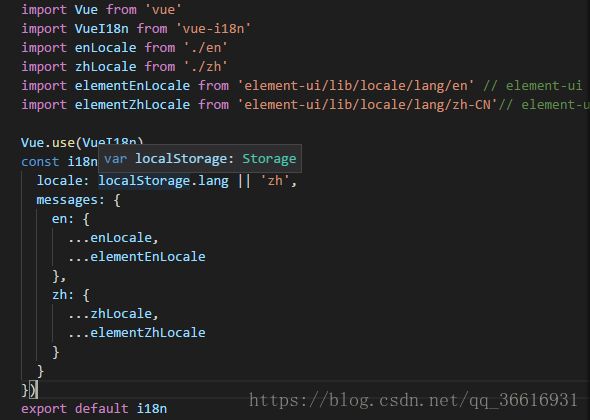
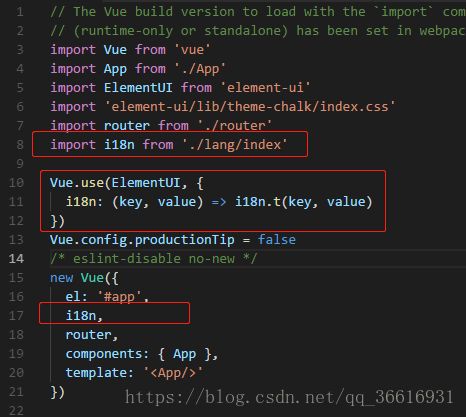
element-ui的el-date-picker组件在选择月份区间时发了这么一个bug。在选择起始月份后关闭了选择面板,再次打开后上次选择的值还存在但是看了所有的属性和方法都没有发现可以清除上次选择的值,也在网上各种搜索没找到解决办法,经过各种办法处理后得到了最简单处理方式,就是利用key值的变化重新渲染组件
element 日期选择图标_element-ui日期组件DatePicker设置日期选择范围Picker Options
认知能力训练
element日期选择图标
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围官网提供了picker-options参数可以设置日期选择范围,具体操作看代码//页面引入组件,加上picker-options这个参数v-model="exCheckDate
适用于vue3的移动端Vant4组件库
柒@宝儿姐
前端vue.js
适用于vue3的移动端Vant4组件库地址:(https://vant-ui.github.io/vant/#/zh-CN/home)安装:npmivant
在vue3项目中使用el-upload实现文件上传
柒@宝儿姐
javascript前端vue.jsvscode
在vue3项目中使用el-upload实现文件上传template将文件拖到此处,或点击上传是否更新已经存在的用户数据仅允许导入xls、xlsx格式文件。下载模板确定取消相关属性说明limit:允许上传文件的最大数量accept:接受上传的文件类型headers:设置上传的请求头部action:请求URLdisabled:是否禁用上传on-progress:文件上传时的钩子on-success:文
vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
vue+Element 动态表单 动态增减表单项
疯人院里的疯言风语
vue.jselementuijavascript
动态增减表单项也是比较常用的,除了在Form组件上一次性传递所有的验证规则外还可以在单个的表单域上传递属性的验证规则,在一些需求下面很灵活方便。下面来看看怎么样实现动态增加,验证,删除表单项。直接上代码点击打开动态表单1"class="box_threeel-icon-delete"@click="removeDomain(item)">现在有({{quantity||"1"}})个最多45个新增
Three.js + Vue 处理glb文件过大问题(DRACOLoader加载压缩glb)
printf_824
vue与threejavascriptvue.js前端
起因,three.jsediter导出的glb文件过于庞大,导致部署后文件加载过久解决方法:第一步(得有个blender),压缩:导出时把压缩勾选上这时候我们会得到一个glb文件,但与three.jsediter导出不同的的是,这个文件引入代码中会报如下错误这个警告表明在使用THREE.GLTFLoader时,没有提供DRACOLoader实例。DRACOLoader是用于加载Draco压缩格式的
【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
vue大数据量列表渲染性能优化:虚拟滚动原理
Java小卷
Vue3开源组件实战vue3自定义Tree虚拟滚动
前面咱完成了自定义JuanTree组件各种功能的实现。在数据量很大的情况下,我们讲了两种实现方式来提高渲染性能:前端分页和节点数据懒加载。前端分页小节:Vue3扁平化Tree组件的前端分页实现节点数据懒加载小节:ElementTreePlus版功能演示:数据懒加载关于扁平化结构Tree和嵌套结构Tree组件的渲染嵌套结构的Tree组件是一种递归渲染,性能上比起列表结构的v-for渲染比较一般。对于
Vue3+ element 实现导入导出
青柠97
vue.jsjavascript前端
一、导入功能相关代码分析相关变量定义importVisible:这是一个ref类型的响应式变量,用于控制导入对话框的显示与隐藏,初始值为false。当用户点击“导入”按钮时,会尝试将其值设为true来显示导入对话框,若出现异常则提示相应错误信息。file:同样是ref类型的变量,用于存储用户选择要上传的文件对象,后续在文件上传等操作中会以此文件对象作为基础数据进行处理。pre_import:ref
ElementPlus表格相关操作大全-2
朝阳 Melo
前端javascript开发语言
网址:一个Vue3UI框架|ElementPlus(element-plus.org)https://element-plus.org/zh-CN/例:组件——Form表单典型表单参考代码:-OnlineactivitiesPromotionactivitiesOfflineactivitiesSimplebrandexposureSponsorVenueCreateCancelimport{re
element周选择器---设置展示周和日期
GLINLIND
vueelementjavascript前端vue.jshtml5
element周选择器:粘贴可用实现效果:—代码:npminstalldayjs--savemain.jsimportdayjsfrom"dayjs";Vue.prototype.dayjs=dayjs;页面data(){return{value2:"",week:"",//周startTimeStamp:
Vue样式绑定与条件渲染详
tianzhiyi1989sq
vue.jsjavascript前端
一、Vue样式绑定在Vue中,我们可以通过多种方式动态地绑定样式,让界面根据数据状态变化而自动更新样式。1.class样式绑定(1)字符串写法适用场景:样式的类名不确定,需要动态指定{{name}}exportdefault{data(){return{name:'Vue样式绑定示例',styleDyn:'normal'}},methods:{changeStyle(){this.styleDyn
elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
【Vue】全面解析unplugin-vue-components按需自动导入组件的终极指南
爱学习的小羊啊
前端vue.js前端javascript
欢迎来到[爱学习的小羊]的博客!希望你能在这里发现有趣的内容和丰富的知识。同时,期待你分享自己的观点和见解,让我们一起开启精彩的交流旅程!>首页:爱学习的小羊–热爱AI、热爱Python的天选打工人,活到老学到老!!!导航-常用开发工具:包含代码补全工具,Vscode-AI工具,IDERorPycharm-AI工具,如何使用Cursor等更多教程…-VScode-AI插件:集成13个种AI模型(G
PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
[宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那
![]()
![]()
![]()
![]()