FineUI模拟树下拉列表
模拟树的下拉列表
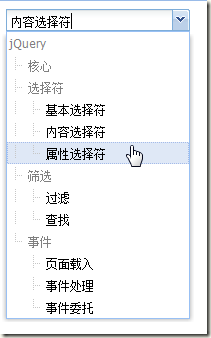
很多时候,我们希望在下拉列表中显示简单树状的层次结构,在菜单设置、机构设置等场景下这个需求尤为突出。也是基于项目需求的考虑,FineUI增加了模拟树的下拉列表的功能,显示效果如下所示:
注意,这里不仅包含了树状的层次结构,而且包含了可选择项和不可选择项。下面就来看看如何实现这个示例:
1: <ext:DropDownList Label="DropDownList" AutoPostBack="false" Required="true" EnableSimulateTree="true"
2: ShowRedStar="true" runat="server" ID="ddlBox">
3: </ext:DropDownList>
1: public class JQueryFeature
2: {
3: private string _id;
4: public string Id
5: {
6: get { return _id; }
7: set { _id = value; }
8: }
9:
10: private string _name;
11: public string Name
12: {
13: get { return _name; }
14: set { _name = value; }
15: }
16:
17: private int _level;
18: public int Level
19: {
20: get { return _level; }
21: set { _level = value; }
22: }
23:
24: private bool _enableSelect;
25: public bool EnableSelect
26: {
27: get { return _enableSelect; }
28: set { _enableSelect = value; }
29: }
30:
31: public JQueryFeature(string id, string name, int level, bool enableSelect)
32: {
33: _id = id;
34: _name = name;
35: _level = level;
36: _enableSelect = enableSelect;
37: }
38: }
39:
40: protected void Page_Load(object sender, EventArgs e)
41: {
42: if (!IsPostBack)
43: {
44: List<JQueryFeature> myList = new List<JQueryFeature>();
45: myList.Add(new JQueryFeature("0", "jQuery", 0, false));
46: myList.Add(new JQueryFeature("1", "核心", 1, false));
47: myList.Add(new JQueryFeature("2", "选择符", 1, false));
48: myList.Add(new JQueryFeature("3", "基本选择符", 2, true));
49: myList.Add(new JQueryFeature("4", "内容选择符", 2, true));
50: myList.Add(new JQueryFeature("5", "属性选择符", 2, true));
51: myList.Add(new JQueryFeature("6", "筛选", 1, false));
52: myList.Add(new JQueryFeature("7", "过滤", 2, true));
53: myList.Add(new JQueryFeature("8", "查找", 2, true));
54: myList.Add(new JQueryFeature("9", "事件", 1, false));
55: myList.Add(new JQueryFeature("10", "页面载入", 2, true));
56: myList.Add(new JQueryFeature("11", "事件处理", 2, true));
57: myList.Add(new JQueryFeature("12", "事件委托", 2, true));
58:
59: ddlBox.DataTextField = "Name";
60: ddlBox.DataValueField = "Id";
61: ddlBox.DataSimulateTreeLevelField = "Level";
62: ddlBox.DataEnableSelectField = "EnableSelect";
63: ddlBox.DataSource = myList;
64: ddlBox.DataBind();
65:
66: ddlBox.SelectedValue = "3";
67: }
68: }
除了正常数据绑定中常见的DataTextField、DataValueField、DataSource、DataEnableSelectField属性外,还多了另外一个属性:
- DataSimulateTreeLevelField:模拟树显示时指示所在层次的数据字段。
开发人员只需要简单地多计算一个字段,剩下页面上的渲染工作就全部交给FineUI完成了,是不是很方便。