微信小程序常用组件
文章目录
- 微信小程序常用组件
-
- button
- icon
- image
- scroll-view
- swiper
- checkbox
- audio
- video
微信小程序常用组件
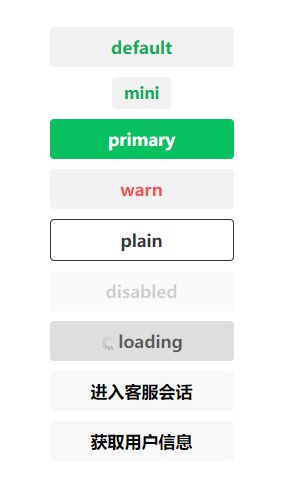
button
简单使用
wxml
<view class="container">
<button type="default">defaultbutton>
<button type="default" size="mini">minibutton>
<button type="primary">primarybutton>
<button type="warn">warnbutton>
<button type="default" plain="{{true}}">plainbutton>
<button type="default" disabled="{{true}}">disabledbutton>
<button type="default" loading="{{true}}">loadingbutton>
<button open-type="contact">进入客服会话button>
<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="getUserInfo">获取用户信息button>
<view>
<view>{{nickName}}view>
<image src="{{avatarUrl}}" style="width:100px;" mode="widthFix" />
view>
view>
js
Page({
getUserInfo(e) {
console.log("errMsg: ");
console.log(e.detail.errMsg)
console.log("userInfo: ");
console.log(e.detail.userInfo)
console.log("rawData: ");
console.log(e.detail.rawData)
this.setData({
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl
})
}
})
icon
wxml
<view class="wrap">
<block wx:for="{{iconList}}" wx:key="index">
<icon type="{{item.iconType}}" size="{{iconSize}}" />
block>
view>
js
Page({
data: {
iconList: [{
iconType: "success"
},
{
iconType: "success_no_circle"
},
{
iconType: "info"
},
{
iconType: "warn"
},
{
iconType: "waiting"
},
{
iconType: "cancel"
},
{
iconType: "download"
},
{
iconType: "search"
},
{
iconType: "clear"
},
],
iconSize: 70,
myColor: "red"
}
})
image
 wxml
wxml
<view class="container">
<view>原图view>
<image src="../../../images/cat.jpg" mode="" />
<block wx:for="{{imageList}}" wx:key="index">
<text>{{item.mode}}text>
<text>{{item.desciption}}text>
<image class="box" src="{{src}}" mode="{{item.mode}}" />
block>
view>
wxss
image {
margin: 5px;
}
.box {
width: 200px;
height: 200px;
border: 1px solid red;
}
js
Page({
data: {
src: "../../../images/cat.jpg",
imageList: [{
mode: "scaleToFill",
desciption: "缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 "
},
{
mode: "aspectFit",
desciption: "缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 "
},
{
mode: "aspectFill",
desciption: "缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 "
},
{
mode: "widthFix",
desciption: "缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 "
},
{
mode: "heightFix",
desciption: "缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 "
}
]
}
})
scroll-view
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| scroll-x | boolean | false | 否 | 允许横向滚动 | 1.0.0 |
| scroll-y | boolean | false | 否 | 允许纵向滚动 | 1.0.0 |
| upper-threshold | number/string | 50 | 否 | 距顶部/左边多远时,触发 scrolltoupper 事件 | 1.0.0 |
| lower-threshold | number/string | 50 | 否 | 距底部/右边多远时,触发 scrolltolower 事件 | 1.0.0 |
| bindscroll | eventhandle | 否 | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | 1.0.0 | |
| bindscrolltoupper | eventhandle | 否 | 滚动到顶部/左边时触发 | 1.0.0 | |
| bindscrolltolower | eventhandle | 否 | 滚动到底部/右边时触发 | 1.0.0 | |
| upper-threshold | number/string | 50 | 否 | 距顶部/左边多远时,触发 scrolltoupper 事件 | 1.0.0 |
| lower-threshold | number/string | 50 | 否 | 距底部/右边多远时,触发 scrolltolower 事件 | 1.0.0 |
| refresher-enabled | boolean | false | 否 | 开启自定义下拉刷新 | 2.10.1 |
| bindrefresherrefresh | eventhandle | 否 | 自定义下拉刷新被触发 | 2.10.1 | |
| refresher-triggered | boolean | false | 否 | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 | 2.10.1 |
wxml
<text>scoll-view垂直滚动text>
<scroll-view style="height: 300px; width: 250px;" scroll-y="{{true}}" bindscroll="onScroll" bindscrolltoupper="scrollToUpper" bindscrolltolower="scrollToLower" upper-threshold="100" lower-threshold="100" refresher-enabled="{{true}}" bindrefresherrefresh="handleRefresh" refresher-triggered="{{isRefresh}}">
<view class=" item">1111111view>
<view class="item">2222222view>
<view class="item">3333333view>
<view class="item">4444444view>
<view class="item">5555555view>
scroll-view>
wxss
.item {
width: 100%;
height: 300px;
}
js
// pages/elements/scrollview/scrollview.js
Page({
data: {
isRefresh: false
},
//滚动监听
onScroll(e) {
// console.log(e);
// console.log(`
// scroll-view宽高:${e.detail.scrollWidth}/${e.detail.scrollHeight},
// 滚动距离:${e.detail.scrollTop}
// `);
},
//滑动到顶部
scrollToUpper(e) {
console.log("滑动到顶部");
},
//滑动到底部
scrollToLower(e) {
console.log("滑动到底部");
},
//下拉刷新
handleRefresh() {
console.log("下拉刷新了");
setTimeout(() => {
this.setData({
isRefresh: false
})
}, 5000)
}
})
swiper
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
wxml
<button bindtap="handleAjax">请求数据button>
<swiper indicator-dots="{{true}}" circular="{{true}}" autoplay="{{true}}" interval="{{2000}}" style=" height: 416rpx;">
<swiper-item wx:for="{{slideList}}" wx:key="index">
<image src="{{item.imagePath}}" mode="widthFix" style="width:100%" />
swiper-item>
swiper>
js
Page({
data: {
slideList: []
},
handleAjax() {
wx.request({
url: "https://www.wanandroid.com/banner/json",
success: (res) => {
this.setData({
slideList: res.data.data
})
},
fail: () => {
console.log("请求失败");
}
})
}
})
checkbox
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | 1.0.0 | |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 | 1.0.0 |
| color | string | #09BB07 | 否 | checkbox的颜色,同 css 的color | 1.0.0 |
wxml
<wxs src="./sum.wxs" module="sum" />
<view wx:for="{{dataList}}" wx:key="index" style="display: flex;justify-content: space-around;padding: 5px;">
<checkbox bindtap="onClick" checked="{{item.isChecked}}" data-index="{{index}}" />
<view>水果名:{{item.name}}view>
<view>单价:{{item.price}}view>
<view>数量:{{item.number}}view>
view>
<view style=" padding: 10px;">
总价:{{sum(dataList)}}
view>
js
Page({
data: {
dataList: [{
id: 1,
name: "苹果",
number: 2,
price: 20,
isChecked: false
},
{
id: 2,
name: "梨子",
number: 3,
price: 30,
isChecked: false
},
{
id: 3,
name: "草莓",
number: 4,
price: 40,
isChecked: false
},
{
id: 4,
name: "西瓜",
number: 5,
price: 50,
isChecked: false
},
{
id: 5,
name: "橘子",
number: 6,
price: 60,
isChecked: false
}
]
},
onClick(e) {
let index = e.currentTarget.dataset.index
this.data.dataList[index].isChecked = !this.data.dataList[index].isChecked
this.setData({
dataList: [...this.data.dataList]
})
}
})
wxs
function sum(list) {
var total = 0
for (var i = 0; i < list.length; i++) {
if (list[i].isChecked) {
total += list[i].price * list[i].number
}
}
return total
}
module.exports = sum
audio
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| id | string | 否 | audio 组件的唯一标识符 | 1.0.0 | |
| src | string | 否 | 要播放音频的资源地址 | 1.0.0 | |
| loop | boolean | false | 否 | 是否循环播放 | 1.0.0 |
| controls | boolean | false | 否 | 是否显示默认控件 | 1.0.0 |
| poster | string | 否 | 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 | 1.0.0 | |
| name | string | 未知音频 | 否 | 默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 | 1.0.0 |
| author | string | 未知作者 | 否 | 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 | 1.0.0 |
| binderror | eventhandle | 否 | 当发生错误时触发 error 事件,detail = {errMsg:MediaError.code} | 1.0.0 | |
| bindplay | eventhandle | 否 | 当开始/继续播放时触发 play 事件 | 1.0.0 | |
| bindpause | eventhandle | 否 | 当暂停播放时触发 pause 事件 | 1.0.0 | |
| bindtimeupdate | eventhandle | 否 | 当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} | 1.0.0 | |
| bindended | eventhandle | 否 | 当播放到末尾时触发 ended 事件 | 1.0.0 |
wxml
<view class="container">
<audio src="{{audioData.src}}" name="{{audioData.name}}" author="{{audioData.author}}" poster="{{audioData.poster}}" controls="{{true}}" bindtimeupdate="onUpdate" bindplay="onPlay" bindpause="onPause" bindended="onEnd" action="{{audioAction}}">audio>
<button bindtap="clickPlayAudio">播放button>
<button bindtap="clickPauseAudio">暂停button>
<view>
当前播放时间:{{currentTime}} 总时间:{{totalTime}}
view>
view>
js
Page({
data: {
audioData: {
src: "../../../audios/audio1.mp3",
name: "我曾把完整的镜子打碎-柏松",
author: "许嵩",
poster: "../../../images/T002R300x300M000003rsKF44GyaSk.webp"
},
currentTime: 0,
totalTime: 0,
audioAction: {
method: "pause"
}
},
onUpdate(e) {
this.setData({
currentTime: parseInt(e.detail.currentTime),
totalTime: parseInt(e.detail.duration)
})
},
onPlay(e) {
console.log("播放");
},
onPause(e) {
console.log("暂停");
},
onEnd(e) {
console.log("结束");
},
clickPlayAudio() {
console.log("点击播放");
this.setData({
audioAction: {
method: "play"
}
})
},
clickPauseAudio() {
console.log("点击暂停");
this.setData({
audioAction: {
method: "pause"
}
})
}
})
video
wxml
<view class="container">
<video id="myVideoId" src="{{videoData.src}}" controls="{{true}}" muted="{{false}}" binderror="onVideoError" />
<button bindtap="clickPlayVideo">播放button>
<button bindtap="clickPauseVideo">暂停button>
view>
js
Page({
data: {
videoData: {
src: "http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"
}
},
onVideoError(e) {
console.log("视频错误");
console.log(e);
},
clickPlayVideo() {
this.videoContext.play()
},
clickPauseVideo() {
this.videoContext.pause()
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
this.videoContext = wx.createVideoContext('myVideoId')
},
})