vue-路由(六)
阅读文章你可以收获什么?
1 明白什么是单页应用
2 知道vue中的路由是什么
3 知道如何使用vueRouter这个路由插件
4 知道如何如何封装路由组件
5 知道vue中的声明式导航router-link的用法
6 知道vue中的编程式导航的使用
7 知道声明式导航和编程式导航式如何传递参数的?
单页应用程序-Single Page Applicatio
什么是单页应用程序?
单页面应用(SPA): 所有功能在 一个html页面 上实现
具体示例: 网易云音乐 https://music.163.com/
单页应用程序与多页应用的对比
单页面应用:系统类网站 / 内部网站 / 文档类网站 /移动端站点
多页应用:公司官网 / 电商类网站
路由概念
为什么需要路由
单页面应用程序,之所以开发效率高,性能高,用户体验
最大的原因就是:页面按需更新
要按需更新,首先就需要明确:访问路径 和 组件的对应关系!
访问路径 和 组件的对应关系如何确定呢? 路由
路由的介绍(要点概念)
生活中的路由:设备和ip的映射关系
Vue中路由:路径 和 组件 的 映射 关系
如何在vue中使用路由呢?这就需要使用到一个已经封装好的组件VueRouter来实现了
V
VueRouter入门 (路由)
VueRouter 的 介绍
作用:修改地址栏路径时,切换显示匹配的组件
说明:Vue 官方的一个路由插件,是一个第三方包
官网:https://v3.router.vuejs.org/zh/
小知识:
vue2 3 3 解析:vue2使用的路由版本是3开头的,使用的vuex(数据存储仓库)也是3开头的
vue3 4 4 解析:vue3使用的路由版本是4开头的,使用的vuex也是4开头的
VueRouter 的 使用 (5 + 2)
5个基础步骤 (固定)
① 下载: 下载 VueRouter 模块到当前工程,版本3.6.5
npm i [email protected]
② 引入
import VueRouter from 'vue-router'
③ 安装注册
Vue.use(VueRouter)
④ 创建路由对象
const router = new VueRouter()
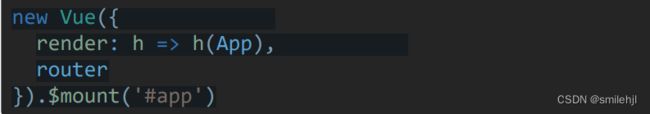
⑤ 注入,将路由对象注入到new Vue实例中,建立 关联
2 个核心步骤
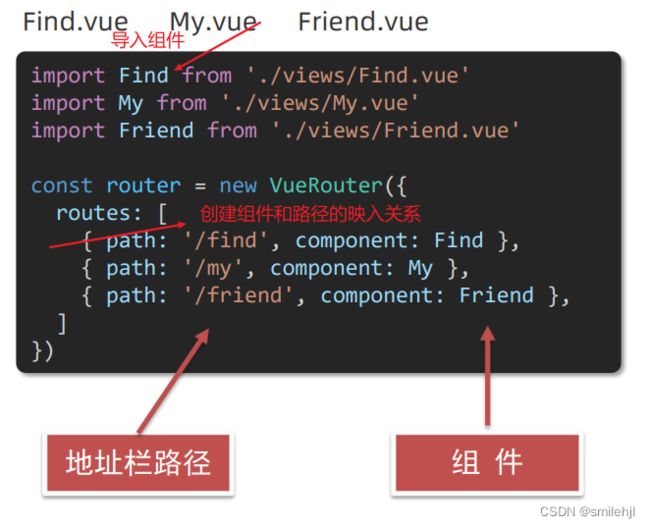
① 创建需要的组件 (views目录),配置路由规则
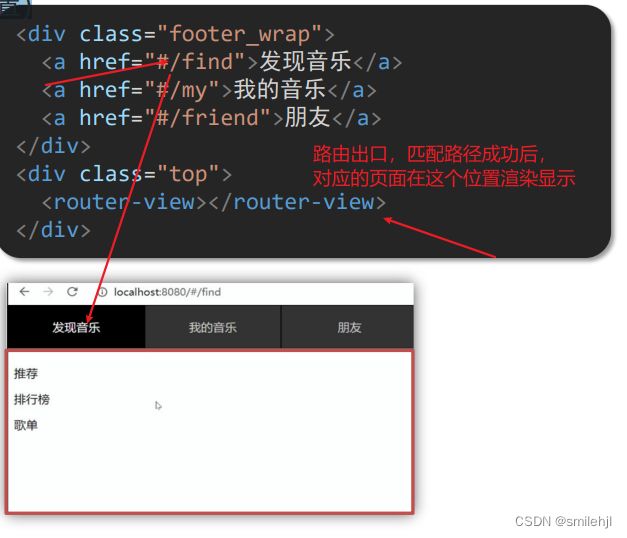
② 配置导航,配置路由出口(路径匹配的组件显示的位 置)
小结:到这里就完成了路由的基本使用了,但在日常开发中我们一般都会将路由封装起来使用,这样便于管理,后面会详解讲解
1 声明一个index.js文件,里面写了导入路由的相关代码
import Vue from 'vue'
import VueRouter from "vue-router";
import Layout from '@/views/Layout'
import ArticleDetail from '@/views/ArticleDetail'
import Article from '@/views/Article'
import Like from '@/views/Like'
import User from '@/views/User'
import Collect from '@/views/Collect'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
// 一级路由
{
path: '/' ,
component: Layout,
redirect: '/article',
// 二级路由
children: [
{path: '/article' ,component: Article},
{path: '/like' ,component: Like},
{path: '/user' ,component: User},
{path: '/collect' ,component: Collect},
]
},
{path: '/detail' ,component: ArticleDetail}
]
})
export default router2 将封装的路由注册到mian.js的全局的Vue中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')组件目录存放问题
注意:.vue文件 本质无区别。
路由相关的组件,为什么放在 views 目录呢? 组件分类
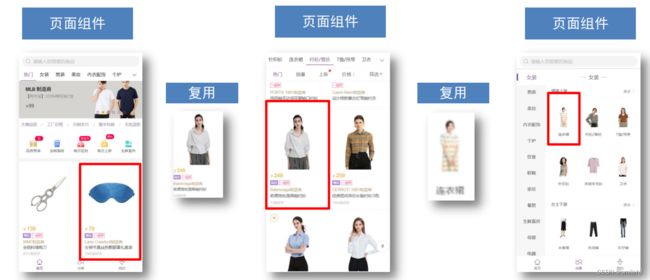
组件分类: .vue文件分2类; 页面组件 & 复用组件 注意:都是 .vue文件
为什么放在 views 目录呢?
分类开来 更易维护
- src/views文件夹
页面组件 - 页面展示 - 配合路由
- src/components文件夹
复用组件 - 展示数据
路由进阶(重点)
① 路由模块封装
问题:所有的路由配置都堆在main.js中合适么?
显示这里不合适的,为了利于后期的维护,我们需要将路由模块封装起来使用
② 声明式导航 (router-link)
声明式导航 - 导航链接
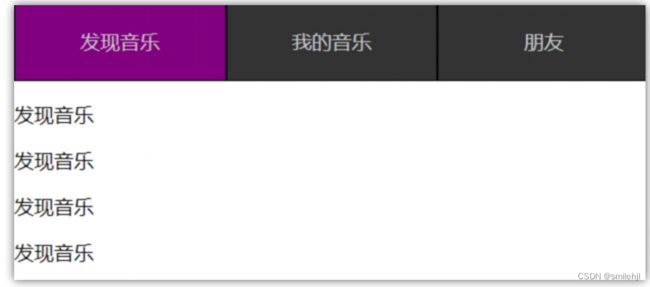
需求:实现导航高亮效果
思考:像图中标签的高亮效果如何实现呢?
显然,像图中的高亮效果,我们以前在学习js时就经常遇见过,使用传统的js的代码也可以实现,但在vue有一种更好的方式去实现它
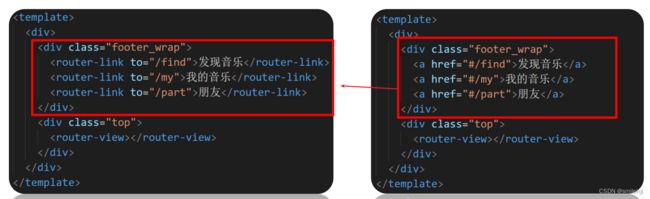
vue-router 提供了一个全局组件 router-link (取代 a 标签)
① 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需#
② 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
导航高亮
为什么这个router-link可以实现高亮呢?
查看代码:我们发现 router-link 自动给当前导航添加了 两个高亮类名
精确匹配&模糊匹配
自定义高亮类名
router-link 的 两个高亮类名 太长了,我们希望能定制怎么办?
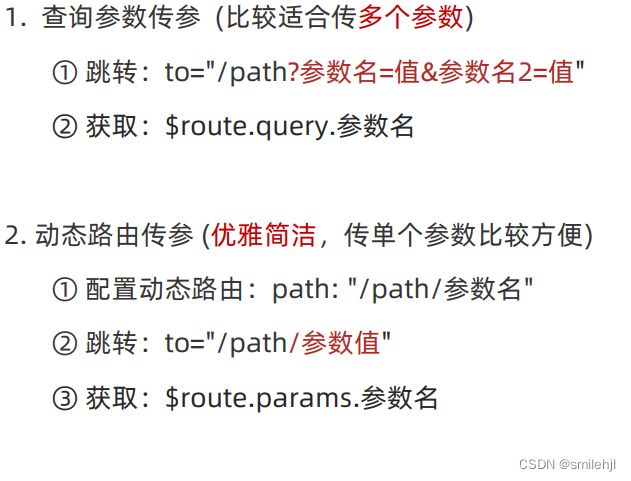
声明式导航传参
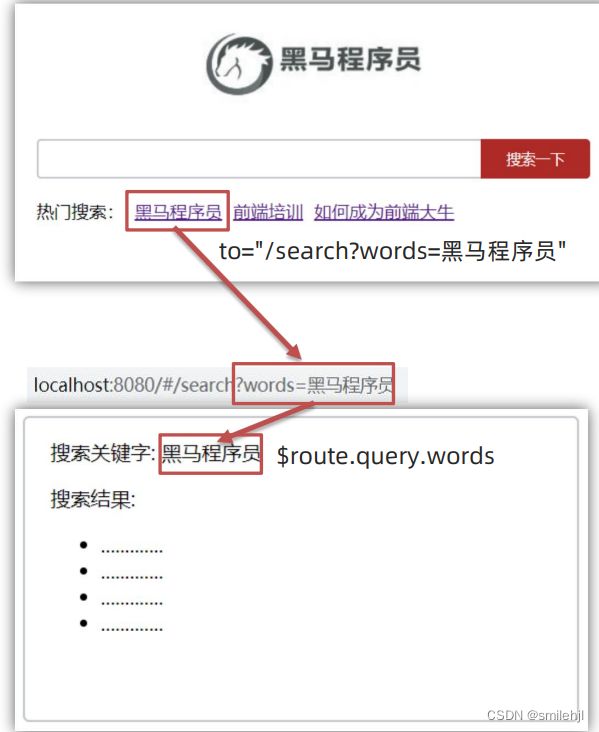
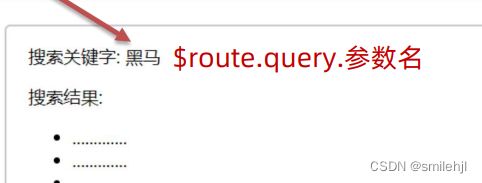
1. 查询参数传参
① 语法格式如
to="/path?参数名=值"
② 对应页面组件接收传递过来的
$route.query.参数名
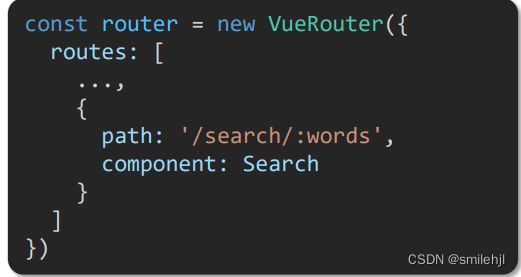
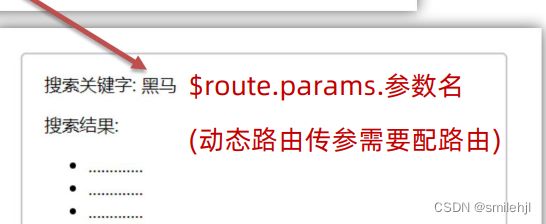
2. 动态路由传参
① 配置动态
② 配置导航链接
to="/path/参数值"
③ 对应页面组件接收传递过来的
$route.params.参数名
两种传参方式的区别
动态路由参数可选符
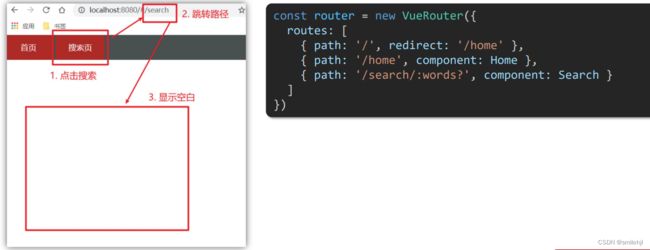
问题:配了路由 path: "/search/:words" 为什么按下面步骤操作,会未匹配到组件,显示空白?
原因: /search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符 "?
③ 路由重定向 / 路由404 / 路由模式
路由重定向(redirect)
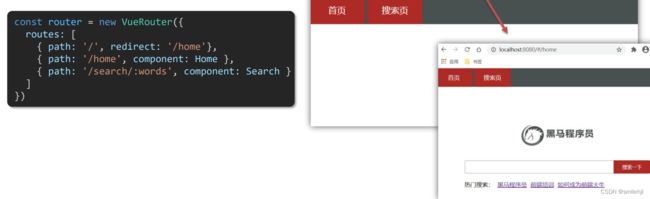
问题:网页打开, url 默认是 / 路径,未匹配到组件时,会出现空白
说明:重定向 → 匹配path后, 强制跳转path路径
语法: { path: 匹配路径, redirect: 重定向到的路径 },
路由404
作用:当路径找不到匹配时,给个提示页面
位置:配在路由最后
语法:path: "*" (任意路径) – 前面不匹配就命中最后这个
效果
路由模式
问题: 路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持)
④ 编程式导航
编程式导航 - 基本跳转
场景:点击按钮跳转如何实现?
编程式导航:用JS代码来进行跳转
两种语法:
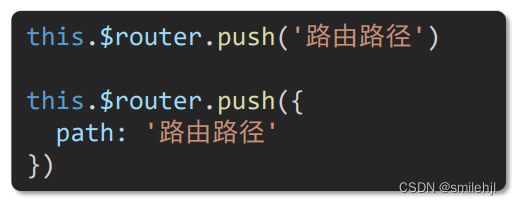
① path 路径跳转
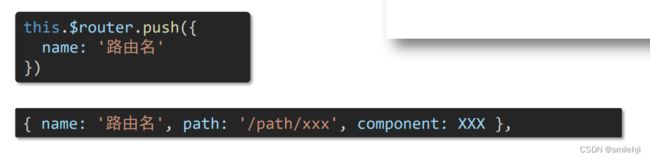
② name 命名路由跳转
① path 路径跳转 (简易方便)
② name 命名路由跳转 (适合 path 路径长的场景)
编程式导航 - 路由传参
两种传参方式:查询参数 + 动态路由传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
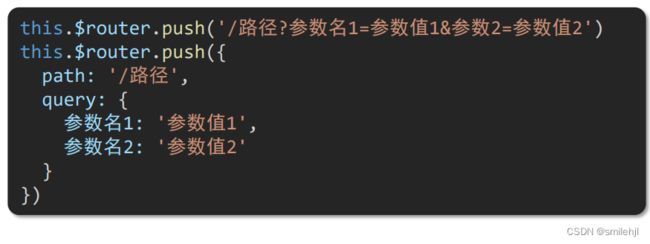
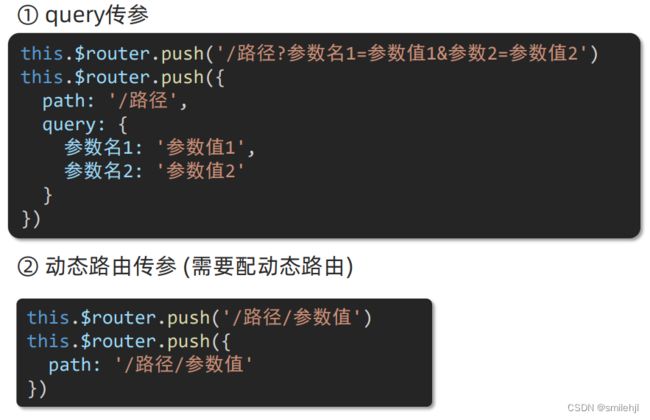
① path 路径跳转传参
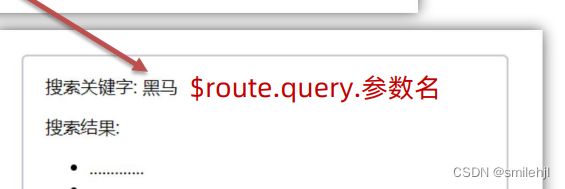
query传参
接收:
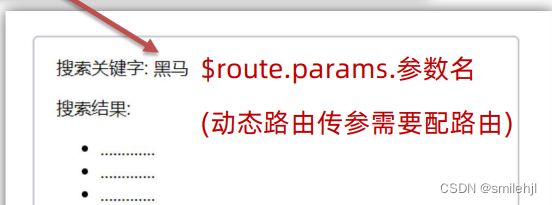
动态路由传参
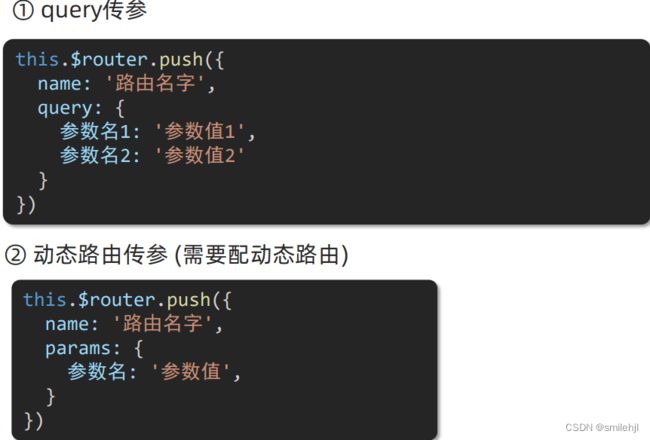
② name 命名路由跳转传参
query传参
接收:
动态路由传参
小结:
1. path 路径跳转
2. name 命名路由跳转