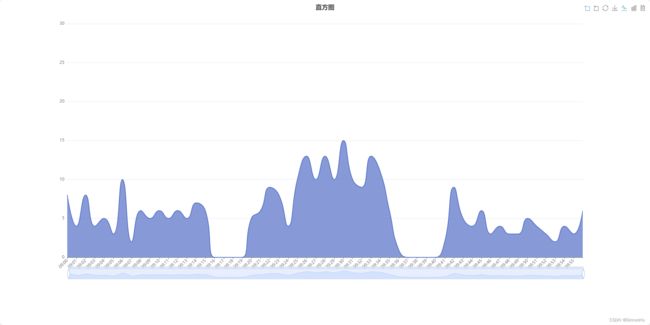
echats 时间直方图示例
需求背景
某订单有N个定时任务,每个任务的执行时间已经确定,希望直观的查看该订单的任务执行趋势
查询SQL:
select UNIX_TIMESTAMP(DATE_FORMAT(exec_time,'%Y-%m-%d %H:%i')) execTime, count(*) from `order_detail_task` where order_no = '20240219085752308913310000110' GROUP by execTime order by execTime;

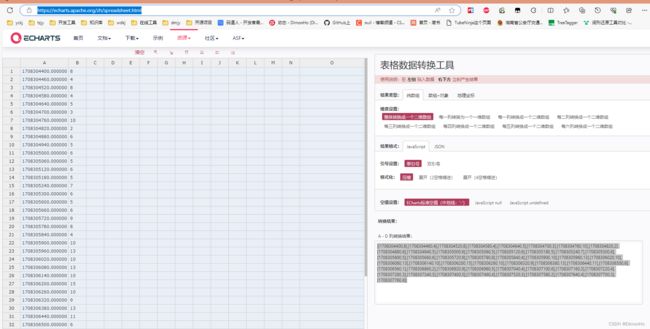
把查询结果copy出来,粘贴到 https://echarts.apache.org/zh/spreadsheet.html,转换成二维数组

把转换好的数据copy出来,代入到 baseData 中的 new Map() 中。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ECharts 时间直方图title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js">script>
head>
<body>
<div id="chart" style="width: 100%; height: 800px;">div>
<script>
// 创建 ECharts 实例
var myChart = echarts.init(document.getElementById('chart'));
// 初始数据, 数据库中统计结果, key为时间戳, value为个数
let baseMap = new Map([[1708304400,8],[1708304460,4],[1708304520,8],[1708304580,4],[1708304640,5],[1708304700,3],[1708304760,10],[1708304820,2],[1708304880,6],[1708304940,5],[1708305000,6],[1708305060,5],[1708305120,6],[1708305180,5],[1708305240,7],[1708305300,6],[1708305600,5],[1708305660,6],[1708305720,9],[1708305780,8],[1708305840,4],[1708305900,10],[1708305960,13],[1708306020,10],[1708306080,13],[1708306140,10],[1708306200,15],[1708306260,10],[1708306320,9],[1708306380,13],[1708306440,11],[1708306500,6],[1708306560,1],[1708306860,2],[1708306920,9],[1708306980,5],[1708307040,4],[1708307100,6],[1708307160,3],[1708307220,4],[1708307280,3],[1708307340,3],[1708307400,5],[1708307460,4],[1708307520,3],[1708307580,2],[1708307640,4],[1708307700,3],[1708307760,6]]);
// map集合的keyset
let keys = Array.from(baseMap.keys());
// 最小key(起始时间戳)
let startTime = Math.min(...keys);
// 最大key(结束时间戳)
let endTime = Math.max(...keys);
let data = [];
// 以分钟(60000ms)为步长
for (let i = startTime; i <= endTime; i += 60) {
if (baseMap.has(i)) {
data.push([i*1000, baseMap.get(i)]);
} else {
// 第i分钟没有值,则value=0
data.push([i*1000, 0]);
}
}
option = {
tooltip: {
trigger: 'axis',
position: function(pt) {
return [pt[0], '10%'];
}
},
title: {
left: 'center',
text: '直方图'
},
toolbox: {
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveAsImage: {},
magicType: {
type: ['line', 'bar']
},
dataView: {
show: true,
title: 'Data View'
}
}
},
xAxis: {
type: 'time',
maxInterval: 60000,
boundaryGap: false,
axisLabel: {
rotate: 45
},
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%']
},
dataZoom: [{
type: 'inside',
filterMode: 'filter',
start: 0,
end: 30
}, {
start: 0,
end: 30
}],
series: [{
name: 'Fake Data',
type: 'line',
smooth: true,
symbol: 'none',
areaStyle: {},
data: data
}]
};
// 渲染图表
myChart.setOption(option);
script>
body>
html>