ASP.NET简易教程7——页面布局
页面布局
网上有太多介绍,个人觉得不错的有《Div+CSS布局大全》,有PDF版本,可下载离线观看,别人总结的一个文档,简洁易懂,学起来不费劲,花时间不多,快速阅读完,即可上手,呵呵。
这里就不介绍语法,讲述一下一些布局的实现。
布局最常用的是div和table,个人比较喜欢div,灵活性高。
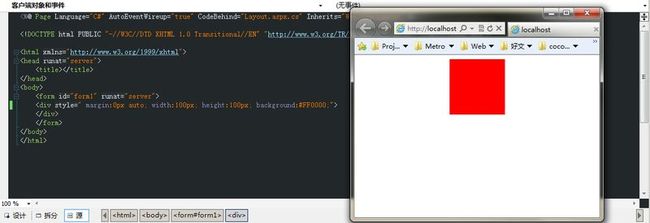
Div水平居中
核心语句:margin:0px auto;
<div style=" margin:0px auto; width:100px; height:100px; background:#FF0000;">
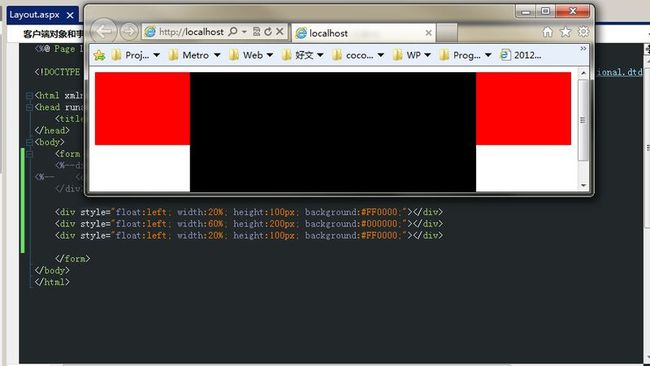
Div水平排列
核心语句:float:left
<div style="float:left; width:20%; height:100px; background:#FF0000;"></div> <div style="float:left; width:60%; height:200px; background:#000000;"></div> <div style="float:left; width:20%; height:100px; background:#FF0000;"></div>
三列
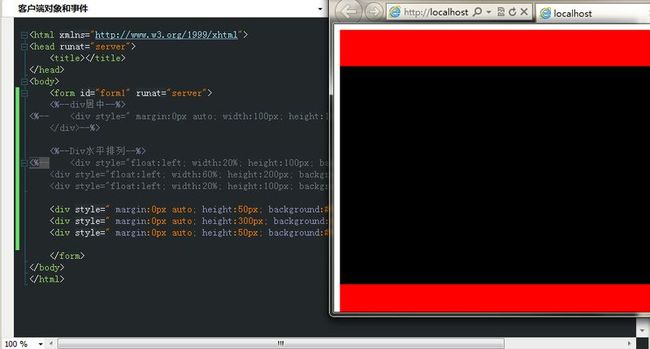
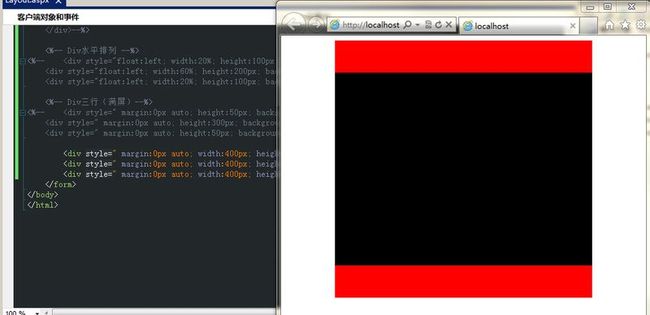
Div三行(满屏)
<div style=" margin:0px auto; height:50px; background:#FF0000;"></div> <div style=" margin:0px auto; height:300px; background:#000000;"></div> <div style=" margin:0px auto; height:50px; background:#FF0000;"></div>
Div三行(居中)
并排div自动增高(中部两列)
核心语句:底部div设置clear:both
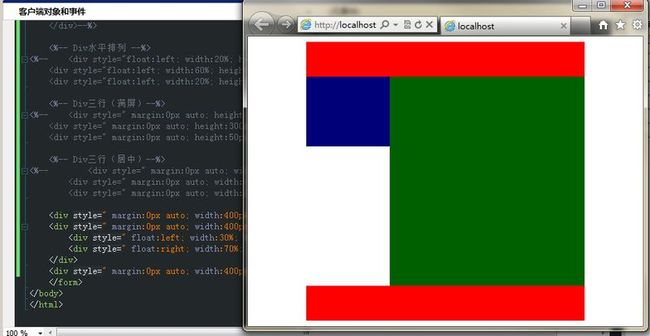
<div style=" margin:0px auto; width:400px; height:50px; background:#FF0000;"></div> <div style=" margin:0px auto; width:400px;"> <div style=" float:left; width:30%; height:100px; background:#000079;"></div> <div style=" float:right; width:70%; height:300px; background:#006000"></div> </div> <div style=" margin:0px auto; width:400px; height:50px; background:#FF0000; clear:both;"></div>
并排div自动增高(中部三列)
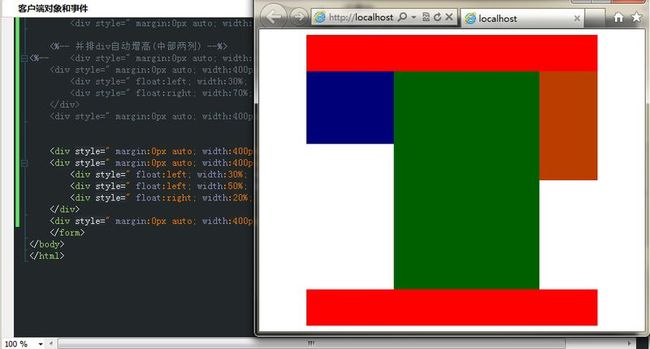
<div style=" margin:0px auto; width:400px; height:50px; background:#FF0000;"></div> <div style=" margin:0px auto; width:400px;"> <div style=" float:left; width:30%; height:100px; background:#000079;"></div> <div style=" float:left; width:50%; height:300px; background:#006000"></div> <div style=" float:right; width:20%; height:150px; background:#BB3D00"></div> </div> <div style=" margin:0px auto; width:400px; height:50px; background:#FF0000; clear:both;"></div>
Div固定到屏幕指定位置(广告位、头部导航固定,不随滚动条滑动变化)
核心语句:position:fixed; left:0px; top:50px;
<div style=" margin:0px auto; width:400px; height:50px; background:#FF0000;"></div> <div style=" margin:0px auto; width:400px;"> <div style=" float:left; width:30%; height:100px; background:#000079;"></div> <div style=" float:left; width:50%; height:300px; background:#006000"></div> <div style=" float:right; width:20%; height:150px; background:#BB3D00"></div> </div> <div style=" margin:0px auto; width:400px; height:50px; background:#FF0000; clear:both;"></div> <div style="width:50px; height:150px; background:#00FFFF; position:fixed; left:0px; top:50px;"></div>
可自行变化成头部、底部固定布局。
下一讲:待续
本教程希望引导式学习的方式传授知识,引导新手自主学习,养成自学的能力。
鉴于个人能力有限,如果发现错漏地方,欢迎指点。
鉴于个人能力有限,如果发现错漏地方,欢迎指点。
著作权声明:本文由http://www.cnblogs.com/suguoqiang 原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢!