- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- 更改npm镜像源为淘宝镜像
骆小骆
基于node.js
npm常用指令后缀*最近复习了一下node.js整理了一下跟node.js相关的指令后缀*--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中;–--save-dev、-D参数意思是把模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的de
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- axios 请求封装
web Rookie
工作前端javascriptajax
文章目录1.前言2.axios下载3.代码实现4.实际使用1.前言本文是对于axios的二次封装处理,axios是一个基于Promise的网络请求库,作用于node.js和浏览器中;本文对于axios中的封装着重于直接使用,如果想要学习axios相关知识可以先行离开,后续在对其进行完善2.axios下载npminstallaxios3.代码实现//request.tsimportaxios,{Ax
- 为什么Node.js不适合CPU密集型应用?
weixin_54503231
node.js
Node.js不适合CPU密集型应用的原因主要基于其设计理念和核心特性,具体可以归纳为以下几点:单线程模型Node.js采用单线程模型来处理用户请求和异步I/O操作。虽然这种模型在处理高并发I/O密集型任务时非常高效,因为它避免了传统多线程模型中的线程上下文切换开销,但这也意味着它不能充分利用现代多核CPU的计算能力。对于需要大量计算资源的CPU密集型应用,单线程模型会成为瓶颈,导致应用性能受限。
- 计算机毕设Node.js+Vue校园易购二手交易平台(程序+LW+部署)
Node程序源码强子
vue.js课程设计node.js
项目运行环境配置:Node.js最新版+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- pnpm解說
白总Server
服务器kubernetes网络运维云原生pythonjava
pnpm(PerformanceNodePackageManager)是一个高性能的Node.js包管理器,它旨在解决npm和yarn在处理依赖关系时可能遇到的一些问题,如重复安装相同版本的包、包的存储空间占用过大等。pnpm使用了一种称为“硬链接”和“符号链接”的文件系统技术,这使得它能够以更高效的方式存储和管理依赖项。关键特点:高效存储:pnpm使用一种称为内容可寻址存储(ContentAdd
- Tapable
信海利世
webpackwebpack前端
一、Tapable是什么?Tapable是一个类似于Node.js的EventEmitter的库,主要是控制钩子函数的发布与订阅,控制着webpack的插件系统。Tapable库暴露了很多Hook(钩子)类,为插件提供挂载的钩子const{SyncHook,//同步钩子SyncBailHook,//同步熔断钩子即return一个非undefined的值,则不再继续执行后面的监听函数SyncWate
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- 由于篇幅和复杂性限制,我无法在这里直接为你提供一个完整的、用多种编程语言实现的购物商城代码。但是,我可以为你概述如何使用几种流行的编程语言(如Python, JavaScript/Node.js, J
NewmanEdwarda2
pythonjavascriptnode.js
Python(后端,使用Flask或Django)Flask示例(后端API)gjijg.compythonfromflaskimportFlask,request,jsonifyapp=Flask(name)假设的数据库商品列表products=[{“id”:1,“name”:“苹果”,“price”:10.0},{“id”:2,“name”:“香蕉”,“price”:5.0},]@app.ro
- 微信小程序集成前端日志库
人工智能的苟富贵
前端小程序微信小程序前端
在微信小程序内接入日志库的记录在开发微信小程序时,为了更好地调试和维护代码,通常需要记录日志信息。我尝试了多种日志库,包括Winston、pion和loglevel,并最终选择了loglevel作为日志库,并实现了日志上传到服务器的功能。本文详细记录了这一过程,以供参考。使用Winston失败最初,我尝试在微信小程序中使用Winston日志库。然而,Winston依赖Node.js的部分核心模块(
- 安卓将本地日志上传到服务器
胡子洲
Androidandroid服务器
在安卓开发中,将本地日志上传到服务器是一个常见的需求,特别是在开发需要远程监控或调试的应用时。以下是一个基本的步骤和示例,说明如何实现这一功能:1本地日志上传到服务器1.1准备服务器首先,你需要在服务器上设置一个接口,用于接收上传的日志文件。这个接口可以是RESTfulAPI,使用HTTPPOST方法接收文件。你可以使用各种后端技术栈来实现这个接口,如Node.js、Python(Flask或Dj
- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- npm install 太慢?解决方法大揭秘
小柒笔记
npm前端node.js
本文将详细介绍如何解决npminstall命令执行速度慢的问题。文章将涵盖npminstall命令执行慢的原因、优化方法以及实际应用案例。通过本文的学习,读者可以掌握提高npminstall命令执行速度的基本技巧,并在实际项目中得心应手。引言npminstall是Node.js项目开发中的常用命令,用于安装项目依赖。然而,在某些情况下,npminstall命令的执行速度可能会变得非常慢,这可能影响
- Vue3: Node安装下载
QGC二次开发
vue.jsvuenode.js开发语言信息可视化
目录一.Node网站链接二.安装node三.查看node安装是否成功一.Node网站链接Node.js中文网(nodejs.cn)下载20.17.0文档(长期支持版本)二.安装node一直next三.查看node安装是否成功安装成功后cmd打开本机终端,输入node查看是否安装成功。
- 6 vue-cli初步
洋baby
1.安装node.js下载安装node.js,一路默认安装即可,安装完毕,启动命令行,输入命令node-v,可以看到node.js的版本号image.png2.安装vue-cli使用npm(需要安装node环境)全局安装webpack,启动命令行,输入如下命令:npminstall-gwebpack耐心等待安装完成之后输入webpack-v,可以看到如图所示image.png从webpack4.X
- 【npm】解决npm安装慢问题
逆旅行天涯
npm前端node.js
在Node.js开发过程中,npminstall是安装和管理项目依赖的关键命令。然而,有时我们会遇到npminstall运行卡住不动的情况,这通常与网络连接、NPM源的可用性和速度、资源下载超时等因素有关。本文将为你提供七种解决方案,帮助你顺利进行依赖安装。1.检查网络状况首要任务是确保您的计算机具有稳定的网络连接,并能无障碍访问外部资源。如果是在公司或校园内网环境下,检查是否存在防火墙限制或代理
- Node.js 、Yarn、npm、Vue、Vite、Webpack 前端一套流程
叫我DPT
前端开发node.js前端npm
前端项目的搭建Vue、Vite、Webpack、Yarn、Node.js和npm的概念解释,以及它们之间的关系:Node.js:一个开源、跨平台的JavaScript运行时环境,可以让JavaScript代码在服务器端运行。它提供了一个事件驱动、非阻塞的I/O模型,使得它非常适合构建高性能的网络应用。Node.js基于ChromeV8引擎构建,能够执行JavaScript代码。npm(NodePa
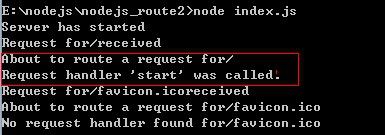
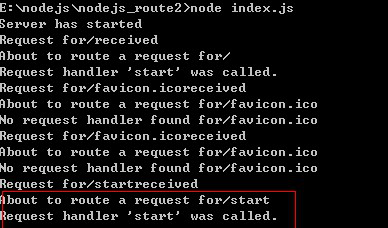
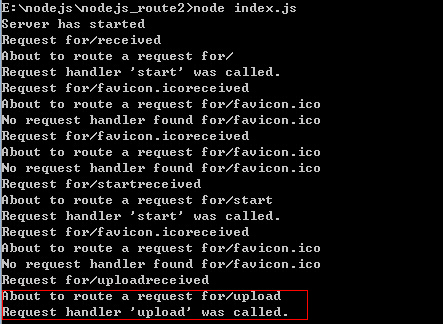
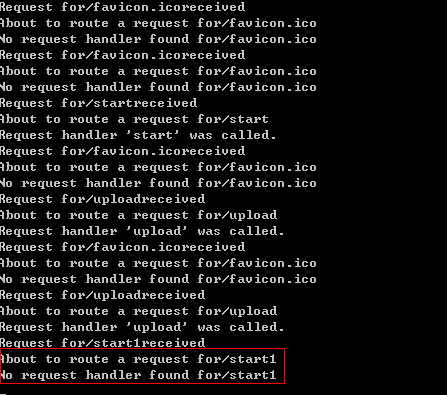
- 学习node.js十三,文件的上传于下载
涛涛酱10086
node.js学习node.js
文件上传文件上传的方案:大文件上传:将大文件切分成较小的片段(通常称为分片或块),然后逐个上传这些分片。这种方法可以提高上传的稳定性,因为如果某个分片上传失败,只需要重新上传该分片而不需要重新上传整个文件。同时,分片上传还可以利用多个网络连接并行上传多个分片,提高上传速度断点续传:在上传过程中,如果网络中断或上传被中止,断点续传技术可以记录已成功上传的分片信息,以便在恢复上传时继续上传未完成的部分
- Uni-app 开发鸿蒙 App 全攻略
老三不说话、
uni-appharmonyos
一、开发前的准备工作开发鸿蒙App之前,我们需要做好充分的准备工作。首先是工具的安装与配置。Node.js的安装:推荐使用LTS版本的Node.js。可以前往Node.js的官方网站下载适合自己操作系统的安装包,如Windows用户根据自己的系统版本选择32位或64位版本。安装过程较为简单,只需按照安装向导一步步进行操作,同意许可协议,选择安装位置即可。安装完成后,可以使用命令行工具(如Power
- 在 Vue 2 中使用 Axios 发起 POST 和 GET 请求
Jarvis Downey
JavaScriptvuevue.js前端javascript
Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js,它提供了一种非常方便的方式来发送异步HTTP请求。在Vue2应用中,Axios可以帮助我们轻松地与后端API进行通信。本文将介绍如何在Vue2项目中引入Axios,并使用它来发起POST和GET请求。1.安装Axios首先,你需要在你的Vue项目中安装Axios。打开终端,切换到你的项目目录,然后运行以下命令:npmi
- sqlite在Windows环境下安装、使用、node.js连接
标准形与二次型
sqlitenode.js数据库
sqlite在Windows环境下安装、使用、node.js连接前言:2024年9月10日1.下载安装sqlite的安装非常简单去官网下载对应压缩包将两个压缩包解压,并将解压出来的文件放在同一目录下将上面的目录路径配置到环境变量path中2.执行sqlsqlite非常轻量级,执行命令和sql都可以通过cmd或解压出来的sqlite3.exe。但要注意:cmd执行sqlite3类似于双击sqlite
- CentOS系统上Node.js安装与配置最佳实践
雾里看花_
Linuxlinuxcentos运维
由于nvm下载node需要速度非常慢(试过很多次都不行),所以推荐手动安装,步骤也很简单1、官网下载打开官网Node.js官网下载选择自己系统合适的版本下载,我这里下载的是Linuxx64的v18.20版本2.上传服务器将下载好的包上传到服务器,我这里是安装了rz命令,也可以通过其他第三方软件上传解压tar-xvJfnode-v18.20.4-linux-x64.tar.xz3.创建软连接ln-s
- “Debugger listening on [::]:25950” node.js调试时出现端口占用的问题,run没问题 debug时老提示端口占用 。Error: listen EADDRI
acoolgiser
Node.JSnode.jsdebug端口被占用debug可以run但是不能debugError:listenEADDRIDebuggerlisteningon
花了两天半时间!!!终于解决了这个问题。。。故总结于此在node.js多进程项目中,程序直接run没问题,但debug时老提示端口占用。“Debuggerlisteningon[::]:25951”node.js调试时出现端口占用的问题,。出现的错误为“Error:listenEADDRI”,而且端口是动态变化的。错误如下:Debuggerlisteningon[::]:25951Error:li
- TypeScript---类型批注
Anglie
TS通过类型批注提供静态类型,方便在编译时启动类型检查,这不是必须的,甚至可以被忽略,去使用js常规的动态类型。基本类型的批注是number,bool,string,弱类型或动态类型的结构可以是任意类型。将类型批注导出到一个单独的文件,方便使用类型已经被编译成为js的ts脚本的类型信息可用。批注可以为一个现有的js库声明。就像已经为node.js和jquery.js所做的那样。当没有给出类型时,T
- 经验笔记:Node.js 中的 process.nextTick
漆黑的莫莫
笔记node.js
Node.js中的process.nextTick经验笔记引言在Node.js环境中,process.nextTick是一个非常重要的API,用于在当前执行栈的所有同步操作完成后立即执行一个回调函数。这使得开发者能够在异步I/O操作和其他异步事件之前,执行一些需要立即响应的任务。本文将探讨process.nextTick的工作原理、使用场景以及注意事项。process.nextTick的工作机制N
- FFCreator: 基于Node.js的高效视频制作库指南
江涛奎Stranger
FFCreator:基于Node.js的高效视频制作库指南FFCreator一个基于node.js的高速视频制作库Afastvideoprocessinglibrarybasedonnode.js项目地址:https://gitcode.com/gh_mirrors/ff/FFCreator1.项目介绍关于FFCreatorFFCreator是一款基于Node.js开发的高性能视频制作库,旨在简化
- centos7安装node.js
0981b16f19c7
安装step1:下载node.jswgethttps://npm.taobao.org/mirrors/node/v8.0.0/node-v8.0.0-linux-x64.tar.xzstep2:解压tar-xvfnode-v8.0.0-linux-x64.tar.xzstep3:配置环境变量,便于全局使用ln-s/usr/opt/node-v8.0.0-linux-x64/bin/node/us
- 解决“Module build failed (from ./node_modules/sass-loader/dist/cjs.js)“错误
Coderabo
sassjavascriptrust
解决"Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js)"错误的技术指南如果你在使用Node.js和Sass时遇到了"Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js)"的错误,不要担心,这篇技术指南将详细介绍这个问题,并提供解决办法。首先,让我们深入了解
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修