Ajax.Net--PageRequestManager对象
|
ScriptManager和UpdatePanel两个控件已经能够实现了客户端与服务器端的异步通信了。要想对异步操作进一步控制的话,那我们还得进一步研究PageReqeustManager类。
PageRequestManager类是客户端的类,用于协调ScriptManager和UpdatePanel控件,管理页面上的异步更新操作。通过PageRequestManager客户端的实例我们可以深入到在客户端页面生命周期中,更细致地操作客户端的页面。 一、PageRequestManager实例: 要想在客户端获得PageRequestManager实例,页面上必须拥有一人ScriptManager控件,并且ScriptManager控件的EnablePartialRendering属性必须设为True。 只要页面上内含一个EnablePartialRendering属性为True的ScriptManager控件,该页面就会自动创建一个PageRequestManager实例。程序员不需要自行创建PageRequestManager实例,直接取来用即可。 取得PageRequestManager实例的代码: var prm = Sys.WebForms.PageRequestManager.getInstance(); 属性 prm.get_isInAsyncPostBack():判断一个异步回送是否正在进行中。 方法 prm.abortPostBack():把一个正在执行中的异步回送取消。 二、客户端页面的生命周期: PageRequestManager类的优势就是能够让程序员深入至客户端页面的生命周期中去。所以要想充分发挥PageRequestManager类的功能,那首先要了解异步页的生命周期。 1、initializeRequest: 触发时机:当一个异步请求的回送被初始化之前引发。 添加事件处理代码:Sys.WebForms.PageRequestManager.getInstance().add_initializeRequest(initFunc); 移除事件处理代码:Sys.WebForms.PageRequestManager.getInstance().remove_initializeRequest(initFunc); initFunc是该页面初始化之前要执行的客户端方法。该方法的声明为: function initFunc(sender,args) { //args的数据类型是:InitializeRequestEventArgs类型。 //args.get_postBackElement():取得初始化异步回送的元素对象。 //args.get_postBackElement().id取得初始化异步回送的元素对象的id号 //args.get_postBackElement().value取得初始化异步回送的元素对象的value值 //args.set_cancel(bool):取消初始化异步回送,即丢弃该异步回送。 } 如果异步处理的过程比较慢,在异步处理的过程中再次发出同样的请求的话,那后者的异步处理请求会取消掉前一步未处理完的请求。 这就是默认的异步请求优先级--“后者优先”。 我们通常回利用initailizeRequest事件来取消一个异步回送(正在进行的回送和将要初始化的回送)。 2、beginRequest: 触发时机:在异步请求初始化完成,且向服务器提出请求之前引发。 添加事件处理代码:Sys.WebForms.PageRequestManager.getInstance().add_beginRequest(beginFunc); 移除事件处理代码:Sys.WebForms.PageRequestManager.getInstance().remove_beginRequest(beginFunc); beginFunc是向服务器提出请求之前要执行的客户端方法。该方法的声明为: function beginFunc(sender,args) { //args的数据类型是:BeginRequestEventArgs类型。 //args.get_postBackElement():取得初始化异步回送的元素对象。 } 我们通常在beginRequest事件中设置一个标头,或是启始化一个动化告知用户正在进行请求处理。 3、pageLoading: 触发时机:异步回送已经被服务器接收并响应,但还没有对页面进行任何更新之前引发 添加事件处理代码:Sys.WebForms.PageRequestManager.getInstance().add_pageLoading(loadingFunc); 移除事件处理代码:Sys.WebForms.PageRequestManager.getInstance().remove_pageLoading(loadingFunc); loadingFunc是页面更新之前要执行的客户端方法。该方法的声明为: function loadingFunc(sender,args) { //args的数据类型是:PageLoadingEventArgs类型。 //args代表内容将要被更新或删除的UpdatePanel控件的<div>。 //var arr = args.get_panelsDeleting(); 取得将被删除的各个UpdatePanel控件的<div> //var arr = args.get_panelsUpdating();取得将被更新的各个UpdatePanel控件的<div> } 4、pageLoaded: 触发时机:回送完成页面区域被更新之后引发。 添加事件处理代码:Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(loadedFunc); 移除事件处理代码:Sys.WebForms.PageRequestManager.getInstance().remove_pageLoaded(loadedFunc); loadedFunc是页面更新后要执行的客户端方法。该方法的声明为: function loadedFunc(sender,args) { //args的数据类型是:PageLoadedEventArgs类型 //args代表更新的或创建的UpdatePanel控件的<div> //var arr = args.get_panelsUpdated();取得被更新的各个UpdatePanel控件的<div> //var arr = args.get_panelsCreated();取得新创建的各个UpdatePanel控件的<div> } 5、endRequest: 触发时机:回送请求处理完毕后,就会引发endRequest事件。 添加事件处理代码:Sys.WebForms.PageRequestManager.getInstance().add_endRequest(endFunc); 移除事件处理代码:Sys.WebForms.PageRequestManager.getInstance().remove_endRequest(endFunc); endFunc是页面请求完成后执行的客户端方法。该方法的声明为: function endRequest(sender,args) { //args的数据类型是:EndRequestEventArgs类型 //var err = args.get_error():判断是否发生错误,并取得错误对象。 //var em = args.get_error().message:取得错误的出错信息。 //args.set_errorHandled(true):设置错误已被处理。 //var gm = args.get_errorHandled():判断错误是否被处理。 //异步请求发生异常后,如果程序员不在客户端捕获处理的话,PageRequestManager对象会将其以对话框的形式弹出异常的信息。如果程序员想自己编写错误处理代码,而不交由PageRequestManager对象处理的话。那程序员可以 通过args.get_error().message属性取得错误信息,然后编写异常处理代码,最后记得执行 args.set_errorHandled(true)。这样就阻止异常继续回返给PageRequestManager对象。具体使用在后面将详细说明。 } 三、案例: 1、异步回送的优先级-后者的优先级高于前者: 如果处理异步回送用的时间很长的话,那么在处理第一个回送的过程中,客户端又产生第二次异步回送的话话,那后引发的回送回取消先引发的回送。 页面上有两个异步按钮,产生异步回送,为了拉长服务器端处理回送的时间,我分别在两个按钮的服务器click事件中使用线程休眠了10秒和5秒,然后再向lblInfo标签中输入处理结果。 
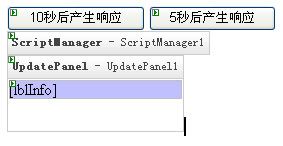
<asp:Button ID="btnLong" runat="server" Text="10秒后产生响应" OnClick="btnLong_Click" /> <asp:Button ID="btnShort" runat="server" Text="5秒后产生响应" OnClick="btnShort_Click" /> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="lblInfo" runat="server" BackColor="#C0C0FF" Width="100%"></asp:Label> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="btnLong" EventName="Click" /> <asp:AsyncPostBackTrigger ControlID="btnShort" EventName="Click" /> </Triggers> </asp:UpdatePanel> 为了让大家看清楚后一步引发会取消掉前一步的引发,我在PageRequestManager对象中加入了beginRequest事件处理代码,在发送请求前在页面上显示请求发送者 。 var prm = Sys.WebForms.PageRequestManager.getInstance(); prm.add_beginRequest(beginR); function beginR(sender,args) { var d = $get("lblInfo"); var t = args.get_postBackElement().value; d.innerHTML = "正在处理同"+t+"引发的回送"; } 服务器端的代码: protected void Page_Load(object sender, EventArgs e) { ScriptManager1.RegisterAsyncPostBackControl(this.btnLong); ScriptManager1.RegisterAsyncPostBackControl(this.btnShort); } protected void btnLong_Click(object sender, EventArgs e) { System.Threading.Thread.Sleep(10000); lblInfo.Text = ((Button)sender).Text + "产生的响应"; } protected void btnShort_Click(object sender, EventArgs e) { System.Threading.Thread.Sleep(5000); lblInfo.Text = ((Button)sender).Text + "产生的响应"; } 效果:当点击"10秒后产生响应"按钮的时候,在lblInfo中会显示"正在处理同10秒后产生响应引发的回送",如果此时你再点击"5秒后产生响应"按钮的时候,lblInfo的显示会变成"正在处理同5秒后产生响应引发的回送"。此时第一次引发的回送回被取消,等待5后页面上会显示出"5秒后产生响应产生的响应",并不出现第一次回送的服务器响应。 2、取消异步回送: 取消异步回送分两种: a. 取消自在执行的异步回送-通过调用PageRequestManager对象的abortPostback()方法来取消。 b. 取消新产生的异点回送-通过设置InitializeRequestEventArgs对象的cancel属性为true来取消。 下面是一个查询汽车信息的界面,为了拉长服务器的处理时间,我在查询按钮中加入了6秒中的休眠时间。 在点击查询的时候,为了不让用户干等,我加入了一个<div>,提示用户请求正在处理中,在<div>中加入一个"取消"按钮,当用户点击 "取消"按钮的时候,可以中止服务器端的异步处理。 
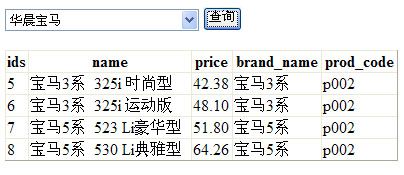
等到服务器处理完毕异步请求后显示下面的界面 
如果在服务器未处理完异步请求时,用户再点击"查询"按钮,做到防止后引发的回送冲掉第一次引发的回送,并在界面中加入提示信息。 
界面设计: 
HTML代码如下: <asp:ScriptManager ID="ScriptManager1" runat="server" AsyncPostBackErrorMessage="这是一个自定义的小异常"> </asp:ScriptManager> <asp:DropDownList ID="ddl" runat="server" DataSourceID="SqlDataSource1" DataTextField="prod_name" DataValueField="prod_code" Width="194px"> </asp:DropDownList> <asp:Button ID="Button1" runat="server" Text="查询" OnClick="Button1_Click" /> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:mydbConnectionString %>" SelectCommand="SELECT [prod_code], [prod_name] FROM [productor]"></asp:SqlDataSource> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <div id="divInfo" style="background-color: #ff99ff; display: none;"> <asp:Button ID="btnCancel" runat="server" Text="取消" /></div> <br /> <asp:GridView ID="list" runat="server" Width="100%" DataSourceID="SqlDataSource2"> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource2" runat="server" > </asp:SqlDataSource> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /> </Triggers> </asp:UpdatePanel> CS代码如下: protected void Page_Load(object sender, EventArgs e) { ScriptManager1.RegisterAsyncPostBackControl(this.Button1); } protected void Button1_Click(object sender, EventArgs e) { System.Threading.Thread.Sleep(6000); string str = WebConfigurationManager.ConnectionStrings["mydbConnectionString"].ToString(); SqlDataSource2.ConnectionString = str; SqlDataSource2.SelectCommand = "select car.ids,car.name,car.price,brand.brand_name,prod_code from car join brand on car.brand=brand_code where prod_code=@p "; SqlDataSource2.SelectParameters.Clear(); SqlDataSource2.SelectParameters.Add("p",ddl.SelectedValue); SqlDataSource2.Select(DataSourceSelectArguments.Empty); } 客户端JS代码的实现: var prm = Sys.WebForms.PageRequestManager.getInstance(); //取得PageRequestManager对象的实例 prm.add_initializeRequest(init); //添加对象初始化事件处理程序 function init(sender,args) //事件处理程序 { //如果在异步处理过程中,点击了"取消"按钮的话,就中止正在处理的异步处理 。 if(prm.get_isInAsyncPostBack() && args.get_postBackElement().id=="btnCancel") { prm.abortPostBack(); //中止异步处理 } //如果在异步处理过程中,又点击了一次"查询"按钮的话,就取消新的请求。 else if(prm.get_isInAsyncPostBack() && args.get_postBackElement().id=="Button1") { args.set_cancel(true); //取消新的请求 var d = $get("divInfo"); d.style.display = ""; d.innerHTML += "<br>仍然正在请求中,请稍候"; } //如果没有异步处理正在执行,用户点击了"查询"按钮的话,就显示"正在请求中,请稍候" else if(!prm.get_isInAsyncPostBack() && args.get_postBackElement().id=="Button1") { var d = $get("divInfo"); d.style.display = ""; d.innerHTML += "<br>正在请求中,请稍候"; } } 3、异步请求自定义的错误处理。 在异步请求处理中如果产生错误,系统默认会弹一个浏览的对话框,告诉用户的出错信息。有时候我们并不想用这种默认的异常处理界面,那如何处理呢? 实现步骤: a、编写ScriptManager对象的服务器端事件ScriptManager1_AsyncPostBackError代码,把捕获的错误信息赋给ScriptManager对象的AsyncPostBackErrorMessage属性。 b、添加PageRequestManager对象的endRequest事件处理程序。在处理程序中用args.get_error().message取出运行中的错误信息。然后在指定的<Div >中把错误信息显示出来。 c、用set_errorHandled(true)把错误对象标记为已处理,防止错误对象继续冒泡给浏览器。 界面: 

|