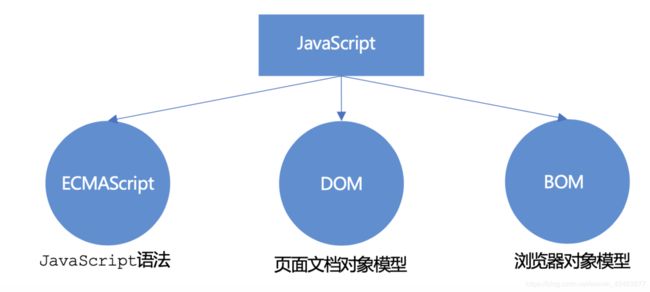
JavaScript 中的BOM对象
认识BOM操作
BOM :浏览器对象模型(Browser Object Model)
简称BOM,由浏览器提供的用于处理文档(document)之外的所有内容的其他对象
比如navigator、location、history等对象;
JavaScript由一个非常重要的运行环境就是浏览器
而且浏览器本身又作为一个应用程序需要对其本身进行操作
所以通常浏览器会有对应的对象模型(BOM ,Browser Object Model);、
我们可以将BOM看成是连接JavaScript脚本与浏览器窗口的桥梁
BOM主要包括一下对象模型:
window:包括全局属性、方法、控制浏览器窗口相关的属性、方法
location:浏览器连接到的对象的位置(URL)
history:操作浏览器的历史
navigator:用户代理(浏览器)的状态和标识(很少用到)
screen:屏幕窗口信息(很少用到)
全局对象window
window对象在浏览器中可以从两个视角来看待:
视角一:全局对象
我们知道ECMAScript其实是有一个全局对象的,这个全局对象在Node中是global
在浏览器中就是window对象
视角二:浏览器窗口对象
作为浏览器窗口时,提供了对浏览器操作的相关API
当然,这两个视角存在大量重叠的地方,所以不需要刻意去区分它们:
事实上对于浏览器和Node中全局对象名称不一样的情况,目前已经指定了对应的标准,称之为globalThis,并且大多数浏览器都支持它;
放在window对象上的所有属性都可以被访问
使用var定义的变量会被添加到window对象上
window默认给我们提供了全局的函数和类:setTimeout、Math、Date、Object等
window对象的作用
事实上window对象上肩负的重担是非常大的
第一:包含大量的属性,localStorage、console、location、history、screenX、scrollX等等(大概60+个属性)
第二:包含大量的方法:alert、close、scroolTo、open等等(大概40+个方法)
第三:包含大量的事件:focus、blur、load、hashchange等等(大概30+个事件)
第四,包含EventTarget继承过来的方法、addEventListener、removeEventListener、dispatchEvent方法;
MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window
location对象
location对象用于表示window上当前链接到的URL信息
常见的属性有哪些呢?
href:当前window对应的超链接URL,整个URL
protocol:当前的协议;
host:主机地址;
hostname:主机地址(不带端口);
port:端口;
pathname:路径
search:查询字符串
hash:哈希值
username:URL中的username
password:URL中的password
Location对象常见的方法
我们会发现location其实是URL的一个抽象实现:
location常用方法:
assign:赋值一个新的URL,并且跳转到该URL中
replace:打开一个新的URL,并且跳转到该URL中(不同的是不会在浏览记录中留下之前的记录)
reload:重新加载页面,可以传入一个Boolean类型
URlSearchParams
URLSearchParams定义了一些实用的方法来处理URL的查询字符串
可以将一个字符串转化成URLSearchParams类型
也可以将一个URLSearchParams类型转成字符串
var urlsearch = new URLSearchParams("name=xiaoluo&age=18&height=1.88")
console.log(urlsearch.get("name"))
console.log(urlsearch.toString())
URLSearchParams常见的方法有如下:
get:获取搜索参数的值:
set:设置一个搜索参数和值
append: 追加一个搜索和值
has:判断是否有某个搜索参数
中文会使用encodeURlComponent和decodeURlComponent进行编码和解码
history对象
history对象允许我们访问浏览器曾经的会话历史记录
有两个属性:
length:会话中的记录条数
state:当前保留的状态值
有五个方法:
back():返回上一页,等价于history.go(-1)
forward():前进下一页,等价于history.go(1)
go():加载历史中的某一页
pushState():打开一个指定的地址
replaceState():打开一个新的地址,并且使用replace
history和hash目前是vue、react等框架实现路由的底层原理
navigator 、 screen
navigator对象很少使用
screen对象
screen对象主要记录的是浏览器窗口外面的客户端显示器的信息
比如屏幕的逻辑像素screen.width、screen.height
JSON 、Storage
JSON的由来
在目前的开发中,JSON是一种非常重要的数据格式,它并不是编程语言,而是一种可以在服务器和客户端之间传输的数据格式
JSON的全称是JavaScript Object Notation(JavaScript对象符号)
JSON是由Douglas Crockford构想和设计的一种轻量级资料交换格式,算是JavaScript的一个子集
但是虽然JSON被提出来的时候是主要应用于JavaScript中,但是目前已经独立于编程语言,可以在各个编程语言中使用
很多编程语言都实现了将JSON转换成对应模型的方式
其他的传输格式:
XML:在早期的网格传输中主要是使用XML来进行数据交换的,但是这种格式在解析,传输等各方面都很少在被使用了
Protobuf:另外一个在网格传输中目前已经越来越多使用的传输格式是protobuf,但是直到2021年3.x版本才支持JavaScript,所以目前在前端使用的较少
JSON基本语法
JSON的顶层支持三种类型的值:
简单值:数字(Number)、字符串(String,不支持单引号)、布尔类型(Boolean)、null类型
对象值:由key、value组成、key是字符串类型,并且必须添加双引号,值可以是简单值、对象值、数组值;
数组值:数组的值可以是简单值、对象值、数组值
{
"name":"ljb",
"age":13,
"height":""
}
JSON序列化
某些情况下我们希望将JavaScript中的复杂类型转换成JSON格式的字符串,这样方便对其进行处理:
比如我们希望将一个对象保存到一个localStorage中;
但是如果我们一直存放一个对象,这个对象会被转化成[object Object]格式的格式,并不是我们想要的结果
const obj = {
name :'ljb',
age: 18,
message :'重庆'
}
localStorage.setItem("info ",objJSONString)
JSON序列化方法
在ES5中引用了JSON全局对象,该对象有两个常用的方法:
stringify方法:将JavaScript类型转化成对应的JSON字符串;
pares方法:解析JSON字符串,转回对应的JavaScript类型;
<script>
const obj = {
name :'ljb',
age: 18,
message :'重庆'
}
// 先将obj对象转化成JSON数据格式
const objJSONString = JSON.stringify(obj)
localStorage.setItem("info ",obj)
const objstring = JSON.parse(objJSONString)
console.log(objstring)
</script>



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yrLxFFMV-1659348470286)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220801164008228.png)]](http://img.e-com-net.com/image/info8/7992b59770d245f38cd4936cfc279255.jpg)