【跟AI老师学Pywebview】#1 开始上手
安装库
pip install pywebview
第一个应用:Hello, Pywebview!
1. 编写Html文件
在你的项目文件夹中,创建一个名为index.html的文件,然后添加以下内容:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pywebview Exampletitle>
head>
<body>
<h1>Hello, Pywebview!h1>
<p>This is a simple desktop application using Pywebview.p>
body>
html>
这将是程序的主界面。
2. 创建一个Python文件
在项目文件夹中,创建一个名为main.py的Python文件,然后添加以下内容:
import webview
def main():
webview.create_window('Pywebview Example', 'index.html', width=800, height=600)
webview.start()
if __name__ == '__main__':
main()
这个脚本中,我们首先导入webview模块。接下来,我们定义一个名为main的函数,该函数将创建一个Pywebview窗口。webview.create_window()函数接受三个参数:窗口标题、HTML文件路径(在这里是index.html)以及窗口的宽度和高度。
最后,我们调用webview.start()来启动Pywebview的主循环。
3. Run!
增加功能:前后端通信
接下来,我们将学习如何使用Pywebview实现Python后端与前端的通信。
1. 更新index.html文件
为了演示与后端通信,我们将在index.html中添加一个按钮和一个显示消息的元素。将以下内容添加到标签内:
<button onclick="getMessageFromBackend()">Get Messagebutton>
<p id="message">p>
<script>
async function getMessageFromBackend() {
const message = await window.pywebview.api.getMessage();
document.getElementById('message').innerText = message;
}
script>
这里,我们创建了一个按钮,当点击时,将调用getMessageFromBackend()函数。这个函数通过window.pywebview.api.getMessage()调用Python后端的getMessage()函数并获取返回的消息。然后,将这个消息显示在一个元素中。
异步处理
在JavaScript中,async和await是处理异步操作的一种方法。
当调用一个可能需要一些时间来完成的操作(例如网络请求、文件操作或与后端通信)时,通常需要使用异步方法来避免阻塞主线程。这样,应用程序在等待操作完成时仍然可以响应用户操作。
async关键字用于声明一个异步函数。这意味着这个函数将返回一个Promise对象。await关键字用于等待一个Promise对象的结果。当你在一个异步函数中使用await关键字时,它会暂停函数的执行,直到等待的Promise对象返回结果。这使得编写和阅读异步代码更加简单,因为它看起来像同步代码,而不需要使用回调函数或其他复杂结构。声明变量
在大多数情况下,建议使用const或let来声明变量,而不是使用var。
const和let关键字在ES6(ECMAScript 2015)中引入,用于替代var。const用于声明一个不可变的变量,它的值在声明后不能更改。let用于声明一个具有块级作用域的可变变量。与var相比,const和let具有更严格的作用域规则,可以避免一些常见的错误。
在JavaScript中,一个具有块级作用域的可变变量是指其作用域仅限于包含它的代码块(如for循环、if语句等,而不是整个函数)。换句话说,块级作用域变量在其声明的代码块外部是不可访问的。let关键字用于声明这种类型的变量。在ES6(ECMAScript 2015)之前,JavaScript仅支持函数作用域变量,这意味着变量在整个函数中都是可访问的,而不仅仅是在它们被声明的代码块中。var关键字用于声明函数作用域变量。
2. 更新main.py文件
我们需要在Python后端定义一个getMessage()函数,并将其暴露给前端。在main.py中,添加以下内容:
import webview
class Api:
def getMessage(self):
return 'Hello from the Python backend!'
def main():
api = Api()
webview.create_window('Pywebview Example', 'index.html', js_api=api, width=800, height=600)
webview.start()
if __name__ == '__main__':
main()
在这个更新后的main.py中,我们创建一个名为Api的类,用于包含我们要暴露给前端的方法。在Api类中,我们定义了一个名为getMessage()的函数,它返回一个字符串。
在main()函数中,我们创建了一个Api实例,然后将其传递给webview.create_window()函数作为js_api参数。这将允许我们在前端JavaScript代码中访问这些Python函数。
3. Run!
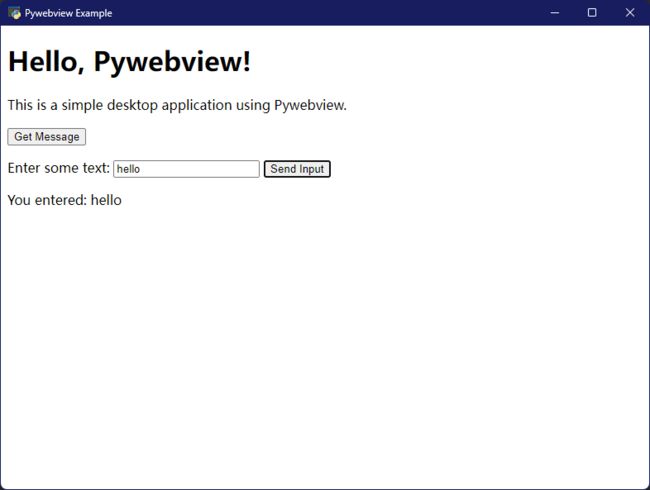
现在,当你点击"Get Message"按钮时,你应该会看到来自Python后端的消息显示在窗口中。

通过这种方式,你可以实现前端与后端的双向通信。你可以在前端调用后端的方法以执行Python操作,如文件访问、数据库查询等。同时,你还可以将结果传回前端进行显示或处理。这使得Pywebview成为一个灵活而强大的桌面应用程序开发工具。
增加功能:处理用户输入
接下来,我们将展示如何在Pywebview应用程序中处理用户输入。这将涵盖从前端获取用户输入并在Python后端处理这些输入。
1. 更新index.html文件
我们将在index.html文件中添加一个文本输入框和一个按钮,用户可以在其中输入一些文本,然后通过点击按钮将输入的文本发送到后端。将以下内容添加到标签内:
<label for="user-input">Enter some text:label>
<input type="text" id="user-input">
<button onclick="sendInputToBackend()">Send Inputbutton>
<p id="response">p>
<script>
async function sendInputToBackend() {
const userInput = document.getElementById('user-input').value;
const response = await window.pywebview.api.process_input(userInput);
document.getElementById('response').innerText = response;
}
script>
这里,我们创建了一个文本输入框,用户可以在其中输入文本。我们还创建了一个按钮,当点击时,将调用sendInputToBackend()函数。这个函数首先获取用户输入的文本,然后通过window.pywebview.api.process_input()调用Python后端的process_input()函数,并将用户输入作为参数传递。最后,我们将从后端返回的响应显示在一个元素中。
2. 更新main.py文件
我们需要在Python后端定义一个process_input()函数,并将其暴露给前端。在Api类中,添加以下内容:
def process_input(self, input_text):
return f"You entered: {input_text}"
这个process_input()函数接受一个参数input_text,它表示用户在前端输入的文本。函数返回一个字符串,包含用户输入的文本。
3. Run!
现在,你可以在文本框中输入一些文本,点击"Send Input"按钮。你应该会看到后端返回的响应显示在窗口中。

通过这种方式,你可以从前端获取用户输入,然后在Python后端处理这些输入。这使得你可以轻松地为你的Pywebview应用程序添加交互功能。
增加功能:文件处理
接下来,我们将探讨如何使用Pywebview和Python处理文件。在这个示例中,我们将允许用户选择一个文本文件,并在应用程序中显示文件内容。
1. 更新index.html文件:
在index.html文件中,我们将添加一个文件输入框和一个按钮,用户可以通过这些元素选择一个文本文件并将其内容发送到后端。将以下内容添加到标签内:
<label for="file-input">Choose a text file:label>
<input type="file" id="file-input" accept=".txt">
<button onclick="sendFileToBackend()">Send Filebutton>
<p id="file-content">p>
<script>
async function sendFileToBackend() {
const fileInput = document.getElementById('file-input');
const file = fileInput.files[0];
if (file) {
const reader = new FileReader();
reader.onload = async function (event) {
const fileContent = event.target.result;
const response = await window.pywebview.api.display_file_content(fileContent);
document.getElementById('file-content').innerText = response;
};
reader.readAsText(file);
} else {
alert('Please select a file.');
}
}
script>
这里,我们创建了一个文件输入框,用户可以通过它选择一个文本文件。我们还创建了一个按钮,当点击时,将调用sendFileToBackend()函数。这个函数首先获取用户选择的文件,然后使用FileReader对象读取文件内容。当文件读取完成时,我们通过window.pywebview.api.display_file_content()调用Python后端的display_file_content()函数,并将文件内容作为参数传递。最后,我们将从后端返回的响应显示在一个元素中。
2. 更新main.py文件:
我们需要在Python后端定义一个display_file_content()函数,并将其暴露给前端。在Api类中,添加以下内容:
def display_file_content(self, file_content):
return f"File content:\n\n{file_content}"
这个display_file_content()函数接受一个参数file_content,它表示用户选择的文本文件的内容。函数返回一个字符串,包含文件内容。
3. Run!
现在,你可以使用文件输入框选择一个文本文件,然后点击"Send File"按钮。你应该会看到后端返回的响应显示在窗口中,包含文件的内容。

通过这种方式,你可以在Pywebview应用程序中处理文件,使你的应用程序能够与用户的文件系统交互。这为创建更复杂的桌面应用程序提供了基础。
增加功能:访问网络资源
接下来,我们将讨论如何使用Pywebview应用程序访问网络资源。在这个示例中,我们将创建一个简单的网络请求,从网络上获取一些数据并在应用程序中显示。我们将使用requests库发起网络请求。
1. 更新index.html文件
在index.html文件中,我们将添加一个按钮,用户可以通过点击该按钮发起网络请求并显示返回的数据。将以下内容添加到标签内:
<button onclick="fetchDataFromBackend()">Fetch Databutton>
<pre id="fetched-data">pre>
<script>
async function fetchDataFromBackend() {
const data = await window.pywebview.api.fetch_data();
document.getElementById('fetched-data').innerText = JSON.stringify(data, null, 2);
}
script>
这里,我们创建了一个按钮,当点击时,将调用fetchDataFromBackend()函数。这个函数通过window.pywebview.api.fetch_data()调用Python后端的fetch_data()方法,并将返回的数据显示在一个元素中。
元素
元素是HTML中的一个标签,它表示预格式化的文本。在标签中的文本会保留其原始的空格、制表符和换行符,而不会被浏览器自动调整。元素的内容通常使用等宽字体(如Courier)显示,这有助于维护文本的原始格式。
在我们的示例中,我们使用元素来显示从网络获取的JSON数据。这是因为元素能够很好地保留JSON数据的缩进和换行,使数据更易于阅读。当然,你可以使用其他HTML元素来显示数据,但元素在这种情况下非常适合,因为它能保留数据的原始格式。
2. 更新main.py文件
在main.py文件中,我们将导入requests库并定义一个新方法,用于发起网络请求。
import requests
接着,在Api类中,添加以下方法:
def fetch_data(self):
response = requests.get('https://jsonplaceholder.typicode.com/todos/1')
if response.status_code == 200:
return response.json()
else:
return {"error": "Unable to fetch data"}
这个fetch_data()方法使用requests.get()发起一个GET请求,从网络上获取一些数据。如果请求成功(状态代码为200),则返回响应中的JSON数据。如果请求失败,返回一个包含错误信息的字典。
JSONPlaceholder
我们在示例中使用的网站是JSONPlaceholder,这是一个免费的在线REST API,提供了一些模拟的JSON数据,供开发人员在开发过程中测试和原型设计。在我们的示例中,我们向https://jsonplaceholder.typicode.com/todos/1发起了一个GET请求,该请求返回一个代表待办事项的JSON对象。这只是一个用于演示的例子,你可以根据自己的需求更改请求的URL以访问其他网络资源。
3. Run!
现在,你可以点击"Fetch Data"按钮。你应该会看到后端返回的响应显示在窗口中,包含从网络获取的数据。

通过这种方式,你可以在Pywebview应用程序中访问网络资源,使你的应用程序能够与网络上的其他服务进行交互。这为创建更复杂的桌面应用程序提供了基础。
增加功能:持久化存储
接下来,我们将讨论如何在Pywebview应用程序中实现持久化存储。在许多桌面应用程序中,你可能需要保存和读取用户设置、应用程序数据等。在这个示例中,我们将使用Python的pickle模块将数据保存到磁盘并从磁盘加载数据。
1. 更新index.html文件
在index.html文件中,我们将添加一些元素,用户可以通过这些元素输入要保存的数据,并显示从磁盘加载的数据。将以下内容添加到标签内:
<label for="data-input">Enter data to save:label>
<input type="text" id="data-input">
<button onclick="saveDataToDisk()">Save Databutton>
<button onclick="loadDataFromDisk()">Load Databutton>
<p id="loaded-data">p>
<script>
async function saveDataToDisk() {
const data = document.getElementById('data-input').value;
const response = await window.pywebview.api.save_data(data);
alert(response);
}
async function loadDataFromDisk() {
const data = await window.pywebview.api.load_data();
document.getElementById('loaded-data').innerText = data;
}
script>
这里,我们创建了一个文本输入框,用户可以在其中输入要保存的数据。我们还创建了两个按钮,分别用于保存和加载数据。saveDataToDisk()和loadDataFromDisk()函数分别调用后端的save_data()和load_data()方法,并将结果显示给用户。
2. 更新main.py文件
在main.py文件中,我们将导入pickle模块并定义一些新方法,用于将数据保存到磁盘和从磁盘加载数据。在文件开头,添加以下导入语句:
import pickle
import os
接着,在Api类中,添加以下方法:
def save_data(self, data):
with open('data.pickle', 'wb') as file:
pickle.dump(data, file)
return "Data saved successfully."
def load_data(self):
if os.path.exists('data.pickle'):
with open('data.pickle', 'rb') as file:
data = pickle.load(file)
return data
else:
return "No data found."
save_data()方法接受一个参数data,它表示要保存到磁盘的数据。我们使用pickle.dump()将数据保存到一个名为data.pickle的文件中。
load_data()方法首先检查data.pickle文件是否存在。如果存在,我们使用pickle.load()从文件中加载数据并返回。如果文件不存在,我们返回一个表示没有找到数据的字符串。
3. Run!
现在,你可以在文本框中输入一些数据,点击"Save Data"按钮将数据保存到磁盘。

你还可以点击"Load Data"按钮从磁盘加载数据并显示在窗口中。

同时,在main.py的同级目录,可以找到名为data.pickle的数据文件。

通过这种方式,你可以在Pywebview应用程序中实现持久化存储,使你的应用程序能够在多个会话之间保存和读取用户数据。
总结
现在,我们已经介绍了如何在Pywebview应用程序中实现各种功能,包括创建窗口、处理文件、访问网络资源和实现持久化存储。你可以根据这些基本概念构建更复杂的应用程序。以下是一些建议,可以帮助你继续学习和探索Pywebview:
- 学习更多关于HTML、CSS和JavaScript的知识,以及一些前端框架,这将帮助你创建更美观、更具交互性的前端界面。
- 学习Python的其他库和模块,以便在后端实现更多功能。例如,你可以学习如何使用
sqlite3模块创建本地数据库,或使用Pillow库处理图像。 - 探索更多Pywebview的功能和选项,了解如何调整窗口的大小、更改窗口样式等。
- 研究如何将你的Pywebview应用程序打包成可执行文件,以便在没有Python环境的计算机上运行。你可以使用
PyInstaller或cx_Freeze等工具将你的应用程序打包为独立的可执行文件。
