Google Chrome七大新特性
Google Chrome 在日常生活中扮演的角色不只是一个功能强大的网络浏览器,它内置的 DevTools 同样也是网络开发者进行网络开发的重要工具。
DevTools 在不断的进行版本更新,其中有很多重要的更新细节你可能会错过。在这里罗列了 Google Chrome 最值得关注的七大新特性。
开始——Chrome 的 DevTools Experiment
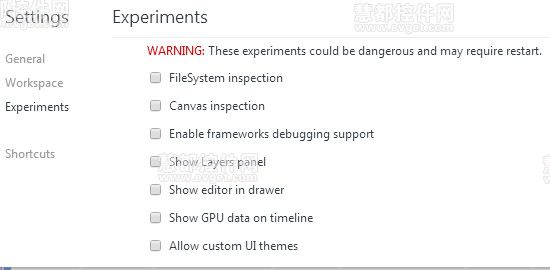
Chrome 有一些非常棒的实验性特性,这些特性在默认情况下都是隐藏和禁用的。在浏览器地址栏输入chrome://flags/#enable-devtools-experiments可以激活 DevTool Experiment 选项,在激活后重启浏览器。

重启后,启动 DevTools,点击齿轮图标移的右上角 DevTools 面板,你可以在左边栏看到“Experiment(实验)” 选项,在这里你可以选择任何一个想要激活的特性。
1. 改进移动设备模拟器
在移动设备高度普及的今天,网站的一个必备功能就是进行移动设备的优化。使用 Chrome 浏览器,你可以通过手机模拟器功能调试网站在移动模式的应用,这个模拟器已经被完全修改并增加了许多新特性。

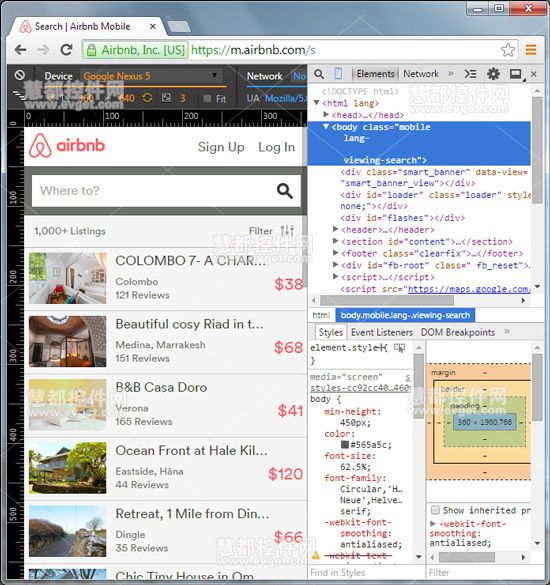
启动 DevTools 并点击移动设备图标然后点击 loop/search(循环/搜索),打开移动设备模拟器,截图如上所示。正如你所看到的,上面的模拟器已经配备了标尺,因此你可以清楚看到网站视窗的尺寸大小。
2. 鼠标的复选
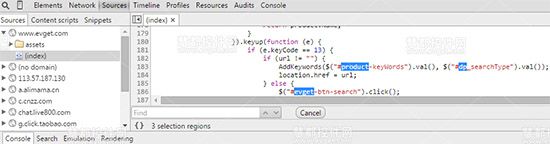
你想拥有在一个源文件里同时选择编辑多个不同主题的功能?Chrome 现在支持鼠标的复选。使用 Ctrl + 点击或者 Cmd+ 点击可以一次性选择多个。

3. 限制网络连接
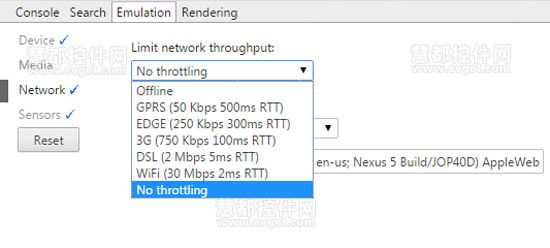
现在你可以通过 DevTools 测试在不同连接下网站的响应和性能。在 DevTools 中,点击 Esc 启动 Console Drawer 然后选择 Emulation。在网络选项上,选择限制网络连接的速度类型,然后你就可以看到网站在执行选定的速度的情况下的表现了。

4. 脱机模式
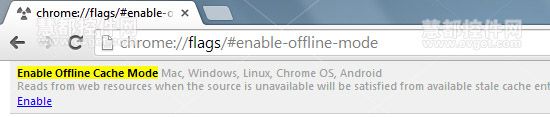
Google Chrome 现在增加了脱机模式,它允许你在没有网络连接的情况下打开网站。如果你在进行网络开发,想要用户在没有网络的情况下也能打开网站,那么这无疑是一个很有用的功能。通过在浏览器地址栏输入chrome://flags/#enable-offline-mode,启用“激活离线缓存模式”可以开启离线模式。

不要忘记重启 Chrome 浏览器使设置生效。
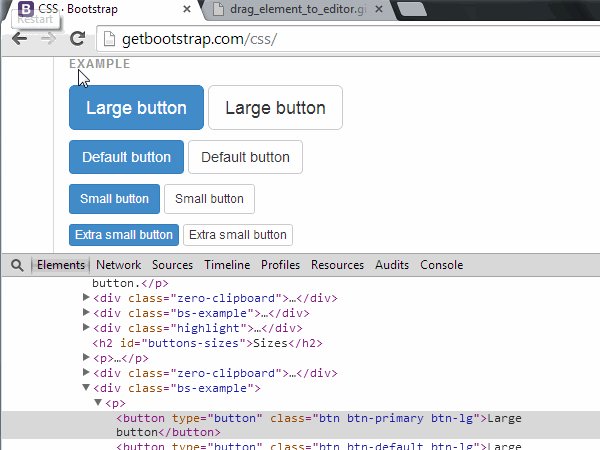
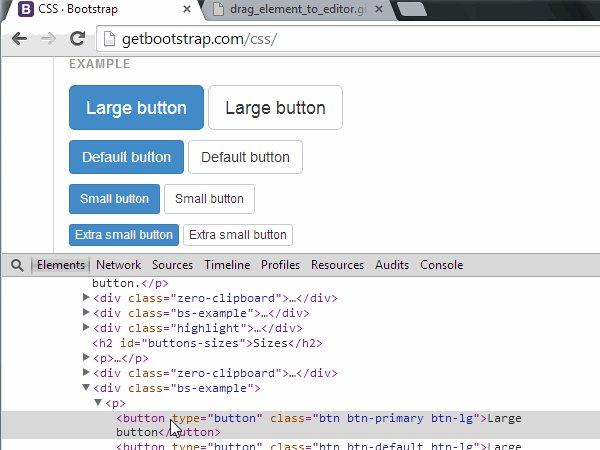
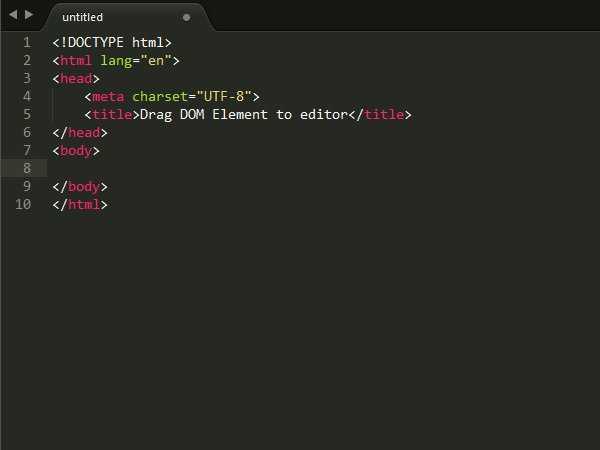
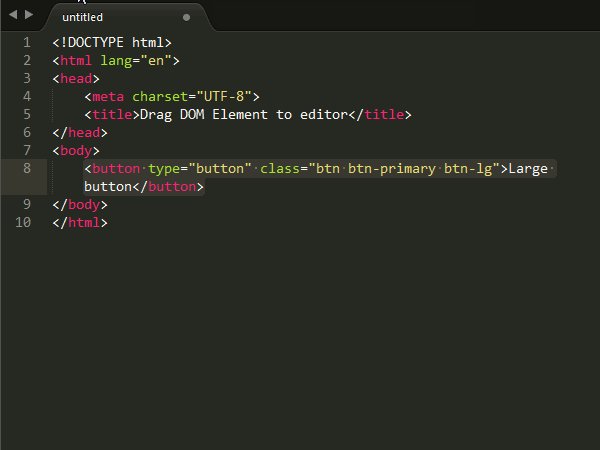
5. 可将 HTML 拖放到编辑器
有时你需要复制你的 HTML 元素到编辑器。取代手动复制和粘贴到编辑器,现在你可以更加便捷地拖动 DOM(文本对象模型)并将其放置进编辑器内想要的位置。

目前,你只能拖动一个元素,而且它的子元素不会被一并拖动过来。这方面的缺陷可能会在以后的版本里得到改善。
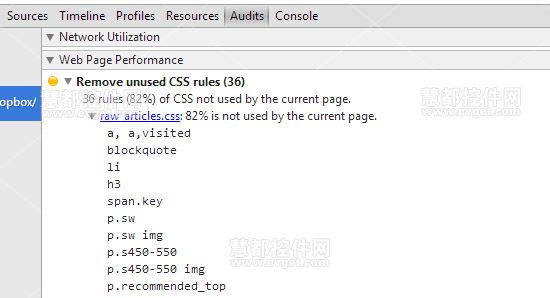
6. CSS 审核
现在你可以对你的 CSS 进行审核,比如检查没有在 web 页面使用的无用的样式规则。在“Audits”(审核)选项,点击“Run”(运行)按钮,你将会看到一个目前在该页面没有使用到的类/选择器的列表,如下图所示:

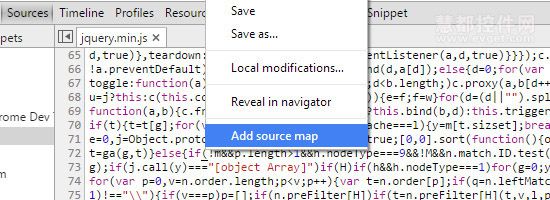
7. 增加 SourceMap
使用 SourceMap,你可以看到未创建或未编译的 CSS 或 JavaScript (JS)版本。此功能对于那些在创作风格或者脚本语言上使用 Sass、 LESS 或者 CoffeeScript 作为预处理器的开发者来说是非常有用的。启用 SourceMap,你可以通过某行某列的具体数字找到生成的 JS 或 CSS 的代码位置。最新版本的 Chrome 允许你手动添加 SourceMap。

要做到这一点的话,首先你要确保处于源面板,接着打开一个文件,在那之后右键单击并选择 Add Source Map. 添加到 .map 文件。