Uni-App从入门到实战
uinapp总结
文章目录
- uinapp总结
- 前言
- 一、创建项目
- 二、项目结构
- 三、在pages.json中配置文件
-
- 1.全局配置globalstyle
- 2.page常用
- 3.tab常用
- 4.启动模式condition
- 四、组件
-
- 1.内置组件
-
- uniapp组件
-
- 视图容器
-
- view ===> div
- scroll-view 滚动标签 必须给该标签设置宽或高
- swiper swiper-item 轮播图标签
- 基础内容
-
- text ===> span
- icon ==> 图标
- progress ==> 进度条
- rich-text==> 富文本(类似v-html)
- 表单组件
-
- button
- checkbox 多选框
- radio 单选框
- input 输入框 switch 开关
- 媒体组件
-
- image ==> img
- 地图(只支持h5和微信小程序)
- 导航
-
- 编程式路由导航
- navigator(是块元素) ==> a
- 声明式路由导航
- 路由传参
- 五、uniapp中的生命周期
-
-
-
- 应用的生命周期函数:
- 页面的生命周期函数:
- 页面刷新的生命周期钩子:onPullDownRefresh
- 页面触底的生命周期钩子:onReachBottom
-
-
- 六、发送网络请求
- 七、数据缓存
- 八、API
-
-
-
- 媒体
-
- 上传图片:
- 预览图片:
- 设备
-
-
- 九、条件编译跨端兼容(希望不同平台显示不同内容)
- 十、组件
- 十一、内置组件库和扩展组件库
-
-
- 内置组件库
-
-
- 界面交互反馈:
-
- 扩展组件库
-
-
- 商品导航:
-
-
- 十二、uni中样式的使用和字体图标
- HbuildX的使用
-
- 1.插件安装:
- 2.常用快捷键
前言
根据 Uni-App从入门到实战-黑马程序员杭州小区出品 视频所总结的笔记。
视频地址:https://b23.tv/MercjWo
一、创建项目
使用工具:HbuildX 微信开发者工具
1.创建项目,选择uniapp
2.填写项目名称和选择路径。

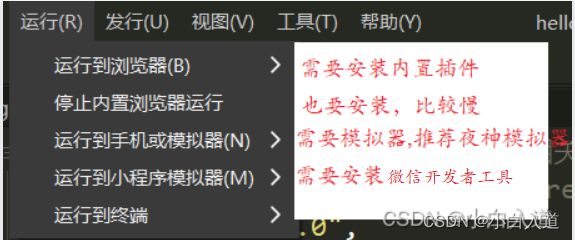
3.启动项目:

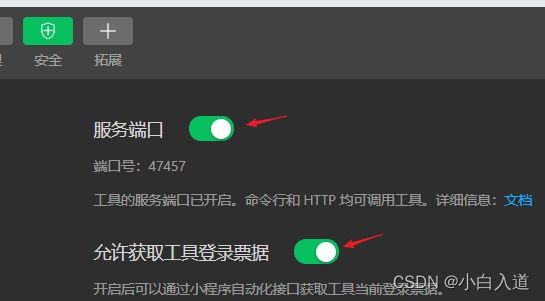
注意:微信小程序需要设置如下


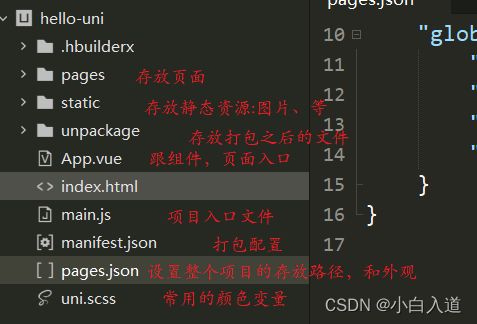
二、项目结构
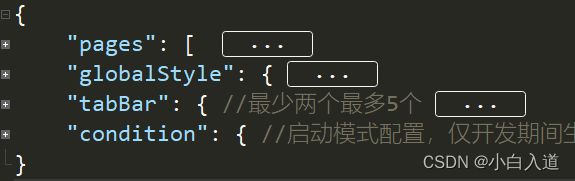
三、在pages.json中配置文件
1.全局配置globalstyle
https://uniapp.dcloud.net.cn/collocation/pages.html#globalstyle
1.配置全局样式。
2.常用的配置属性:
"globalStyle": {
"navigationBarTextStyle": "black", //导航栏字体颜色,只有black/white
"navigationBarTitleText": "小程序app",//导航默认标题
"navigationBarBackgroundColor": "#f1c40f", //导航栏背景颜色
"backgroundColor": "#F8F8F8" ,//下拉出来的背景颜色
//"navigationStyle":"custom", //去除默认导航栏
"enablePullDownRefresh":true, //开启下拉刷新
"backgroundTextStyle":"light" //下拉刷新样式
}
2.page常用
https://uniapp.dcloud.net.cn/collocation/pages.html#style
配置页面读取路径(相当于vue中的路由)。
h5(搜索):配置编译到 H5 平台时的特定样式
"pages": [
{
"path": "pages/message/message", //路径
"style": {
"navigationBarTitleText": "信息页", //导航标题
"navigationBarBackgroundColor": "#007AFF", //导航颜
"onReachBottomDistance":200, //配合页面处理事件,默认50
"h5": {
"pullToRefresh": { // 下拉刷新配置
"color": "#5352ed" //下拉刷新样式颜色
}
}
}
} ,{
"path": "pages/contact/contact",
"style": { //页面中配置项会覆盖 globalStyle 中相同的配置项
"navigationBarTitleText":"内容页面"
}
}
],
3.tab常用
https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar
"tabBar": { //最少两个最多5个
"color": "#eccc68", //tab上文字颜色
"selectedColor": "#2f3542", //选中时的文字颜色
"borderStyle": "white", //上边框的颜色,可选值 black/white
"backgroundColor": "#ced6e0", //tab背景颜色
//"position":"top", //tab位置 (bottom、top) 仅支持微信小程序
"list": [ //list列表,最少两个最多5个
{
"text": "信息页", //图标下文字
"pagePath": "pages/message/message", //路径
"iconPath": "static/tabs/message.png", //未选中时的图标(不支持网络图片,不支持字体图标)
"selectedIconPath": "static/tabs/message-active.png" //选中时的图标
},
{...},
{...}
]
}
4.启动模式condition
https://uniapp.dcloud.net.cn/collocation/pages.html#condition
"condition": { //启动模式配置,仅开发期间生效,用于模拟直达页面的场景
"current": 0, //激活的list索引
"list": [ //启动模式列表
{
"name": "详情页", //启动模式名称
"path": "pages/detail/datail", //路径
"query": "id=80" //(选配)启动参数,可在页面的 onLoad 函数里获得
}
]
}
四、组件
1.内置组件
uniapp组件
视图容器
https://uniapp.dcloud.net.cn/component/view.html
view ===> div
<view class="box" hover-class="boxHover" hover-stay-time="50">
//点击时添加的类 该类多久移除
<view class="item" hover-class="itemHover" hover-stop-propagation="true">111view>
//是否取消冒泡
view>
scroll-view 滚动标签 必须给该标签设置宽或高
<scroll-view scroll-x class="scroll-content" scroll-left="150"> //开启x轴滚动,滚动条初始距离为150px
<view class="scroll-item">
<view class="scrBox">111view>
<view class="scrBox">222view>
<view class="scrBox">333view>
<view class="scrBox">444view>
view>
scroll-view>
<style>
.scroll-content{
width: 100%;
white-space: nowrap; //设置不换行
}
.scroll-item{
display: inline-block;
width: 300rpx;
height: 300rpx;
}
style>
<scroll-view class="scoll2" scroll-y scroll-top="150"> //开启y轴滚动,滚动条初始距离为150px
<view>
<view class="scrBox2">111view>
<view class="scrBox2">222view>
<view class="scrBox2">333view>
<view class="scrBox2">444view>
view>
scroll-view>
swiper swiper-item 轮播图标签
https://uniapp.dcloud.net.cn/component/swiper.html
<swiper-item>
<image src="/images/banner1.jpg">image>
swiper-item>
<swiper-item>
<image src="/images/banner2.jpg">image>
swiper-item>
<swiper-item>
<image src="/images/banner3.jpg">image>
swiper-item>
swiper>
基础内容
https://uniapp.dcloud.net.cn/component/icon.html
text ===> span
selectable :是否可选;
space:编码格式;
decode:识别转义字符
icon ==> 图标
<view style="padding: 50px; text-align: center;">
<icon type="success" size="100">icon>
<view>提交成功,感谢你的配合!view>
view>
progress ==> 进度条
<view style="padding: 50px;">
<progress
percent="60" 百分比0~100
show-info 在进度条右侧显示百分比
border-radius="10" 圆角大小
font-size="15" 右侧百分比字体大小
activeColor="skyblue" 已选择的进度条的颜色
backgroundColor="#ccc" 未选择的进度条的颜色
active 进度条从左往右的动画
bindactiveend="wancheng" 动画完成事件
>progress>
view>
rich-text==> 富文本(类似v-html)
https://uniapp.dcloud.io/component/rich-text.html
<rich-text :nodes="datail.content">rich-text>
表单组件
https://uniapp.dcloud.net.cn/component/button.html
button
<view class="mybox1">
<button type="primary" plain>登入button> //按钮样式 按钮是否镂空,背景色透明
<button>退出登入button>
<button type="warn" size="mini" disabled>支付button> //按钮大小 禁用按钮
<button loading>加载中button> //出现加载中图标
<button open-type="contact">联系客服button> //跳转到联系客服功能
view>
checkbox 多选框
<checkbox value="0" checked="true" disabled />选中
<checkbox value="1" color="blue" />未选中
radio 单选框
<radio-group>
<radio>radio>男
<radio>radio>女
radio-group>
input 输入框 switch 开关
<form catchsubmit="formSubmit">
<input class="ipt" placeholder="请输入用户名" type="text" focus cursor-spacing="100" />
<button form-type="submit">提交button>
<switch checked>switch>
form>
.ipt {
border: 1px solid #ddd;
height: 70rpx;
padding: 0 10px;
box-sizing: border-box;
}
媒体组件
https://uniapp.dcloud.net.cn/component/image.html
image ==> img
<image class="img1" src="/images/bg2.jpg">image>
<image src="/images/blog.jpg" mode="widthFix" show-menu-by-longpress>image>
//等比缩放,宽度完全显示 //长按可发送好友
<image src="/images/blog.jpg" mode="center">image>
//不缩放,取中间一块
mode=“heightFix” 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
“widthFix” 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
地图(只支持h5和微信小程序)
https://uniapp.dcloud.net.cn/component/map.html
<map class="map"
:longitude="longitude"
:latitude="latitude"
:markers="markers">map>
data() {
return {
longitude: 116.4693, //经度
latitude: 39.927666, //纬度
scale: 11, //放大比例
markers: [{
longitude: 116.4693, //图片的经度
latitude: 39.927666, //图标的纬度
iconPath: '../../static/hmlogo.png', //图标路径
width: 30, //图标宽度
height: 30 //图标高度
}]
}
},
导航
编程式路由导航
https://uniapp.dcloud.net.cn/component/navigator.html
navigator(是块元素) ==> a
<view>
<navigator class="link" url="/pages/logs/logs">跳转到日志navigator>
//关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
<navigator class="link" url="/pages/logs/logs" open-type="redirect">关闭当前页面跳转到日志navigator>
//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
<navigator url="/pages/demo/demo" open-type="switchTab" >跳转到demo2navigator> //不能传参
//关闭所有页面,打开到应用内的某个页面
<navigator class="link" url="/pages/logs/logs" open-type="reLaunch">关闭所有页面跳转到日志navigator>
view>
声明式路由导航
https://uniapp.dcloud.net.cn/api/router.html#navigateto
uni.navigateTo(Object object)
//保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。。但是不允许跳转到 tabbar 页面,路径后可以带参数。
uni.redirectTo(Object object)
//关闭当前页面,跳转到应用内的某个页面。
//跳转的应用内非 tabBar 的页面的路径,路径后可以带参数
uni.switchTab(Object object)
//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。不能传参
uni.reLaunch(Object object)
//关闭所有页面,打开到应用内的某个页面
uni.navigateBack(Object object)
//返回上一级页面
<button type="primary" @click="goDetail">跳转到详情页button>
<button type="primary" @click="goMessage">跳转到tabBar页button>
goDetail(){
uni.navigateTo({
url:'/pages/detail/datail?id=1'
})
},
goMessage(){
uni.switchTab({
url:'/pages/message/message'
})
}
//返回上一级
uni.navigateBack({
delta:1,//返回层数,2则上上页
})
路由传参
// 传递:
<navigator url="/pages/detail/datail?id=80&name=yrh">跳转到详情页navigator>
// 接收:
onLoad(options) { //监听页面加载
console.log('路由参数',options) //{"id":"80","name":"yrh"}
},
五、uniapp中的生命周期
教程—>页面—>生命周期
应用的生命周期函数:
https://uniapp.dcloud.net.cn/collocation/App.html#applifecycle
页面的生命周期函数:
https://uniapp.dcloud.net.cn/tutorial/page.html#lifecycle
页面刷新的生命周期钩子:onPullDownRefresh
onPullDownRefresh() {
console.log("页面刷新了")
// 初始化数据
this.pageindex = 1
this.goods = [],
this.flag = false
setTimeout(() => {
this.getGoodsList(); // 再次发送请求
uni.stopPullDownRefresh(); //关闭刷新动画
}, 500);
},
开启下拉刷新:uni.startPullDownRefresh()
关闭下拉刷新:uni.stopPullDownRefresh();
页面触底的生命周期钩子:onReachBottom
onReachBottom(){
if(this.goods.length六、发送网络请求
API->网络->发起请求: https://uniapp.dcloud.net.cn/api/request/request.html
get(){
uni.request({
url:'http://localhost:8082/api/getlunbo',
success(res){
console.log(res)
}
})
}
七、数据缓存
API->数据缓存:https://uniapp.dcloud.net.cn/api/storage/storage.html#setstorage
<button type="primary" @click="setStorage">存储数据button>
<button type="primary" @click="getStorage">获取数据button>
<button type="primary" @click="removeId">移除idbutton>
setStorage(){
// 异步存储
// uni.setStorage({
// key:'id',
// data:80,
// success(){
// console.log('存储成功')
// }
// })
// 同步存储
uni.setStorageSync('id',100)
},
getStorage(){
// 异步获取
// uni.getStorage({
// key:'id',
// success(res){
// console.log('获取成功:',res)
// //{"data":100,"errMsg":"getStorage:ok"}
// }
// })
//同步获取
const res = uni.getStorageSync('id')
console.log(res) //100
},
removeId(){
// 异步删除
// uni.removeStorage({
// key:'id',
// success(){
// console.log('删除成功')
// }
// })
// 同步删除
uni.removeStorageSync('id')
}
八、API
媒体
上传图片:
https://uniapp.dcloud.net.cn/api/media/image.html#unipreviewimageobject
<button type="primary" @click="chooseImg">上传图片button>
chooseImg(){
uni.chooseImage({
count:5,
success:res=>{
this.imgArr = res.tempFilePaths
console.log(this.imgArr)
}
})
},
预览图片:
https://uniapp.dcloud.net.cn/api/media/image.html#unipreviewimageobject
<image
v-for="(item,index) in imgArr"
:key="index"
:src="item"
@click="@click="previewImg(item.img_url)"">image>
previewImg(current){
// 获取图片路径列表
const urls = this.secondDate.map(item=>{
return item.imgUrl
})
uni.previewImage({ // 开启预览
//current为当前显示图片的链接/索引值,
//不填或填写的值无效则为urls的第一张
current,
urls:this.imgArr ,//需要预览的图片链接列表
indicator:"number", //底部圆点显示(只支持app)
loop:true, //循环模式(只支持app)
})
}
设备
https://uniapp.dcloud.net.cn/api/system/phone.html
拨打电话:uni.makePhoneCall({phoneNumber:'10086'})
九、条件编译跨端兼容(希望不同平台显示不同内容)
教程->编译器->条件编译处理多端差异
https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9
<view>我希望只在h5页面中看见view>
<view>我希望只在微信小程序中看见view>
十、组件
components->test.vue
组件的使用:
https://uniapp.dcloud.net.cn/tutorial/page-component.html
<test>test>
import test from '../../components/test.vue'
components:{test},
组件的生命周期: [https://uniapp.dcloud.net.cn/tutorial/page.html#componentlifecycle](https://uniapp.dcloud.net.cn/tutorial/page.html#componentlifecycle)
组件的传参:
父传子:props
子传父:
子组件中:
sendNum(){
this.$emit('myEven',this.num)
}
父组件中:
兄弟组件之间的传参:b组件给a组件传参
(全局事件总线)
在a组件中:
created(){
uni.$on('updateNum',num=>{
this.num += num;
})
}
在b组件中:
addNum(){
uni.$emit('updateNum',10)
}
十一、内置组件库和扩展组件库
内置组件库
界面交互反馈:
https://uniapp.dcloud.net.cn/api/ui/prompt.html
uni.showToast(OBJECT)
扩展组件库
https://uniapp.dcloud.net.cn/component/uniui/quickstart.html
1.找到对应组件库,使用HBuilderX导入。(需要登录HBuilderX)

2.找到官方文档直接使用。
商品导航:
https://uniapp.dcloud.io/component/uniui/uni-goods-nav.html
十二、uni中样式的使用和字体图标
rpx:响应式px,以750宽的屏幕为基准,750rpx恰好为屏幕宽度,屏幕变宽,rpx会等比放大。
style中导入外部样式:
<style>
@import url("./a.css");
....
style>
字体文件的引入:
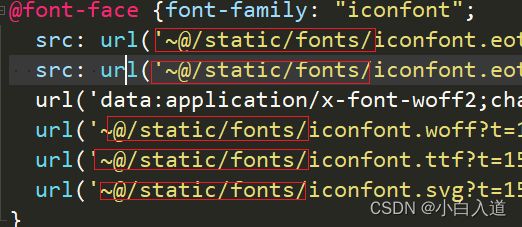
1.修改下载好的iconfont.css文件

2.在App.vue中全局引入
<style>
/*每个页面公共css */
@import url("static/fonts/iconfont.css");
style>
3.在任意.vue文件中使用
注意:
1.在uni-app中不能使用 * 选择器。
2.page相当于body节点。
3.style中默认使用了scoped,App.vue除外。
4.字体文件不能大于或等于40kb,否则不生效。
HbuildX的使用
1.插件安装:
2.常用快捷键
格式化代码:alt + shift + F