span class="text-muted">justjavac</span> <a class="tag" taget="_blank" href="/search/bit/1.htm">bit</a> <div>前言 做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。 BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070</div> </li> <li><a href="/article/3352.htm" title="Ubuntu下Java环境的搭建" target="_blank">Ubuntu下Java环境的搭建</a> <span class="text-muted">macroli</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a> <div>配置命令: $sudo apt-get install ubuntu-restricted-extras 再运行如下命令: $sudo apt-get install sun-java6-jdk 待安装完毕后选择默认Java. $sudo update- alternatives --config java 安装过程提示选择,输入“2”即可,然后按回车键确定。 </div> </li> <li><a href="/article/3479.htm" title="js字符串转日期(兼容IE所有版本)" target="_blank">js字符串转日期(兼容IE所有版本)</a> <span class="text-muted">qiaolevip</span> <a class="tag" taget="_blank" href="/search/TO/1.htm">TO</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a><a class="tag" taget="_blank" href="/search/String/1.htm">String</a><a class="tag" taget="_blank" href="/search/IE/1.htm">IE</a> <div> /** * 字符串转时间(yyyy-MM-dd HH:mm:ss) * result (分钟) */ stringToDate : function(fDate){ var fullDate = fDate.split(" ")[0].split("-"); var fullTime = fDate.split("</div> </li> <li><a href="/article/3606.htm" title="【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析" target="_blank">【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析</a> <span class="text-muted">superlxw1234</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E5%85%B3%E8%81%94%E8%A7%84%E5%88%99/1.htm">关联规则</a> <div>关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。 关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。 例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴</div> </li> <li><a href="/article/3733.htm" title="Spring 5.0 的系统需求,期待你的反馈" target="_blank">Spring 5.0 的系统需求,期待你的反馈</a> <span class="text-muted">wiselyman</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div> Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。 Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。 </div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>