Vue3+vite搭建基础架构(10)--- 使用less和vite-plugin-vue-setup-extend
Vue3+vite搭建基础架构(10)--- 使用less和vite-plugin-vue-setup-extend
- 说明
- 官方文档
- 安装less
- 测试less表达式
- 安装vite-plugin-vue-setup-extend
说明
这里记录下自己在Vue3+vite的项目使用less来写样式以及使用vite-plugin-vue-setup-extend直接定义组件name,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite搭建基础架构(9)— 使用vite-plugin-svg-icons这篇博客,在该博客项目的基础上增加使用less和vite-plugin-vue-setup-extend。
官方文档
less官方文档:https://less.bootcss.com/usage/
安装less
命令如下,-D表示该依赖添加在package.json里面的devDependencies。
npm install less -D
在webstorm里面的Terminal输入npm install less -D命令安装该依赖。执行完如下:

package.json会增加less版本号

在vite.config.js里面添加less配置,支持表达式计算。根据实际项目需要引用即可。

vite.config.js代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//引入path用于写别名配置,自带无须安装
import path from 'path'
//使用svg-icons插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 注册所有的svg文件生成svg雪碧图
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), "src/assets/icons")], //svg图片存放的目录
symbolId: "icon-[name]", // symbol的id
inject: "body-last", // 插入的位置
customDomId: "__svg__icons__dom__" // svg的id
})
],
resolve: {
//别名配置
alias: {
'~': path.resolve(__dirname, './'),
'@': path.resolve(__dirname, 'src')
},
//引入文件的时候,可以忽略掉以下文件后缀
extensions: ['.js', '.mjs', '.vue', '.json', '.less', '.css']
},
css:{
//预处理器配置项
preprocessorOptions:{
less:{
//支持直接使用表达式 width: 100px - 20px;得到值为width:80px;
math: "always"
}
}
}
})
测试less表达式
在views下home文件下的index.vue修改svg标签样式,如下:

浏览器结果如下,发现width的宽度变为80px,说明使用成功。

安装vite-plugin-vue-setup-extend
命令如下,-D表示该依赖添加在package.json里面的devDependencies。
npm install vite-plugin-vue-setup-extend -D
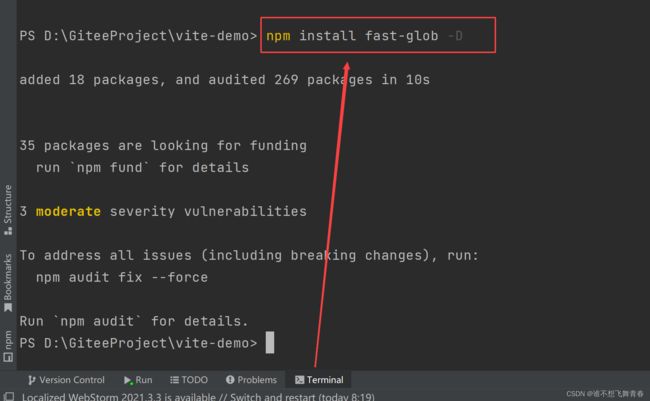
在webstorm里面的Terminal输入vite-plugin-vue-setup-extend -D命令安装该依赖。执行完如下:

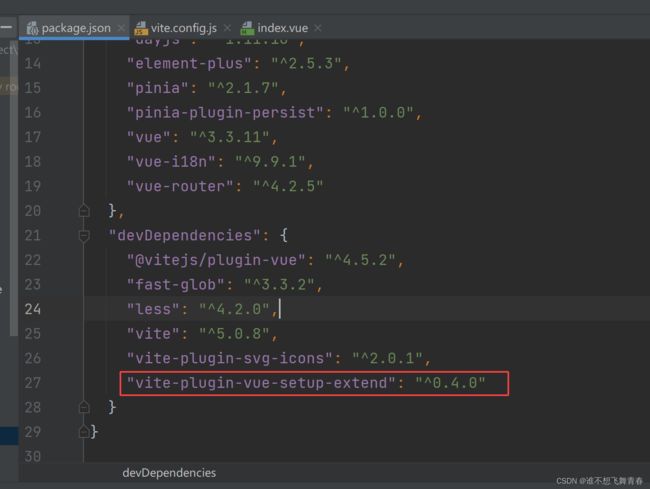
package.json会增加vite-plugin-vue-setup-extend版本号

在vite.config.js添加如下代码:

vite.config.js代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//引入path用于写别名配置,自带无须安装
import path from 'path'
//使用svg-icons插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
//使用vite-plugin-vue-setup-extend
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 注册所有的svg文件生成svg雪碧图
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), "src/assets/icons")], //svg图片存放的目录
symbolId: "icon-[name]", // symbol的id
inject: "body-last", // 插入的位置
customDomId: "__svg__icons__dom__" // svg的id
}),
VueSetupExtend()
],
resolve: {
//别名配置
alias: {
'~': path.resolve(__dirname, './'),
'@': path.resolve(__dirname, 'src')
},
//引入文件的时候,可以忽略掉以下文件后缀
extensions: ['.js', '.mjs', '.vue', '.json', '.less', '.css']
},
css:{
//预处理器配置项
preprocessorOptions:{
less:{
//支持直接使用表达式 width: 100px - 20px;得到值为width:80px;
math: "always"
}
}
}
})
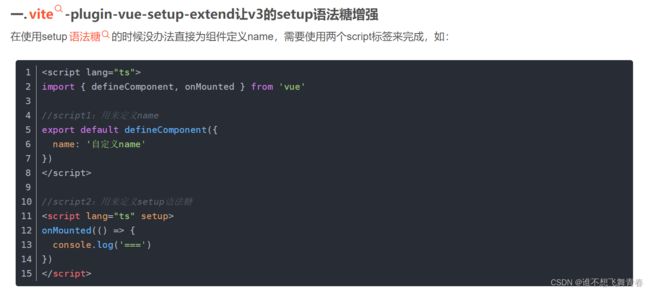
未使用前需要2个script标签,示例:

添加依赖后,直接使用即可,示例:

到这里项目所需要的基础依赖都已全部安装完毕,后面不在写依赖安装及测试,会直接写菜单栏和Tab页功能联动。