带你熟练掌握 css 基础
Css 基础
文章目录
- Css 基础
-
- 一、Css是什么
- 二、基本语法规则
-
- 2.1 css的注释
- 2.2 格式规范
- 三、选择器的种类
- 四、基础选择器
-
- 4.1 标签选择器
- 4.2类选择器 (常用选择器)
- 4.3 id 选择器
- 4.4 通配符选择器
- 五、复合选择器
-
- 5.1 后代选择器
- 5.2 子选择器
- 5.3 并集选择器
- 5.4 伪类选择器
- 六、字体属性
- 七、文本属性
- 八、背景属性
- 九、圆角矩形
- 十、元素的显示模式
- 十一、盒模型
- 十二、弹性布局
一、Css是什么
层叠样式表:同一个元素上可以应用多种样式。这些样式之间会产生叠加,从而实现页面变得更好看效果。
CSS 就是 “东方四大邪术” 之化妆术 .
东方四大邪术 :中国的ps,日本的化妆,泰国人妖,韩国整容
二、基本语法规则
选择器{
N条声明
}
1、style标签本身放在页面的哪里都可以,一般放在head标签中
2、选择器是针对那个标签元素设置样式—(找谁)
3、{ }里面的值进行躯体设定。
2.1 css的注释
/*这是注释*/
快捷键:ctrl+/
2.2 格式规范
1、css不区分大小写,一般都是小写
2、如果属性由多个单词构成,使用 - 来作为分割—— font-size(脊柱命名法)
3、冒号后面带空格
4、选择器和‘{’ 之间带空格
三、选择器的种类
1、基础选择器:单个选择器构成
标签选择器,类选择器,id选择器,通配符选择器
2、符合选择器:把多种基础选择器综合运用起来
后带选择器,子选择器,并集选择器,伪类选择器
四、基础选择器
4.1 标签选择器
能够吧一类标签全都给选出来
这是一段文字
这是一段文字
这是另一段文字
这是另一段文字
优点:能快速为同一类型的标签都选择出来
缺点:不能差异化选择
4.2类选择器 (常用选择器)
可以选中一类元素,也可以进行差异设置
<style>
/*选出所有p标签,进行设置*/
p {
color: blue;
font-size: 30px;
}
/* css 中的类需要前面价格 . 后面是类名,这样就创造了一个类 */
.green {
color: green;
}
style>
<p>这是一段文字p>
<p class="green">这是一段文字p>
<span>这是另一段文字span> <br>
<span>这是另一段文字span>
1、优点:
- 差异化表示不同标签
- 一个类名可以被多个标签引入
- 一个标签也可以引入多个类名(同时也引用了多种样式)
<style>
.red {
background-color: red;
}
.box {
/*设置范围,高度和宽度*/
width: 200px;
height: 150px;
}
.blue {
background-color: blue;
}
style>
<div class="box red">div>
<div class="box blue">div>
<div class="box red">div>
2、类名的命名模式:
- 不能带中文,纯数字,标签名
- 类名长可以用脊柱命名法
4.3 id 选择器
和html中的id舒心相关联,由于html中的id是唯一的,通过id选择器那么也就只能选中一个元素。
/* # 号开头表示是id选择器*/
# id的值 {
CSS的属性和值
}
<style>
#one {
color: red;
}
.green {
color: green;
}
div {
color: blue;
}
style>
<div id="one" class="green">这是一段文字div>
问题:如果多种选择器对同一个元素进行样式设置会发生什么??
答:这种属于优先级,经过操作,id的优先级最高,其次是类型选择器,最后是标签选择器。
4.4 通配符选择器
使用 * 的定义,选取所有的标签
* {
/*css 的属性和值*/
}
* 的效果就是报页面上的所有标签元素都选中,不需要页面结构调用,通配符选择器,最常用的用法,就是用来清楚浏览器的默认样式。。
五、复合选择器
5.1 后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素,也能选择孙子,还可以选择id选择器/类选择器。
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
示例:
<style>
ol li {
color:red;
}
style>
<ul>
<li>这是一段文字li>
<li>这是一段文字li>
<li>这是一段文字li>
ul>
<ol>
<li>这一是一段文字li>
<li>这一是一段文字li>
<li>这一是一段文字li>
ol>
- 元素2位孙子,还可以选择id选择器/类选择器。
<style>
/*先找到ol且类名是one的元素,再找li标签,再找a标签*/
ol.one li a {
color:red;
}
style>
<ul>
<li>这是一段文字li>
<li>这是一段文字li>
<li>这是一段文字li>
ul>
<ol class="one">
<li>这一是一段文字li>
<li>这一是一段文字li>
<li>
<a href="#">这一是一段文字a>
li>
ol>
5.2 子选择器
只能选择子标签
元素1>元素2 { 样式声明 }
- 只能选择儿子,不能选择孙子
- 使用大于分割
示例:
- 这是一段文字
- 这是一段文字
- 这是一段文字
"one"
>
这一是一段文字
这一是一段文字
"#">这一是一段文字
这里并不会生效,class类的子标签是 li 直接跳过儿子是不行的!!
5.3 并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
- 中间是通过逗号隔开
- 任何基础选择器都可以使用并集选择器
- 表示同时选中元素 1 和 元素 2
<style>
h2,
div,
ul>li {
color: red;
}
style>
<h2>橙子h2>
<div>苹果div>
<ul>
<li>香蕉li>
ul>
5.4 伪类选择器
通常使用链接,或者按钮
a:link 未访问过的链接
a:visited 访问之后的情况
a:hover 鼠标悬停
a:active 鼠标按下未放
<style>
ab:link {
color: black;
}
ab:visited {
color:green;
}
ab:hover {
color:aquamarine;
}
ab:active {
color:blue;
}
style>
<ab href="#">这是一个链接a>
六、字体属性
- font-family (字体类型)
<style>
.one {
font-family:'微软雅黑';
}
style>
<div class="one">微软雅黑div>
1、设置的字体必须是电脑上面有的
- font-size (字体大小)
<style>
.one {
font-size: 50px;
}
style>
<div class="one">字体大小设置div>
- font-weight (设置字体粗细)
<style>
.one {
font-weight: 900;
}
style>
<div class="one">字体粗细设置div>
注意:字体数字没有单位,设置的值是固定选项 100-900 而且是整数,不能设置为750.
- font-style (字体的倾斜)
<style>
.one {
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
}
style>
<div class="one">字体倾斜设置div>
七、文本属性
- 设置文本颜色
color属性来设置颜色;
color属性的值,可以使用一些表示颜色的单词来说进行设置,
世界上的颜色一共有多少种???用这些单词能否把所有的颜色都罗列出来?
答:颜色在世界上有无数种
那么计算机是怎么表示颜色的尼?
答:计算机是通过RGB的方式来表示颜色的;
三原色,R红,G绿,B蓝(色光三原色)
色深是表示一个颜色,使用几个bit位表示??
答:典型的实现是使用8个bit为表示
综上所述:RGB三个颜色就是3个字节。
在css中设置颜色,就是通过RGB的方式来设置的,每个分量按照一个字节(8位色深)来设置。
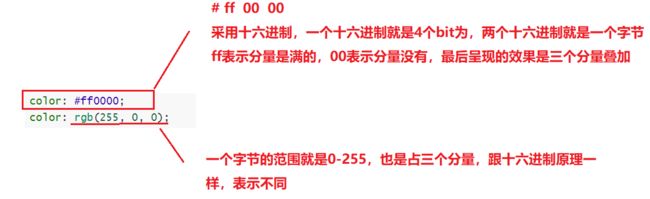
表示方式有3种:
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
1 、直接写单词
2 、采用十六进制方式
3 、RGB方式
- 文本对齐
text-align: [值];
1、left,左对齐
2、center:居中对齐
3、right:右对齐
<style>
.one {
text-align: left;
}
.two {
text-align: right;
}
.three {
text-align:center;
}
style>
<div class="one">左对齐div>
<div class="two">右对齐div>
<div class="three">居中对齐div>
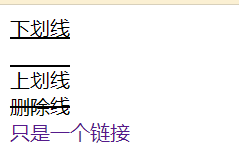
- <文本装饰
text-decoration: [值];
1.下划线 underline
2、没有 none (给默认带砖石的元素去掉,常用,如标签中的下划线去掉)
3、上划线 overline
4、删除线 line-through
<style>
.one {
text-decoration: underline;
}
.two {
text-decoration: overline;
}
.three {
text-decoration: line-through;
}
.four {
text-decoration: none;
}
style>
<div class="one">下划线div>
<div class="two">上划线div>
<div class="three">删除线div>
<a href="#" class="four">只是一个链接a>
- 文本缩进
控制段落的首行缩进
text-indent:[值];
1、使用px作为单位不合适;
2、先使用em为单位,1 个 em 就是当前元素的文字大小。
3、缩进可以是负数,表示向左缩进(就会导致文字不见)
<style>
.one {
text-indent: 2em;
}
.two {
text-indent: -2em;
}
style>
<div class="one">文本缩进div>
<div class="two">反向缩进div>
- 行高
上下文本行之间的基线距离
行高=文字自身高度 + 行间距
line-height: [值];
<style>
p {
line-height: 50px;
}
style>
<p>
..................
p>
八、背景属性
- 背景颜色
background-color: [指定颜色]
<style>
.one {
width: 300px;
height: 100px;
font-size: 30px;
background-color: red;
}
.two {
width: 300px;
height: 100px;
font-size: 30px;
background-color: blue;
}
style>
<div class="one">红色背景div>
<div class="two">蓝色背景div>
- 背景图片
background-image: url(图片路径);
<style>
.one {
height: 500px;
background-image: url(robert.png);
}
style>
<div class="one">帅哥div>
但是这里面的背景图是会一直平铺将整个页面铺满,不想铺满就设计到下面的背景平铺
- 背景平铺
background-repeat: [平铺方式]
1、on-repeat: 不平铺
2、repeat-x:水平平铺
3、repeat-y:垂直平铺
- 背景位置
background-position: x y;
1、可以写数字,单位px
2、可以写单词(常用):background-position:center bottom
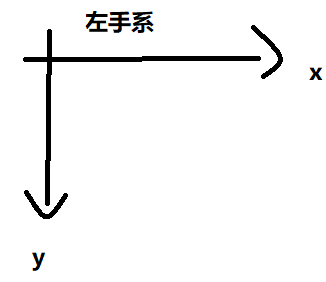
计算机的位置坐标是左手系的方式,原点在左上角
- 背景尺寸
background-size:
1、可以写数字,单位px
2、可以写单词(常用):
background-size: contain
background-size:cover
/*这两者都是图片覆盖全部区域*/
九、圆角矩形
基本用法:
border-radius: length;
1、length值值得是矩形内切圆半径,数值越小,就越不圆,数值打,就越圆
<style>
div {
width: 200px;
height: 100px;
background-color: red;
border-radius: 50px;
}
style>
<div>div>
一般来讲四个脚的幅度可以单独设置的,叫做复合写法。
-
生成圆形
想生成圆形,就是把矩形设置成正方形,就是width和height分别设置为200px就是正方形,最后border-radius设置成50%或者100px就行了
div { width: 200px; height: 200px; background-color: red; border-radius: 100px; } style> <div>div> -
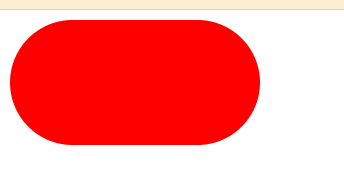
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div {
width: 300px;
height: 200px;
background-color: red;
border-radius: 100px;
}
style>
<div>div>
十、元素的显示模式
块级元素:独占一行
行内元素:不独占一行
这两个都属于元素的显示模式
可以使用display属性来设置元素的显示模式
- display:block 块级元素
- display:inline 行内元素
- disply:none 隐藏元素
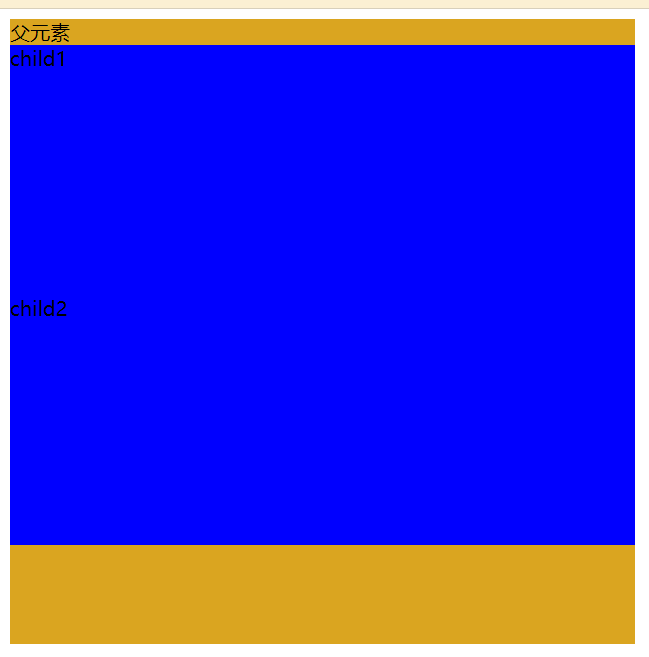
div属于块级元素,块级元素默认宽度和父元素一样宽
<style>
.parent {
height: 500px;
width: 500px;
background-color: goldenrod;
}
.child {
height: 200px;
background-color: blue;
}
style>
<div class="parent">父元素
<div class="child">child1div>
<div class="child">child2div>
div>
div 是块级元素(display:block):
1、块级元素默认独占一行;
2、块级元素宽度默认和父元素一样宽!!!
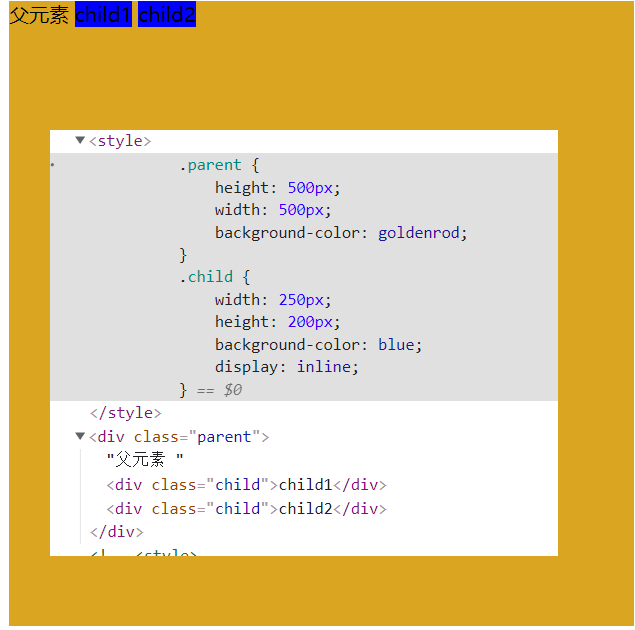
- 行内元素
使用display:inline 就能把元素设置成行内元素
1、不独占一行
2、设置的宽度和个高度都失效了,行内元素的尺寸就是包裹里面的文字内容。
- 隐藏元素
dispaly:none
这个是将元素隐藏起来,但是元素在html中的代码还是存在,只是在页面不显示了,
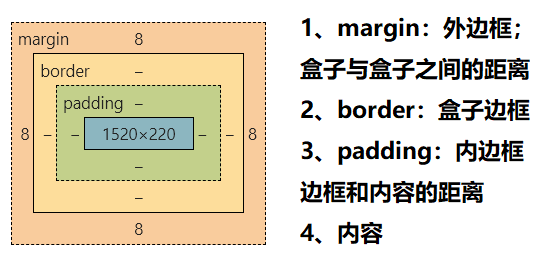
十一、盒模型
每一个 HTML 元素就相当于是一个矩形的 "盒子
这个盒子由这几个部分构成
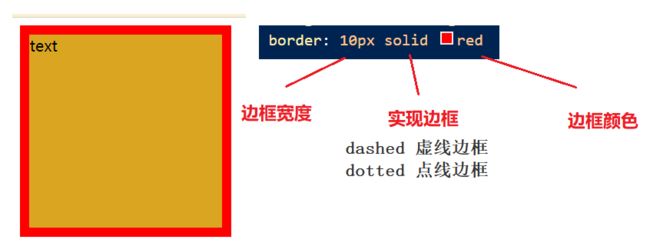
- 边框
border 属性来进行设置 (他是一个复合属性)
<style>
div {
height: 200px;
width: 200px;
background-color: goldenrod;
border: 10px solid red
}
style>
<div>textdiv>
- 边框会撑大盒子
我们所设置的width和height是不包含边框的部分。有了边框那么整个元素就会被撑大,这种设定是不方便的,进行页面布局的时候是非常复杂的,更希望的是,设置的尺寸能够包含边框。
box-sizeing:border-box;
1、这个属性就是解决上面的问题,是边框不再撑大盒子。
2、默认值是content-box,这个时候就是尺寸不包含边框。
3、一般这个属性设置在*{}通配符中,选取所有标签。
* {
box-sizing: border-box;
}
- 内边框
padding 设置内容和边框之间的距离.
基础写法:
1、padding-top
2、padding-bottom
3、padding-left
4、padding-right
复合写法:
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
注意:内边框也是会撑大盒子的,设置了box-sizing:border-box就不会撑大盒子了
- 外边距
与内边框的格式写法都是一样的,外边距是控制盒子和盒子之间的距离
基础写法:
1、margin-top
2、margin-bottom
3、margin-left
4、margin-right
复合写法:
margin: 10px 20px 30px 40px;
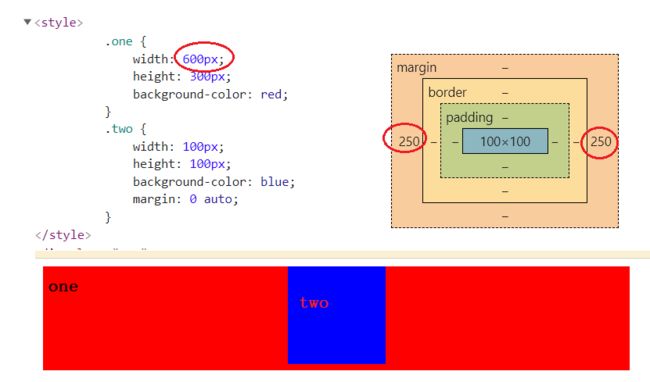
- 块级元素水平居中
margin: 0 auto
-
去除浏览器默认样式
浏览器会给元素加上默认样式,就比如内外边框,为了保证浏览器上的样式都是统一的的样式显示,往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情
* {
marign: 0;
padding: 0;
}
十二、弹性布局
- dispaly:flex;
给父元素设置这个属性,此时父元素里面的元素都要遵守 弹性布局的规则,
行内元素的时候是忽略掉高度和宽度的,是以文字包裹的范围。
1、用dispaly:flex这个属性,里面的子元素就不在按照块级/行内元素的规则排列了。
2、在用flex中的子元素去掉高度,此时这个元素默认和复原素一样高。
没有添加flex属性:
添加了flex属性
添加了flex属性但是没设高度:
代码:
1
2
3
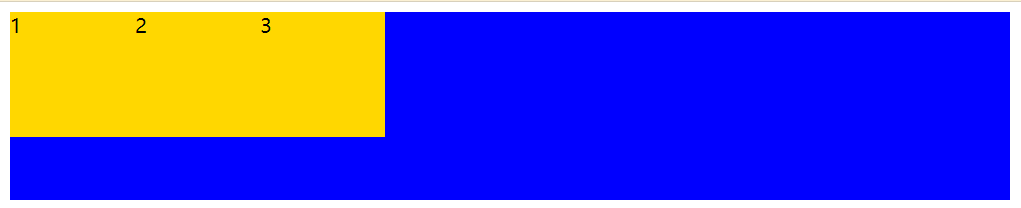
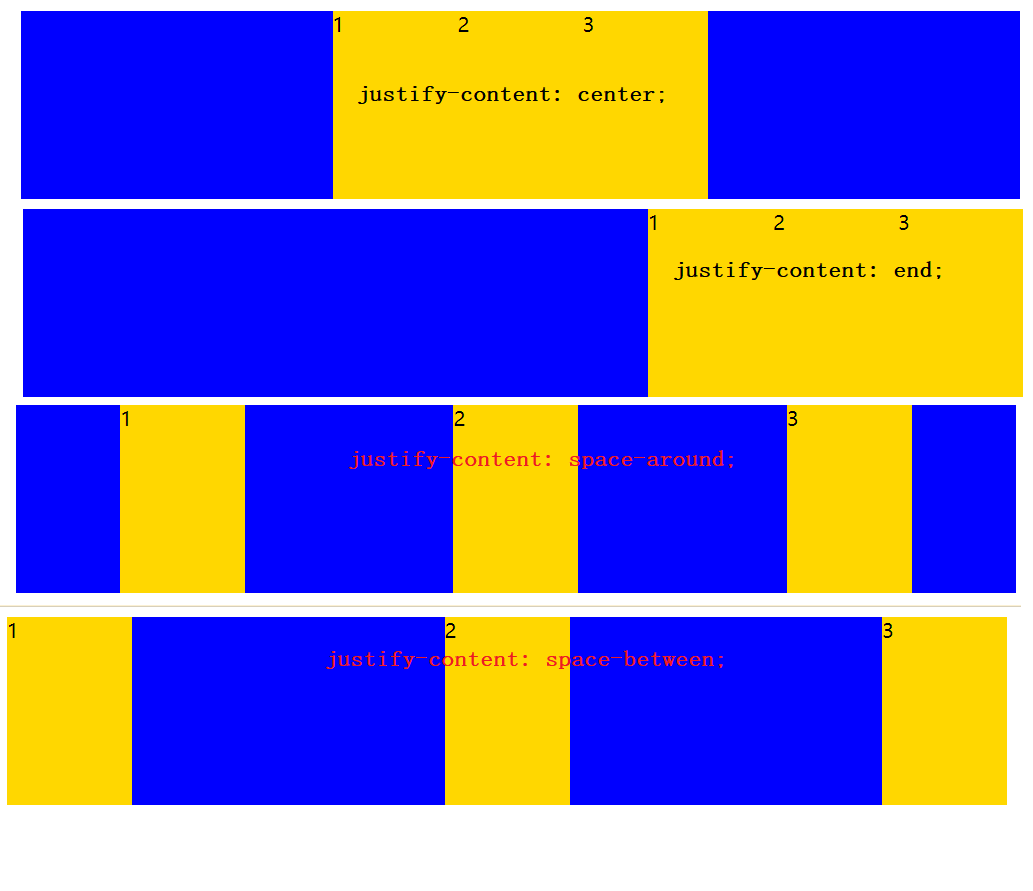
- justify-content (主轴方向)
在flex布局中,justifu-content属性来设置水平方向的排列方式(父元素中设置)。
justify-content: center; /*水平居中*/
justify-content: end; /*父元素的最右边*/
justify-content: space-around; /*水平隔开*/
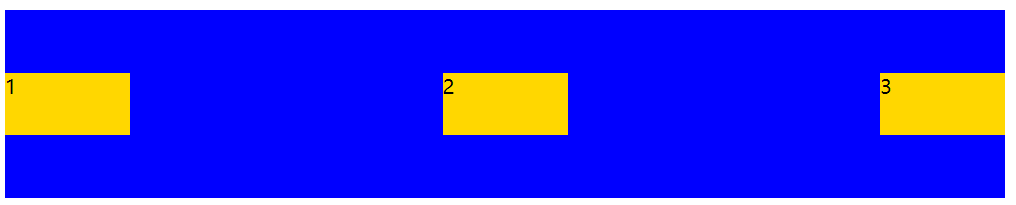
justify-content: space-between;/*先两边元素贴近边缘, 再平分剩余空间*/
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<style>
div {
width: 800px;
height: 150px;
background-color: blue;
display: flex;
justify-content: space-around;
/*justify-content: space-between;*/
/* justify-content: center; */
/* justify-content: end; */
}
div>span {
background-color: gold;
width: 100px;
/* height: 100px; */
}
style>
- alingn-items(侧轴方向)
设置侧轴上的元素排列方式
他的基本用法也是和上面的justify-content差不多。
演示下重置居中:
1
2
3
剩下的方法也是类似的做法,不载赘述
文章到这里基本上就结束了,css比较杂多,记忆的部分也多,这篇文章基本上吧css的基础都写的差不多了,适合刚开始css小白看的基础,想深入还有很多要学,也只能自己找文章看了,推荐一个css权威文档css参考手册这个文档对你了解css会有恒大的帮助。铁汁们,觉得笔者写的不错的可以点个赞哟❤,收藏关注呗,你们支持就是我写博客最大的动力!!!!