javascript笔记:深入分析javascript里对象的创建(下)---从对象创建到javascript程序优化
为什么现在主流程序语言里我们都要创建对象了?下面这个定义我想能给我们一个答案:
面向对象语言里对象的定义是:对象是人们要进行研究的任何事物,从最简单的整数到复杂的飞机等均可看作对象,它不仅能表示具体的事物,还能表示抽象的规则、计划或事件。抛开这些抽象的定义,从计算机底层技术来理解,对象其实就是一种存储数据的方式。
写这个系列下篇着实让我犯难了,本来我想写闭包和原型的,但是总觉得不好,在和一位以前同事讨论javascript技术时候他告诉我们在计算机语言里不管是什么样的变量其实本质都是数据在计算机的存放方式了,程序就是数据和运算组成的,他说我既然在学习javascript对象的创建,那么你可以想想创建出的对象究竟是什么样的东东,他接着说道,在计算机语言里你不管在创建什么比如基本数据类型还是复杂类型的数据,其实说白了都是变量,变量就是程序里的数据,而程序的运行就是不停的检索这些数据,创建数据,再检索数据,循环往复,最终数据被持久化的过程,他还说,我经常会问他提高程序性能,优化程序的技巧,那么提高程序里对数据的检索能力就是最终极的程序性能优化了。
最近研究雅虎的前端技术,才知道这位大牛讲的精辟了。
雅虎的前端技术力说道:
在javascript里一共有四种存储数据的方式(最基本的):
直接量
直接量只代表自身,不存储特定位置。Javascript里面的直接量有:字符串、数字、布尔值、对象、数组、函数。正则表达式以及特殊的null和undefined。
变量
开发人员用关键字var定义的数据存储单元。
数组元素
存储在javascript数组对象内部,以数字为索引。
对象成员
存储在javascript对象内部,以字符串为索引。
牛逼的雅虎前端工程师对这些存储数据的方式进行了性能测试,在大部分浏览器里读取直接量和变量的速度远远大于读取数组元素和对象成员。也许我们可以这么思考对象创建:每创建一个对象我们就增加了数据检索的复杂度,假如对象里再嵌套对象,那么性能损失将是以几何倍数的增加。
对象的创建或许就是应用响应缓慢梦魇的开始。
我以前说过在javascript也可以借用java里那句话,:一切皆对象,就连函数也能当做对象。如此说来创建一个函数就是在创建一个对象,而如何创建这个对象是提高程序的性能的关键所在。
在javascript里创建一个Function对象学问大了,如果我们把函数当做对象,有些难以理解的概念也就好理解多了。
在中篇里面我讲到了作用域,作用域到底什么呢?作用域其实是Function对象实例的一个内部属性【Scope】。函数被创建时候【Scope】这个内部属性包含了这个函数的作用域内所有对象的集合,这个集合叫做作用域链,作用域链决定了函数能访问到那些数据。
下面我创建一个函数add,代码如下:
<script type="text/javascript">
function add(a,b)
{
var sum = a+b;
return sum;
}
</script>
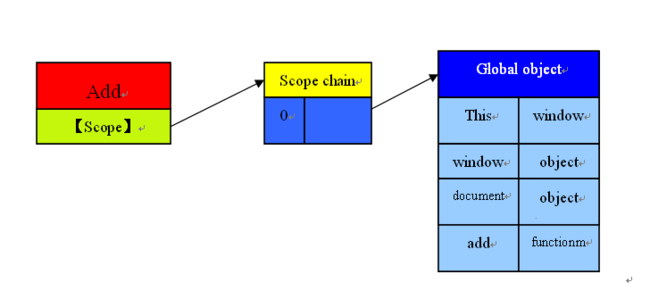
这是一个非常常见的函数,我们先定义好这个函数,记住先不执行它,当页面被加载,这个函数也会被初始化,记得前面我讲过,这样定义的函数是属于window的,加载页面时候会预编译的,这时候函数add的作用域链如下图:
当函数add被创建时候,如上图,add函数里作用域链所包含的对象。(只是部分了)
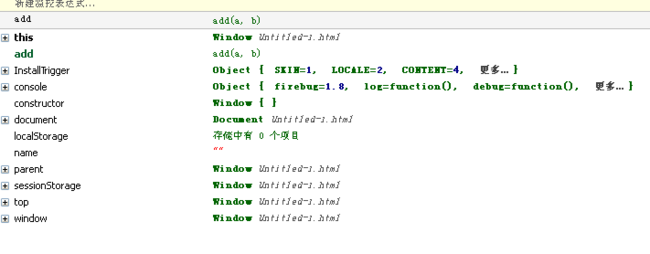
为什么这样,我这里还真说不清了,我在firebug里面在函数add处定义好断点,大家看如下结果:
这就是函数add的作用域链,也就是这个函数可以访问到的对象集合了。
这里只定义了一个函数了,函数只有在运行时候才看到它的本质了。看下面代码:
<script type="text/javascript">
function add(a,b)
{
var sum = a+b;
return sum;
}
add(1,2);
</script>
当函数被执行的时候,执行函数会创建一个称为“运行期上下文(execution context)”的内部对象。这就是我在中篇里讲到的执行环境了,不过他是在函数执行时候创建的内部对象了,而绝非是函数一个固有的属性,只有函数执行时候才会被创建了,一个运行期上下文定义了一个函数执行时的环境。函数每次执行时候对应的运行环境是独一无二的,所以多次调用同一个函数时候会导致创建多个运行期上下文,当函数执行完毕,执行器上下文就被销毁了。
我对运行期上下文的理解就是函数内部一个匿名的函数,这么理解的原因是因为创建执行器上下文时候也会创建属于他的作用域链了,因为我认为在javascript里面只有函数才有作用域链这个属性了,不过这个特别作用域链有特殊作用:这个作用域链是用来解析标示符的。
我的对象的创建的内容讲完了,由对象的创建我引出了作用域和执行环境的概念了,也是对象的创建中的特例函数对象的创建我引入了作用域和执行环境的本质到底是什么,对象的创建的内容就此结束了,下一篇博文我将通过作用域链和执行环境来说说如何写出高效的javascript程序了。
好久没写博客了,有朋友说我坚持不去了,当然不是了,最近事情真多,关键断网了20多天了,昨天才好了。我要做技术专家,我想任何技能的提升一定要和大家切磋,所以这个我会坚持下去了,但是真的没时间我也没法子了哈。
喜欢做软件,就应该当做爱好,不管什么坚持不坚持,你真喜欢它不用想坚持也能坚持了。