Java学习--黑马SpringBoot3课程个人总结-2024-02-15
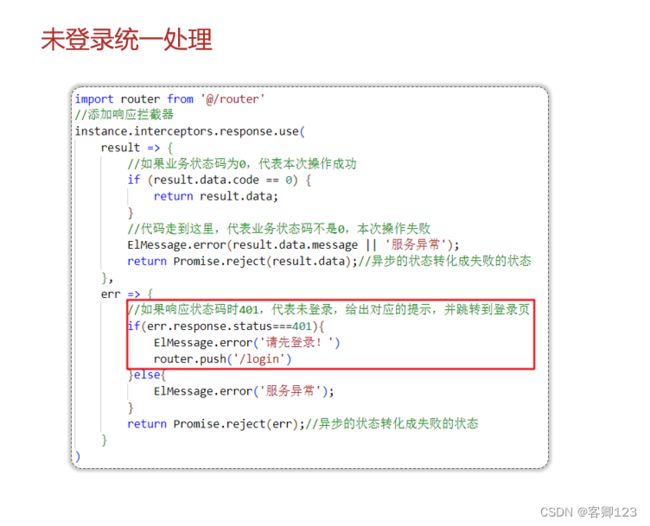
1.未登录统一处理
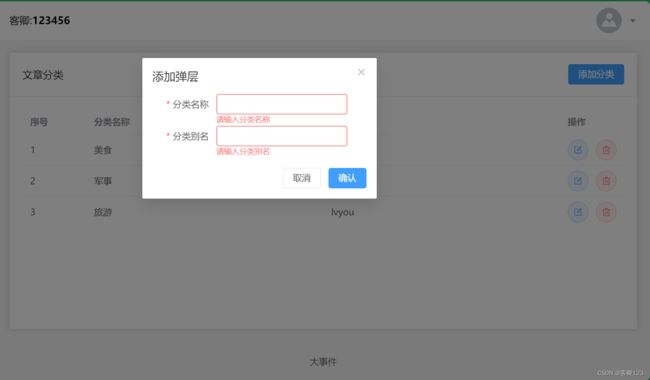
2.添加文章分类
//控制添加分类弹窗
const dialogVisible = ref(false)
//添加分类数据模型
const categoryModel = ref({
categoryName: '',
categoryAlias: ''
})
//添加分类表单校验
const rules = {
categoryName: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
categoryAlias: [
{ required: true, message: '请输入分类别名', trigger: 'blur' },
]
}
<el-dialog v-model="dialogVisible" title="添加弹层" width="30%">
<el-form :model="categoryModel" :rules="rules" label-width="100px" style="padding-right: 30px">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10">el-input>
el-form-item>
<el-form-item label="分类别名" prop="categoryAlias">
<el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15">el-input>
el-form-item>
el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消el-button>
<el-button type="primary"> 确认 el-button>
span>
template>
el-dialog>
//文章分类添加
export const articleCategoryAddService=(categoryData)=>{
return request.post('/category',categoryData)
}
//调用接口添加表单
import { ElMessage } from 'element-plus';
const addCategory=async()=>{
//调用接口
let result=await articleCategoryAddService(categoryModel.value);
ElMessage.success(result.msg? result.msg:'添加文章分类成功')
//调用获取所有文章分类的方法
articleCategoryList();
dialogVisible.value=false;
}
效果如下
3.编辑文章分类
出现报错
runtime-core.esm-bundler.js:256 Uncaught TypeError: Assignment to constant variable. at Proxy.showDialog
解决方法
在这里加入.vlaue解决
出现问题
id没有进行传递
解决办法
article.js
//文章分类修改
export const articleCategoryUpdateService=(categoryData)=>{
return request.put('/category',categoryData)
}
ArticleCategory.vlaue
//定义变量,控制标题的展示
const title=ref('')
//展示编辑弹窗
const showDialog=(row )=>{
dialogVisible.value = true; title.value='编辑分类'
//数据拷贝
categoryModel.value.id = row.id;
categoryModel.value.categoryName=row.categoryName;
categoryModel.value.categoryAlias=row.categoryAlias;
}
//编辑分类
const updateCategory=async()=>{
//调用接口
let result=await articleCategoryUpdateService(categoryModel.value);
ElMessage.success(result.msg? result.msg:'修改文章分类成功')
//调用获取所有分类的函数
articleCategoryList();
dialogVisible.value=false;
}
//清空模型的数据
const clearData =()=>{
categoryModel.value.categoryName='';
categoryModel.value.categoryAlias='';
}
4.删除文章分类
//删除分类
const deleteCategory=(row)=>{
//提示用户,展示一个确认框
ElMessageBox.confirm(
'你将会删除这个分类',
'客卿提醒您',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(async() => {
//调用接口
let result=await articleCategoryDeleteService(row.id);
ElMessage({
type: 'success',
message: '删除完成',
})
//刷新列表
articleCategoryList();
})
.catch(() => {
ElMessage({
type: 'info',
message: '取消删除',
})
})
}
//文章分类删除
export const articleCategoryDeleteService=(id)=>{
return request.delete('/category?id='+id)
}
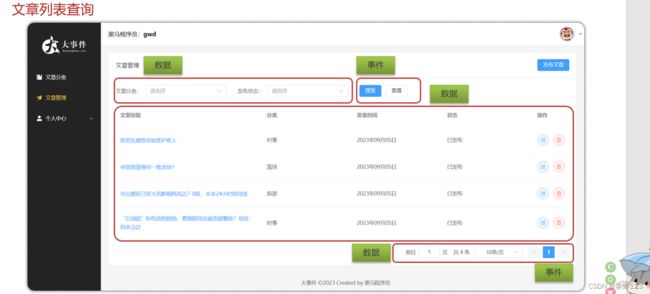
5.文章列表查询
<script setup>
import {
Edit,
Delete
} from '@element-plus/icons-vue'
import { ref } from 'vue'
//文章分类数据模型
const categorys = ref([
{
"id": 3,
"categoryName": "美食",
"categoryAlias": "my",
"createTime": "2023-09-02 12:06:59",
"updateTime": "2023-09-02 12:06:59"
},
{
"id": 4,
"categoryName": "娱乐",
"categoryAlias": "yl",
"createTime": "2023-09-02 12:08:16",
"updateTime": "2023-09-02 12:08:16"
},
{
"id": 5,
"categoryName": "军事",
"categoryAlias": "js",
"createTime": "2023-09-02 12:08:33",
"updateTime": "2023-09-02 12:08:33"
}
])
//用户搜索时选中的分类id
const categoryId=ref('')
//用户搜索时选中的发布状态
const state=ref('')
//文章列表数据模型
const articles = ref([
{
"id": 5,
"title": "陕西旅游攻略",
"content": "兵马俑,华清池,法门寺,华山...爱去哪去哪...",
"coverImg": "https://big-event-gwd.oss-cn-beijing.aliyuncs.com/9bf1cf5b-1420-4c1b-91ad-e0f4631cbed4.png",
"state": "草稿",
"categoryId": 2,
"createTime": "2023-09-03 11:55:30",
"updateTime": "2023-09-03 11:55:30"
},
{
"id": 5,
"title": "陕西旅游攻略",
"content": "兵马俑,华清池,法门寺,华山...爱去哪去哪...",
"coverImg": "https://big-event-gwd.oss-cn-beijing.aliyuncs.com/9bf1cf5b-1420-4c1b-91ad-e0f4631cbed4.png",
"state": "草稿",
"categoryId": 2,
"createTime": "2023-09-03 11:55:30",
"updateTime": "2023-09-03 11:55:30"
},
{
"id": 5,
"title": "陕西旅游攻略",
"content": "兵马俑,华清池,法门寺,华山...爱去哪去哪...",
"coverImg": "https://big-event-gwd.oss-cn-beijing.aliyuncs.com/9bf1cf5b-1420-4c1b-91ad-e0f4631cbed4.png",
"state": "草稿",
"categoryId": 2,
"createTime": "2023-09-03 11:55:30",
"updateTime": "2023-09-03 11:55:30"
},
])
//分页条数据模型
const pageNum = ref(1)//当前页
const total = ref(20)//总条数
const pageSize = ref(3)//每页条数
//当每页条数发生了变化,调用此函数
const onSizeChange = (size) => {
pageSize.value = size
articleList()
}
//当前页码发生变化,调用此函数
const onCurrentChange = (num) => {
pageNum.value = num
articleList()
}
import {articleCategoryListService,articleListService} from '@/api/article.js'
const articleCategoryList= async()=>{
let result=await articleCategoryListService();
categorys.value=result.data;
}
//获取文章列表数据
const articleList=async()=>{
let params={
pageNum:pageNum.value,
pageSize:pageSize.value,
categoryId:categoryId.value? categoryId.value : null,
state: state.value? state.value :null
}
let result= await articleListService(params);
//渲染视图
total.value=result.data.total;
articles.value=result.data.items;
//处理数据,给数据模型扩展一个分类的名称
for(let i=0;i<articles.value.length;i++){
let article=articles.value[i];
for(let j=0;j<categorys.value.length;j++){
if(article.categoryId==categorys.value[j].id){
article.categoryName=categorys.value[j].categoryName
}
}
}
}
articleCategoryList();
articleList();
script>
<template>
<el-card class="page-container">
<template #header>
<div class="header">
<span>文章管理span>
<div class="extra">
<el-button type="primary">添加文章el-button>
div>
div>
template>
<el-form inline>
<el-form-item label="文章分类:">
<el-select placeholder="请选择" style="width:200px" v-model="categoryId">
<el-option
v-for="c in categorys"
:key="c.id"
:label="c.categoryName"
:value="c.id">
el-option>
el-select>
el-form-item>
<el-form-item label="发布状态:">
<el-select v-model="state" style="width:200px" placeholder="请选择" >
<el-option label="已发布" value="已发布">el-option>
<el-option label="草稿" value="草稿">el-option>
el-select>
el-form-item>
<el-form-item>
<el-button type="primary" @click="articleList">搜索el-button>
<el-button @click="categoryId='';state=''">重置el-button>
el-form-item>
el-form>
<el-table :data="articles" style="width: 100%">
<el-table-column label="文章标题" width="400" prop="title">el-table-column>
<el-table-column label="分类" prop="categoryName">el-table-column>
<el-table-column label="发表时间" prop="createTime"> el-table-column>
<el-table-column label="状态" prop="state">el-table-column>
<el-table-column label="操作" width="100">
<template #default="{ row }">
<el-button :icon="Edit" circle plain type="primary">el-button>
<el-button :icon="Delete" circle plain type="danger">el-button>
template>
el-table-column>
<template #empty>
<el-empty description="没有数据" />
template>
el-table>
<el-pagination v-model:current-page="pageNum" v-model:page-size="pageSize" :page-sizes="[3, 5 ,10, 15]"
layout="jumper, total, sizes, prev, pager, next" background :total="total" @size-change="onSizeChange"
@current-change="onCurrentChange" style="margin-top: 20px; justify-content: flex-end" />
el-card>
template>
<style lang="scss" scoped>
.page-container {
min-height: 100%;
box-sizing: border-box;
.header {
display: flex;
align-items: center;
justify-content: space-between;
}
}
style>
//文章列表查询
export const articleListService=(params)=>{
return request.get('/article',{params:params})
}