Windows Phone 7 hello world
Hello Phone 项目包含以下项 (Item):
Item
Description
App.xaml / App.xaml.cs
定义应用程序的入口点,初始化应用程序范围内的资源,,显示应用程序用户界面
MainPage.xaml / MainPage.xaml.cs
定义应用程序中的程序页面(带有用户界面的页面)
ApplicationIcon.png
一种带有图标的图像文件,代表了手机应用程序列表中应用程序的图标
Background.png
一种带有图标的图像文件,代表了在开始页面上应用程序的图表
SplashScreenImage.jpg
这个图片会在应用程序第一次被启动时显示。启动画面会给用户一个即时的反馈,告诉用户应用程序正在启动直到成功跳转到应用程序的第一个页面。用户的启动画面可以和应用程序的一个页面设计的非常相似,这样能给使用这一个应用程序被快速加载的感觉。
Properties\AppManifest.xml
一个生成应用程序包所必需的应用程序清单文件
Properties\AssemblyInfo.cs
包含名称和版本的元数据,这些元数据将被嵌入到生成的程序集
Properties\WMAppManifest.xml
一个包含与Windows Phone Silverlight应用程序相关的特定元数据的清单文件,且包含了用于Windows Phone的Silverlight所具有的特定功能
References folder
一些库文件(集)的列表,为应用程序的工作提供功能和服务。
App.xaml / App.xaml.cs
 代码
代码
<
Application
x:Class
="HelloPhone.App"
xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone
="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell
="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
>
<!--
Application Resources
-->
<
Application.Resources
>
</
Application.Resources
>
<
Application.ApplicationLifetimeObjects
>
<!--
Required object that handles lifetime events for the application
-->
<
shell:PhoneApplicationService
Launching
="Application_Launching"
Closing
="Application_Closing"
Activated
="Application_Activated"
Deactivated
="Application_Deactivated"
/>
</
Application.ApplicationLifetimeObjects
>
</
Application
>
 代码
代码
//
----------------------------------------------------------------------------------
//
Microsoft Developer & Platform Evangelism
//
//
Copyright (c) Microsoft Corporation. All rights reserved.
//
//
THIS CODE AND INFORMATION ARE PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND,
//
EITHER EXPRESSED OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE IMPLIED WARRANTIES
//
OF MERCHANTABILITY AND/OR FITNESS FOR A PARTICULAR PURPOSE.
//
----------------------------------------------------------------------------------
//
The example companies, organizations, products, domain names,
//
e-mail addresses, logos, people, places, and events depicted
//
herein are fictitious. No association with any real company,
//
organization, product, domain name, email address, logo, person,
//
places, or events is intended or should be inferred.
//
----------------------------------------------------------------------------------
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Navigation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
using
Microsoft.Phone.Shell;
namespace
HelloPhone
{
public
partial
class
App : Application
{
///
<summary>
///
Provides easy access to the root frame of the Phone Application.
///
</summary>
///
<returns>
The root frame of the Phone Application.
</returns>
public
PhoneApplicationFrame RootFrame {
get
;
private
set
; }
///
<summary>
///
Constructor for the Application object.
///
</summary>
public
App()
{
//
Global handler for uncaught exceptions.
UnhandledException
+=
Application_UnhandledException;
//
Show graphics profiling information while debugging.
if
(System.Diagnostics.Debugger.IsAttached)
{
//
Display the current frame rate counters.
Application.Current.Host.Settings.EnableFrameRateCounter
=
true
;
//
Show the areas of the app that are being redrawn in each frame.
//
Application.Current.Host.Settings.EnableRedrawRegions = true;
//
Enable non-production analysis visualization mode,
//
which shows areas of a page that are being GPU accelerated with a colored overlay.
//
Application.Current.Host.Settings.EnableCacheVisualization = true;
}
//
Standard Silverlight initialization
InitializeComponent();
//
Phone-specific initialization
InitializePhoneApplication();
}
//
Code to execute when the application is launching (eg, from Start)
//
This code will not execute when the application is reactivated
private
void
Application_Launching(
object
sender, LaunchingEventArgs e)
{
}
//
Code to execute when the application is activated (brought to foreground)
//
This code will not execute when the application is first launched
private
void
Application_Activated(
object
sender, ActivatedEventArgs e)
{
}
//
Code to execute when the application is deactivated (sent to background)
//
This code will not execute when the application is closing
private
void
Application_Deactivated(
object
sender, DeactivatedEventArgs e)
{
}
//
Code to execute when the application is closing (eg, user hit Back)
//
This code will not execute when the application is deactivated
private
void
Application_Closing(
object
sender, ClosingEventArgs e)
{
}
//
Code to execute if a navigation fails
private
void
RootFrame_NavigationFailed(
object
sender, NavigationFailedEventArgs e)
{
if
(System.Diagnostics.Debugger.IsAttached)
{
//
A navigation has failed; break into the debugger
System.Diagnostics.Debugger.Break();
}
}
//
Code to execute on Unhandled Exceptions
private
void
Application_UnhandledException(
object
sender, ApplicationUnhandledExceptionEventArgs e)
{
if
(System.Diagnostics.Debugger.IsAttached)
{
//
An unhandled exception has occurred; break into the debugger
System.Diagnostics.Debugger.Break();
}
}
#region
Phone application initialization
//
Avoid double-initialization
private
bool
phoneApplicationInitialized
=
false
;
//
Do not add any additional code to this method
private
void
InitializePhoneApplication()
{
if
(phoneApplicationInitialized)
return
;
//
Create the frame but don't set it as RootVisual yet; this allows the splash
//
screen to remain active until the application is ready to render.
RootFrame
=
new
PhoneApplicationFrame();
RootFrame.Navigated
+=
CompleteInitializePhoneApplication;
//
Handle navigation failures
RootFrame.NavigationFailed
+=
RootFrame_NavigationFailed;
//
Ensure we don't initialize again
phoneApplicationInitialized
=
true
;
}
//
Do not add any additional code to this method
private
void
CompleteInitializePhoneApplication(
object
sender, NavigationEventArgs e)
{
//
Set the root visual to allow the application to render
if
(RootVisual
!=
RootFrame)
RootVisual
=
RootFrame;
//
Remove this handler since it is no longer needed
RootFrame.Navigated
-=
CompleteInitializePhoneApplication;
}
#endregion
}
}
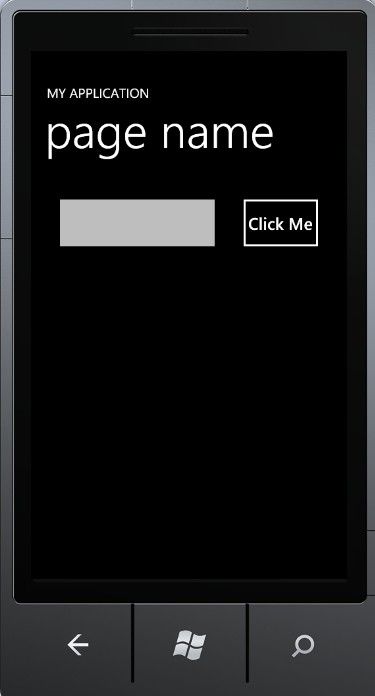
页面布局
\HelloPhone\MainPage.xaml
 代码
代码
<
phone:PhoneApplicationPage
x:Class
="HelloPhone.MainPage"
xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone
="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell
="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d
="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc
="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable
="d"
d:DesignWidth
="480"
d:DesignHeight
="768"
FontFamily
="{StaticResource PhoneFontFamilyNormal}"
FontSize
="{StaticResource PhoneFontSizeNormal}"
Foreground
="{StaticResource PhoneForegroundBrush}"
SupportedOrientations
="Portrait"
Orientation
="Portrait"
shell:SystemTray.IsVisible
="True"
>
<!--
LayoutRoot is the root grid where all page content is placed
-->
<
Grid
x:Name
="LayoutRoot"
Background
="Transparent"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="Auto"
/>
<
RowDefinition
Height
="Auto"
/>
<
RowDefinition
Height
="*"
/>
</
Grid.RowDefinitions
>
<!--
TitlePanel contains the name of the application and page title
-->
<
StackPanel
x:Name
="TitlePanel"
Grid.Row
="0"
Margin
="12,17,0,28"
>
<
TextBlock
x:Name
="ApplicationTitle"
Text
="MY APPLICATION"
Style
="{StaticResource PhoneTextNormalStyle}"
/>
<
TextBlock
x:Name
="PageTitle"
Text
="page name"
Margin
="9,-7,0,0"
Style
="{StaticResource PhoneTextTitle1Style}"
/>
</
StackPanel
>
<!--
ContentPanel - place additional content here
-->
<
Grid
x:Name
="ContentPanel"
Grid.Row
="1"
Margin
="12,0,12,0"
>
<
Grid.ColumnDefinitions
>
<
ColumnDefinition
Width
="*"
/>
<
ColumnDefinition
Width
="Auto"
/>
</
Grid.ColumnDefinitions
>
<
TextBox
Grid.Column
="0"
Name
="MessageTextBox"
FontSize
="{StaticResource PhoneFontSizeExtraLarge}"
Margin
="20,20,10,20"
/>
<
Button
Grid.Column
="1"
Name
="ClickMeButton"
Content
="Click Me"
HorizontalAlignment
="Right"
Padding
="4"
Margin
="10,20,20,20"
Click
="ClickMeButton_Click"
/>
</
Grid
>
<
Grid
Grid.Row
="2"
>
<
TextBlock
Name
="BannerTextBlock"
Style
="{StaticResource PhoneTextExtraLargeStyle}"
Foreground
="#FFFF9A00"
HorizontalAlignment
="Stretch"
TextWrapping
="Wrap"
TextAlignment
="Center"
FontWeight
="Bold"
/>
</
Grid
>
</
Grid
>
<!--
Sample code showing usage of ApplicationBar
-->
<!--
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
-->
</
phone:PhoneApplicationPage
>
后台代码
\HelloPhone\MainPage.xaml.cs
 代码
代码
//
----------------------------------------------------------------------------------
//
Microsoft Developer & Platform Evangelism
//
//
Copyright (c) Microsoft Corporation. All rights reserved.
//
//
THIS CODE AND INFORMATION ARE PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND,
//
EITHER EXPRESSED OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE IMPLIED WARRANTIES
//
OF MERCHANTABILITY AND/OR FITNESS FOR A PARTICULAR PURPOSE.
//
----------------------------------------------------------------------------------
//
The example companies, organizations, products, domain names,
//
e-mail addresses, logos, people, places, and events depicted
//
herein are fictitious. No association with any real company,
//
organization, product, domain name, email address, logo, person,
//
places, or events is intended or should be inferred.
//
----------------------------------------------------------------------------------
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
namespace
HelloPhone
{
public
partial
class
MainPage : PhoneApplicationPage
{
//
Constructor
public
MainPage()
{
InitializeComponent();
}
private
void
ClickMeButton_Click(
object
sender, RoutedEventArgs e)
{
BannerTextBlock.Text
=
MessageTextBox.Text;
MessageTextBox.Text
=
String.Empty;
}
}
}
Properties\AppManifest.xml
 代码
代码
<
Deployment
xmlns
="http://schemas.microsoft.com/client/2007/deployment"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
>
<
Deployment.Parts
>
</
Deployment.Parts
>
</
Deployment
>
Properties\AssemblyInfo.cs
 代码
代码
//
----------------------------------------------------------------------------------
//
Microsoft Developer & Platform Evangelism
//
//
Copyright (c) Microsoft Corporation. All rights reserved.
//
//
THIS CODE AND INFORMATION ARE PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND,
//
EITHER EXPRESSED OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE IMPLIED WARRANTIES
//
OF MERCHANTABILITY AND/OR FITNESS FOR A PARTICULAR PURPOSE.
//
----------------------------------------------------------------------------------
//
The example companies, organizations, products, domain names,
//
e-mail addresses, logos, people, places, and events depicted
//
herein are fictitious. No association with any real company,
//
organization, product, domain name, email address, logo, person,
//
places, or events is intended or should be inferred.
//
----------------------------------------------------------------------------------
using
System.Reflection;
using
System.Runtime.CompilerServices;
using
System.Runtime.InteropServices;
//
General Information about an assembly is controlled through the following
//
set of attributes. Change these attribute values to modify the information
//
associated with an assembly.
[assembly: AssemblyTitle(
"
HelloPhone
"
)]
[assembly: AssemblyDescription(
""
)]
[assembly: AssemblyConfiguration(
""
)]
[assembly: AssemblyCompany(
"
Microsoft
"
)]
[assembly: AssemblyProduct(
"
HelloPhone
"
)]
[assembly: AssemblyCopyright(
"
Copyright © Microsoft 2010
"
)]
[assembly: AssemblyTrademark(
""
)]
[assembly: AssemblyCulture(
""
)]
//
Setting ComVisible to false makes the types in this assembly not visible
//
to COM components. If you need to access a type in this assembly from
//
COM, set the ComVisible attribute to true on that type.
[assembly: ComVisible(
false
)]
//
The following GUID is for the ID of the typelib if this project is exposed to COM
[assembly: Guid(
"
a81cc8df-2751-450a-8406-dac02f97bbb5
"
)]
//
Version information for an assembly consists of the following four values:
//
//
Major Version
//
Minor Version
//
Build Number
//
Revision
//
//
You can specify all the values or you can default the Revision and Build Numbers
//
by using the '*' as shown below:
[assembly: AssemblyVersion(
"
1.0.0.0
"
)]
[assembly: AssemblyFileVersion(
"
1.0.0.0
"
)]
Properties\WMAppManifest.xml
 代码
代码
<?
xml version="1.0" encoding="utf-8"
?>
<
Deployment
xmlns
="http://schemas.microsoft.com/windowsphone/2009/deployment"
AppPlatformVersion
="7.0"
>
<
App
xmlns
=""
ProductID
="{67b136af-08e1-473d-8d02-c878debcb8c4}"
Title
="HelloPhone"
RuntimeType
="Silverlight"
Version
="1.0.0.0"
Genre
="apps.normal"
Author
="HelloPhone author"
Description
="Sample description"
Publisher
="HelloPhone"
>
<
IconPath
IsRelative
="true"
IsResource
="false"
>
ApplicationIcon.png
</
IconPath
>
<
Capabilities
>
<
Capability
Name
="ID_CAP_GAMERSERVICES"
/>
<
Capability
Name
="ID_CAP_IDENTITY_DEVICE"
/>
<
Capability
Name
="ID_CAP_IDENTITY_USER"
/>
<
Capability
Name
="ID_CAP_LOCATION"
/>
<
Capability
Name
="ID_CAP_MEDIALIB"
/>
<
Capability
Name
="ID_CAP_MICROPHONE"
/>
<
Capability
Name
="ID_CAP_NETWORKING"
/>
<
Capability
Name
="ID_CAP_PHONEDIALER"
/>
<
Capability
Name
="ID_CAP_PUSH_NOTIFICATION"
/>
<
Capability
Name
="ID_CAP_SENSORS"
/>
<
Capability
Name
="ID_CAP_WEBBROWSERCOMPONENT"
/>
</
Capabilities
>
<
Tasks
>
<
DefaultTask
Name
="_default"
NavigationPage
="MainPage.xaml"
/>
</
Tasks
>
<
Tokens
>
<
PrimaryToken
TokenID
="HelloPhoneToken"
TaskName
="_default"
>
<
TemplateType5
>
<
BackgroundImageURI
IsRelative
="true"
IsResource
="false"
>
Background.png
</
BackgroundImageURI
>
<
Count
>
0
</
Count
>
<
Title
>
HelloPhone
</
Title
>
</
TemplateType5
>
</
PrimaryToken
>
</
Tokens
>
</
App
>
</
Deployment
>