vue项目总结
学习前端知识大概是三个月了吧,都是跟着b站的视频学的,学了基本三件套,然后学了vue框架,由于自己没有关于前端的项目经验,所以就在b站找了个项目跟着做,花了大概一个月时间做完了,也成功部署上线了。
码云地址:https://gitee.com/chen-mu-pmf/test2022.git
部署上线访问地址:电商后台管理系统
其实做完之后有点陷入迷茫,没有收获的感觉,没有学习的踏实感,很多东西都只是走马观花,并未真正掌握,这个时候我无意间看到了一个up主的前端学习路线视频,里面提到,学完三件套不要着急去学框架,用组件库,多多练习一下css、js,先夯实好基础,这让我又不再迷茫了。我想自己心里不踏实的原因应该就是基础没打好,糊里糊涂地就过渡到了框架跟组件的应用,本末倒置了, 所以接下来是打算好好练习一下css跟js小案例了。但是毕竟花了一个月时间来做这个vue项目,总得有点收获,所以就写一个总结吧。
1.项目名称:电商后台管理系统
2.项目概述
2.1电商项目基本业务概述
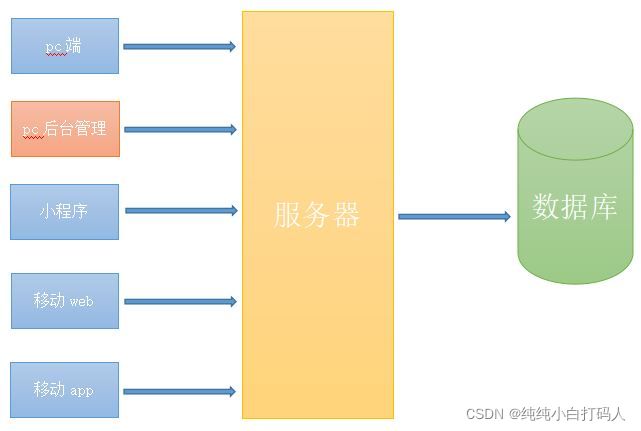
电商系统一般提供了pc端、移动web、移动app、小程序等多种终端访问方式,电商系统的开发大致是以下形式:
它们都是共用同一个数据库和api接口服务器,而本项目则是pc后台管理系统,这个系统与其他的都不同,它不是服务于用户的,而是服务于商城管理员的。
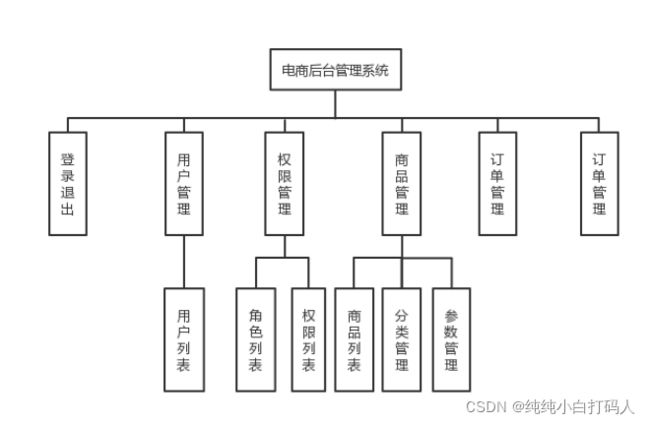
2.2电商后台管理系统功能
2.3电商后台管理系统的开发模式
本系统整体采取前后端分离的开发模式,其中的前端是基于Vue技术栈的SPA项目。
前后端分离模式:后端负责操作数据库跟向前端暴露api接口,前端负责绘制界面和基于ajax调用后端提供api接口。简单来说就是,后端负责写接口,前端负责调用接口。
2.4电商后端管理系统的技术选型
2.4.1前端项目技术栈
- Vue
- Vue-router
- Element-UI
- Axios
- Echarts
2.4.2后端项目技术栈
- Node.js
- Express
- Jwt(状态保持工具,session登录记录)
- Mysql
- Sequelize(操作数据库的框架)
- 3.项目初始化-编写环境配置
3.1前端环境配置
1.安装脚手架
使用npm全局安装即可,第一次安装的艰辛经历也有记录过了
2.通过脚手架创建项目
可以打开vue ui进行可视化的创建项目跟安装下面这些配置,也可以通过npm命令:npm create 文件夹名,在创建过程中会进行配置,可以直接配置路由
3.配置vue路由
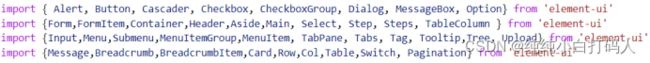
4.配置element-ui库(插件):按需导入模式
5.配置axios库(依赖)
6.初始化git仓库:创建项目的时候
7.将本地项目托管到github(国外)或码云(国内)
申请码云账号-设置码云账号-SSH公钥(看教程)(配置这个才可以上传操作仓库)-在码云中创建仓库-git全局配置用户名本地操作仓库git status(仓库状态)、git add .(添加本地文件)、git commit -m “add file”(提示消息)-推送到码云:git remote add origin 码云仓库链接-本地仓库跟远程码云仓库连接git push -u origin master
将代码提交到码云的操作
- 新建一个项目终端,输入命令‘git status’查看修改过的与新增的文件内容
- 将所有文件添加到暂存区:git add .
- 将所有代码提交到本地仓库:git commit -m "添加登录功能以及/home的基本结构"
- 查看分支: git branch 发现所有代码都被提交到了login分支
- 将login分支代码合并到master主分支,先切换到master:git checkout master
- 在master分支进行代码合并:git merge login
- 将本地的master推送到远端的码云:git push
- 推送本地的子分支到码云,先切换到子分支:git checkout 分支名
- 然后推送到码云:git push -u origin 远端分支名
3.2后端环境配置
- 安装mysql数据库:phpstudy管理
- 安装node.js
- 配置:npm install安装所有依赖项,node app.js 运行接口
- 启动项目
- Postman测试接口:api接口文档内的接口地址(由于用别人的服务器总会出现问题,所以就自己去阿里云搞了个免费体验一个月的服务器,然后配置成自己的接口地址)
4.编写代码
4.1登录退出功能
4.1.1登录业务相关技术点
使用http(http是无状态的)
通过cookie在客户端记录状态(不跨域)
通过session在服务端记录状态(部跨域)
通过token方式维持状态(跨域):用户(客户端)输入用户名跟密码登录-服务器验证通过则生产该用户的token并返回-客户端存储token值,后续请求都携带token发送请求-服务器验证token是否通过然后返回相关数据
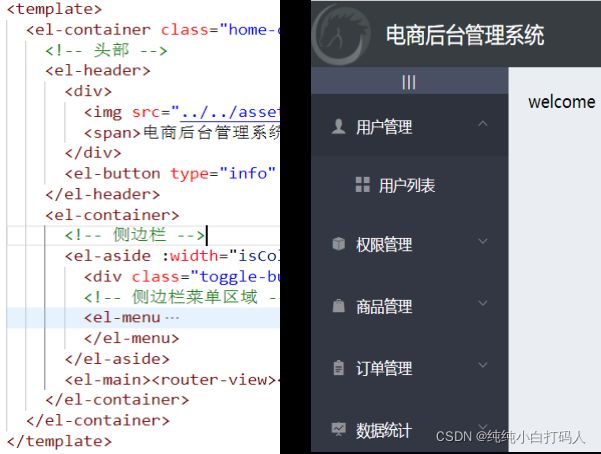
4.1.2页面绘制
Element-ui:el-form、el-form-item、el-input、el-button、字体图标
后续用到的elemment-ui组件有
主页面:el-container
用户管理页面:el-select、el-switch、el-breadcrumb、el-card、el-table、el-tooltip
商品管理、订单管理页面:el-pagination、el-dialog、el-form、el-cascader、el-alert、el-steps、el-tabs、el-upload、el-checkbox-group、el-tag、el-tree、el-breadcrumb、el-card、el-table、tree-table、quill-editor(vue内置下载插件)
数据报表:cdn引入echarts
4.1.3知识点
- 一定要记住动态绑定属性前面要加:(v-on)
- 路由占位符:
,就是在这个区域插入新的页面跳转,后续的页面都是这个页面的子页面
Redirect:直接跳转界面
Children:页面里的子页面
Path:页面路径
Component:组件
路由钩子函数(导航守卫)
路由钩子函数
//挂载路由导航守卫
router.beforeEach((to, from, next) => {
if (to.path === '/login') {
return next();
}
const tokenStr = window.sessionStorage.getItem('token');
if (!tokenStr) {
return next('/login');
}
next()
})插槽
3.深拷贝lodash
// lodash cloneDeep(obj)
const form = _.cloneDeep(this.addForm);4.过滤器
//创建过滤器将秒数过滤为年月日,时分秒
//originVal传入的秒数,这里因为给出的是1970年的,所以需要处理一下
Vue.filter('dateFormat',function(originVal){
originVal=originVal*1000
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth()+1+'').padStart(2,'0')
const d = (dt.getDate()+10+'').padStart(2,'0')//天数也做修改
const hh = (dt.getHours()+'').padStart(2,'0')
const mm = (dt.getMinutes()+'').padStart(2,'0')
const ss = (dt.getSeconds()+'').padStart(2,'0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})5.项目优化
实现步骤:
A.生成打包报告,根据报告优化项目
B.第三方库启用CDN
C.Element-UI组件按需加载(已实现)
D.路由懒加载
E.首页内容定制
(1)项目打包时设置externals节点不打包那些插件,从cdn引入打包,需要特别注意的是cdn引入的版本要与项目内的配置文件内的版本一致
config.set('externals', {
'vue': 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
moment: 'moment',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})(2)路由懒加载
当路由被访问时才加载对应的路由文件,就是路由懒加载,按需加载路由
const Login = () => import(/* webpackChunkName:"login_home_welcome" */ './components/Login.vue')
// import Login from './components/Login.vue'(3)开启gzip压缩
下载npm i compression -D
打开app.js,编写代码:
const express = require('express')
const compression = require('compression')
const app = express()
app.use(compression())//启用中间件
app.use(express.static('./dist'))
app.listen(8888,()=>{
console.log("server running at http://127.0.0.1")
})