FineUI表单验证
自动编码文本
默认情况下,Label的EncodeText属性为true,会对文本中的HTML进行编码。当然我们也可以设置EncodeText=false,从而将HTML片段赋值给Text属性,请看这个示例:
1: <ext:Label Text="普通的 Label 标签,会自动编码字符串(比如:<strong></strong>)" runat="server">
2: </ext:Label>
3: <br />
4: <ext:Label EncodeText="false" Text="<a href='http://www.ustc.edu.cn/' target='_blank'>中国科学技术大学</a>"
5: runat="server">
6: </ext:Label>
7: <br />
8: <ext:Label EncodeText="false" Text="<span style='color:red;font-weight:bold;'>修改文本的样式</span>"
9: runat="server">
10: </ext:Label>
页面显示效果如下所示:
自动回发的文本输入框
如何在文本输入框失去焦点时自动回发页面呢,下面的几行代码可以简单地实现这个功能?
<ext:TextBox runat="server" ID="TextBox1" EmptyText="文本框值改变则自动回发" Width="200" AutoPostBack="true" OnTextChanged="TextBox1_TextChanged"> </ext:TextBox>
protected void TextBox1_TextChanged(object sender, EventArgs e) { labResult.Text = "文本框的值:" + TextBox1.Text; }
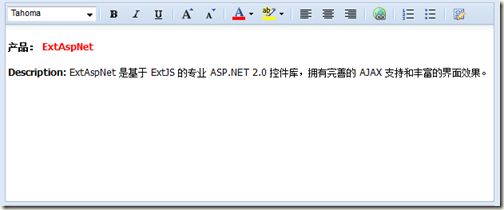
富文本编辑器
FineUI内置了一个富文本编辑器,对于HTML编辑要求不高的情况下,完全可以使用内置的HtmlEditor,这样不仅样式风格统一,而且编码非常方便。
有很多属性来控制HtmlEditor的显示,几乎覆盖了工具栏的每一项,如下所示:
- EnableAlignments:启用左右定位。
- EnableColors:启用颜色。
- EnableFont:启用字体。
- EnableFontSize:启用调整字体大小。
- EnableFormat:启用格式化。
- EnableLinks:启用创建链接。
- EnableLists:启用创建列表。
- EnableSourceEdit:启用源码视图。
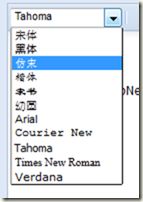
- FontFamilies:字体列表。
- EnableChineseFont:启用中文字体。
上面所有属性的默认值都是true,其中特别需要提到的是EnableChineseFont,因为默认的字体都是英文的,而在国内环境中中文字体是必不可少了,所以FineUI就把一些常见的中文字体配置到了富文本编辑器中。
有两个触发按钮的搜索框
这也是Web开发中的一个常见需求,一个用来搜索的文本输入框,当用户输入关键字并点击搜索按钮时,显示一个清空关键词的按钮。这个需求也被内置到了FineUI中,这就是TwinTriggerBox,请看下面这个示例:
1: <ext:TwinTriggerBox ID="ttbxMyBox2" OnTrigger1Click="ttbxMyBox2_Trigger1Click" OnTrigger2Click="ttbxMyBox2_Trigger2Click"
2: Trigger1Icon="Clear" ShowTrigger1="False" EmptyText="搜索用户名" Trigger2Icon="Search"
3: runat="server">
4: </ext:TwinTriggerBox>
1: protected void ttbxMyBox2_Trigger2Click(object sender, EventArgs e)
2: {
3: if (!String.IsNullOrEmpty(ttbxMyBox2.Text))
4: {
5: // 执行搜索动作
6: Alert.ShowInTop(String.Format("在关键词“{0}”中搜索", ttbxMyBox2.Text));
7:
8: ttbxMyBox2.ShowTrigger1 = true;
9: }
10: else
11: {
12: Alert.ShowInTop("请输入你要搜索的关键词!");
13: }
14: }
15:
16: // 点击 TwinTriggerBox 的取消按钮
17: protected void ttbxMyBox2_Trigger1Click(object sender, EventArgs e)
18: {
19: // 执行清空动作
20: Alert.ShowInTop("取消搜索!");
21:
22: ttbxMyBox2.Text = "";
23: ttbxMyBox2.ShowTrigger1 = false;
24: }
TwinTriggerBox有很多用来控制显示隐藏触发按钮的属性,不过仅从它们的名字就能猜出功能,这也是FineUI简单的原因之一。
显示效果如下图所示:
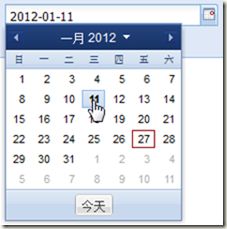
日期选择器
DatePicker也是Web开发中必不可少的一个控件,先来看下显示效果:
它的一些属性值得我们关注:
- SelectedDate:选择的日期。
- DateFormatString:日期格式字符串(默认值:"yyyy-MM-dd")。
- MaxDate:最大日期,大于此日期的以灰色显示,不可选择。
- MinDate:最小日期,小于此日期的以灰色显示,不可选择
注意:DateFormatString遵守DotNet默认的规则,简单概括如下:
d 月中的某一天。一位数的日期没有前导零。 dd 月中的某一天。一位数的日期有一个前导零。 ddd 周中某天的缩写名称,在 AbbreviatedDayNames 中定义。 dddd 周中某天的完整名称,在 DayNames 中定义。 M 月份数字。一位数的月份没有前导零。 MM 月份数字。一位数的月份有一个前导零。 MMM 月份的缩写名称,在 AbbreviatedMonthNames 中定义。 MMMM 月份的完整名称,在 MonthNames 中定义。 y 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示不具有前导零的年份。 yy 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示具有前导零的年份。 yyyy 包括纪元的四位数的年份。
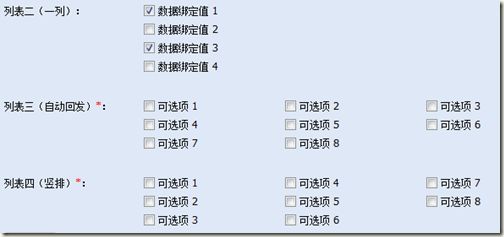
单选框列表与复选框列表
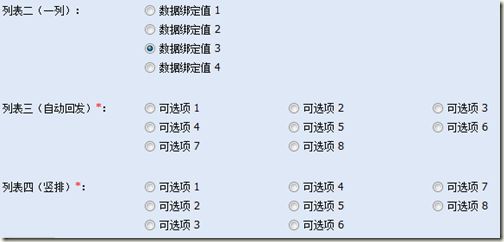
首先来看看各自的显示效果:
这两个控件不仅支持标签声明式的创建方式,如下所示:
1: <ext:RadioButtonList ID="RadioButtonList1" Label="列表一" runat="server">
2: <ext:RadioItem Text="可选项 1" Value="value1" />
3: <ext:RadioItem Text="可选项 2" Value="value2" />
4: <ext:RadioItem Text="可选项 3" Value="value3" Selected="true" />
5: </ext:RadioButtonList>
而且支持数据绑定的创建方式,如下所示:
1: <ext:RadioButtonList ID="RadioButtonList2" Label="列表二(一列)" ColumnNumber="1" runat="server">
2: </ext:RadioButtonList>
1: private void BindRadioButtonList()
2: {
3: List<TestClass> myList = new List<TestClass>();
4: myList.Add(new TestClass("1", "数据绑定值 1"));
5: myList.Add(new TestClass("2", "数据绑定值 2"));
6: myList.Add(new TestClass("3", "数据绑定值 3"));
7: myList.Add(new TestClass("4", "数据绑定值 4"));
8:
9: RadioButtonList2.DataTextField = "Name";
10: RadioButtonList2.DataValueField = "Id";
11: RadioButtonList2.DataSource = myList;
12: RadioButtonList2.DataBind();
13:
14: RadioButtonList2.SelectedValue = "3";
15: }
除此之外,它们还支持必选项验证、自动回发、多列显示、竖排显示等特性,因此下面这些属性也需要我们关注:
- Required:是否必填项。
- RequiredMessage:为空时提示信息。
- AutoPostBack:是否自动回发。
- ColumnNumber:渲染成几列。
- ColumnVertical:是否按照纵向顺序渲染。
- DataTextField:是否按照纵向顺序渲染。
- DataTextFormatString:显示文本的格式化字符串。
- DataValueField:显示值的数据字段。
- DataSource:数据源。
- SelectedIndex/SelectedValue/SelectedItem:选中项(适用于RadioButtonList)。
- SelectedIndexArray/SelectedValueArray/SelectedItemArray:选中项列表(适用于CheckBoxList)。
小结
除了上文提到的这些表单控件,还有一些其他表单控件,比如单选框、复选框、超链接、图片、链接按钮、隐藏字段、多行文本输入框、单触发器输入框,它们相对比较简单而无需过多的描述。