java学习--黑马SpringBoot3课程个人总结-2024-02-06
1.前端知识学习
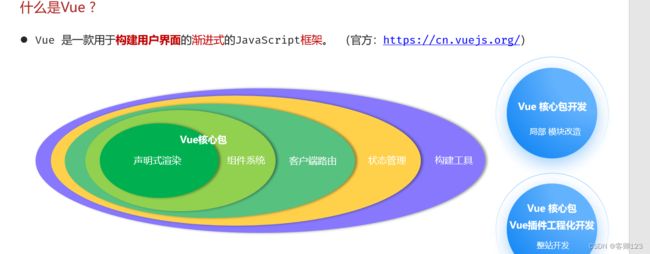
2.Vue
准备模块的代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
div>
<script type="module">
import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
// 创建vue实例
createApp({
}).mount("#app")
script>
body>
html>
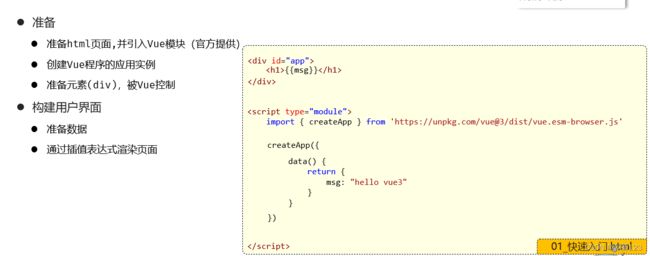
添加构建用户界面的代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<h1>
{{msg}}
h1>
div>
<script type="module">
import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
// 创建vue实例
createApp({
data(){
return{
//定义数据
msg: 'hello Vue3'
}
}
}).mount("#app")
script>
body>
html>
3.常用指令
4.V-for指令
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题th>
<th>分类th>
<th>发表时间th>
<th>状态th>
<th>操作th>
tr>
<tr v-for="(article,index) in articleList">
<td>{{article.title}}td>
<td>{{article.category}}td>
<td>{{article.time}}td>
<td>{{article.state}}td>
<td>
<button>编辑button>
<button>删除button>
td>
tr>
table>
div>
<script type="module">
//导入vue模块
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建应用实例
createApp({
data() {
return {
//定义数据
articleList:[
{
title:"医疗反腐绝非砍医护收入",
category:"时事",
time:"2023-09-5",
state:"已发布"
},
{
title:"中国男篮缘何一败涂地?",
category:"篮球",
time:"2023-09-5",
state:"草稿"
},
{
title:"华山景区已受大风影响阵风达7-8级,未来24小时将持续",
category:"旅游",
time:"2023-09-5",
state:"已发布"
}
]
}
}
}).mount("#app")//控制页面元素
script>
body>
html>
5.V-bind标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<a v-bind:href="url">客卿的博客a>
div>
<script type="module">
//引入vue模块
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
url:'https://blog.csdn.net/m0_68185369?spm=1000.2115.3001.5343'
}
}
}).mount("#app")//控制html元素
script>
body>
html>
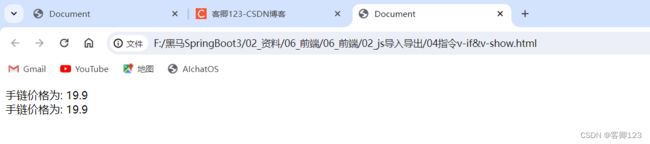
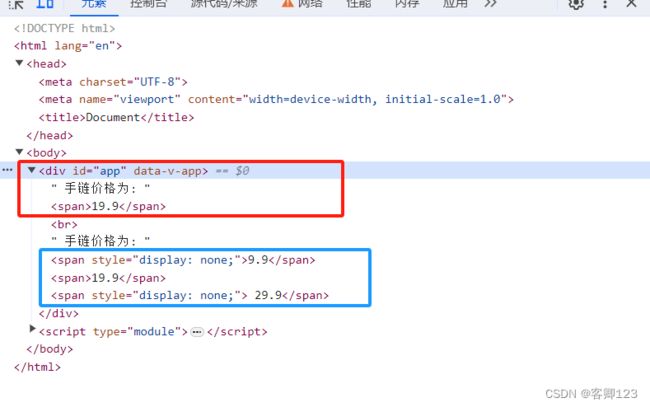
6.V-if和V-show
代码如下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
手链价格为:
<span v-if="customer.level>=0 && customer.level<=1">9.9span>
<span v-else-if="customer.level>=2 && customer.level<=4">19.9span>
<span v-else>29.9span>
<br/>
手链价格为:
<span v-show="customer.level>=0 && customer.level<=1">9.9span>
<span v-show="customer.level>=2 && customer.level<=4">19.9span>
<span v-show="customer.level>5"> 29.9span>
div>
<script type="module">
//导入vue模块
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
customer:{
name:"张三",
level:2
}
}
}
}).mount("#app")//控制html元素
script>
body>
html>
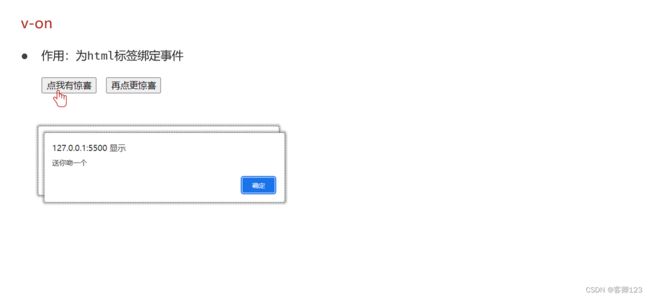
7.V-on
代码如下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<button v-on:click="money">点我有惊喜button>
<button v-on:click="love">再点更惊喜button>
div>
<script type="module">
//导入vue模块
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
//定义数据
}
},
methods:{
money: function(){
alert('恭喜中间100元')
},
love: function(){
alert('获得一份姻缘')
}
}
}).mount("#app");//控制html元素
script>
body>
html>
效果如下
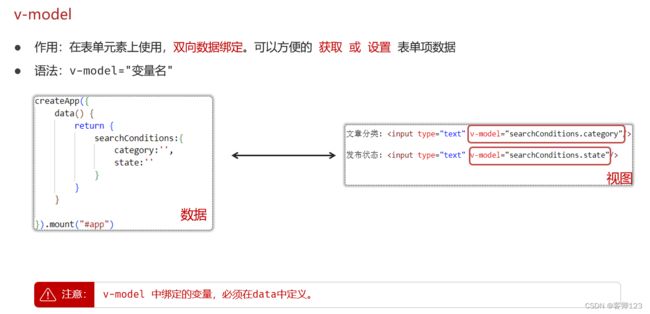
8.v-model
代码如下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
文章分类: <input type="text" v-model="searchConditions.category"/><span>{{searchConditions.category}}span>
发布状态: <input type="text" v-model="searchConditions.state"/><span>{{searchConditions.state}}span>
<button>搜索button>
<button v-on:click="clear">重置button>
<br />
<br />
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题th>
<th>分类th>
<th>发表时间th>
<th>状态th>
<th>操作th>
tr>
<tr v-for="(article,index) in articleList">
<td>{{article.title}}td>
<td>{{article.category}}td>
<td>{{article.time}}td>
<td>{{article.state}}td>
<td>
<button>编辑button>
<button>删除button>
td>
tr>
table>
div>
<script type="module">
//导入vue模块
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
searchConditions:{
category:'',
state:''
},
//定义数据
articleList: [{
title: "医疗反腐绝非砍医护收入",
category: "时事",
time: "2023-09-5",
state: "已发布"
},
{
title: "中国男篮缘何一败涂地?",
category: "篮球",
time: "2023-09-5",
state: "草稿"
},
{
title: "华山景区已受大风影响阵风达7-8级,未来24小时将持续",
category: "旅游",
time: "2023-09-5",
state: "已发布"
}]
}
},
methods:{
clear:function(){
//清空category和state里的数据
//在methods对应的方法里面,使用this代表vue的实例
this.searchConditions.category='';
this.searchConditions.state='';
}
}
}).mount("#app")//控制html元素
script>
body>
html>
效果如图所示
点击“重置”按钮后
9.Vue的生命周期
我们常用的是mounted