ASP.NET AJAX Advance Tips & Tricks (9) DropDownList在Firefox下的奇怪现象和解决方案——谁的BUG?
前言:
今天在ASP.NET Forum里面遇到了一个及其怪异的问题,一个看似非常简单的demo在IE及其它浏览器中正常运行,然而在Firefox中却导致了奇怪的问题,使页面中的DropDownList死掉,经过研究,终于找到了一个解决方案,但此问题是谁的Bug仍不得而知。
问题重现:
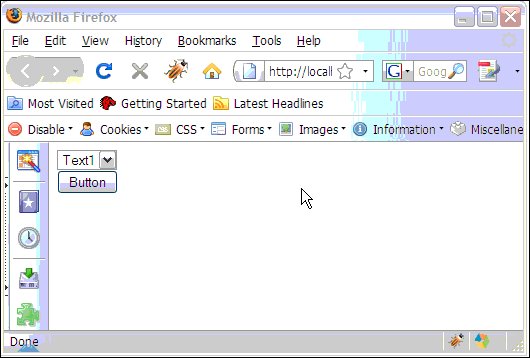
一个ScriptManager
一个DropDownList
一个UpdatePanel,内有一个Button
在按钮点击事件中使用ScriptManager.RegisterStartupScript来输出一个window.alert
OK,够简单吧?!代码如下:
<%
@ Page Language
=
"
C#
"
%>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
protected void Page_Load(object sender, EventArgs e) { }
protected void Button1_Click(object sender, EventArgs e)
{
ScriptManager.RegisterStartupScript( this .Button2, Button2.GetType(), " CodeAlert " , " alert('kao!'); " , true );
Button2.Text = " Updated " + DateTime.Now.ToString();
}
</ script >
< html >
< head id ="Head1" runat ="server" >
< title ></ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< asp:ScriptManager ID ="ScriptManager1" runat ="server" >
</ asp:ScriptManager >
</ div >
< asp:DropDownList ID ="DropDownList1" runat ="server" >
< asp:ListItem > Text1 </ asp:ListItem >
< asp:ListItem > Text2 </ asp:ListItem >
< asp:ListItem > Text3 </ asp:ListItem >
< asp:ListItem > Text4 </ asp:ListItem >
< asp:ListItem > Text5 </ asp:ListItem >
</ asp:DropDownList >
< asp:UpdatePanel ID ="UpdatePanel1" runat ="server" >
< ContentTemplate >
< asp:Button ID ="Button2" runat ="server" Text ="Button" OnClick ="Button1_Click" />
</ ContentTemplate >
</ asp:UpdatePanel >
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
protected void Page_Load(object sender, EventArgs e) { }
protected void Button1_Click(object sender, EventArgs e)
{
ScriptManager.RegisterStartupScript( this .Button2, Button2.GetType(), " CodeAlert " , " alert('kao!'); " , true );
Button2.Text = " Updated " + DateTime.Now.ToString();
}
</ script >
< html >
< head id ="Head1" runat ="server" >
< title ></ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< asp:ScriptManager ID ="ScriptManager1" runat ="server" >
</ asp:ScriptManager >
</ div >
< asp:DropDownList ID ="DropDownList1" runat ="server" >
< asp:ListItem > Text1 </ asp:ListItem >
< asp:ListItem > Text2 </ asp:ListItem >
< asp:ListItem > Text3 </ asp:ListItem >
< asp:ListItem > Text4 </ asp:ListItem >
< asp:ListItem > Text5 </ asp:ListItem >
</ asp:DropDownList >
< asp:UpdatePanel ID ="UpdatePanel1" runat ="server" >
< ContentTemplate >
< asp:Button ID ="Button2" runat ="server" Text ="Button" OnClick ="Button1_Click" />
</ ContentTemplate >
</ asp:UpdatePanel >
</ form >
</ body >
</ html >
好!接下来,在IE浏览器中,结果就不用说了,非常正常。 让我们来看看在Firefox中的神奇现象:

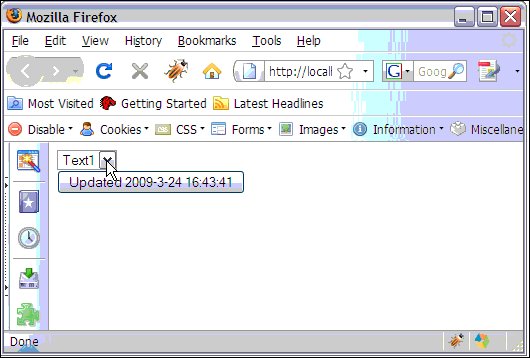
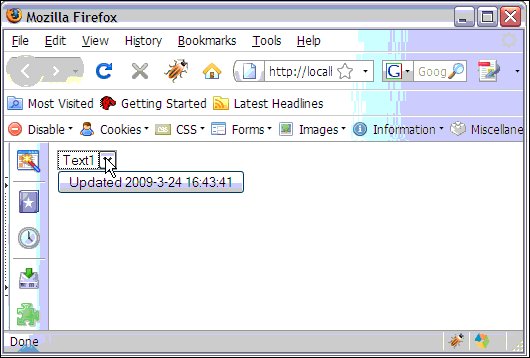
大家可以看到,在按钮点击之后,我点击DropDownList,却发现不能选择想要的Item了!再点——下拉列表框根本就不出来了!
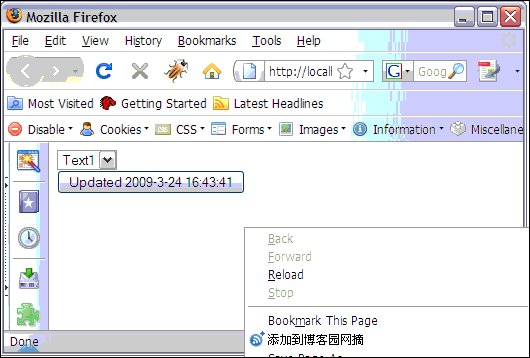
这时候,如果在页面上 右键——查看网页源码,关掉源码窗口,再回来试试——一切又恢复了正常。。。
Trouble Shooting
将RegisterStartupScript换成RegisterClientScriptBlock,问题依然如故。
调用其它JavaScript方法(非window.alert)则不会出现此问题。
解决方案
既然调用其它JavaScript方法(非window.alert)则不会出现此问题,那么我们试着用window.SetTimeout来间接执行alert:
<%
@ Page Language
=
"
C#
"
%>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
protected void Page_Load(object sender, EventArgs e) { }
protected void Button1_Click(object sender, EventArgs e)
{
ScriptManager.RegisterStartupScript( this .Button2, Button2.GetType(), " CodeAlert " , " window.setTimeout(\ " alert( ' Your code is expired at " + DateTime.Now.ToString() + " ' )\ " ,0); " , true );
Button2.Text = " Updated " + DateTime.Now.ToString();
}
</ script >
< html >
< head id ="Head1" runat ="server" >
< title ></ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< asp:ScriptManager ID ="ScriptManager1" runat ="server" >
</ asp:ScriptManager >
</ div >
< asp:DropDownList ID ="DropDownList1" runat ="server" >
< asp:ListItem > Text1 </ asp:ListItem >
< asp:ListItem > Text2 </ asp:ListItem >
< asp:ListItem > Text3 </ asp:ListItem >
< asp:ListItem > Text4 </ asp:ListItem >
< asp:ListItem > Text5 </ asp:ListItem >
</ asp:DropDownList >
< asp:UpdatePanel ID ="UpdatePanel1" runat ="server" >
< ContentTemplate >
< asp:Button ID ="Button2" runat ="server" Text ="Button" OnClick ="Button1_Click" />
</ ContentTemplate >
</ asp:UpdatePanel >
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
protected void Page_Load(object sender, EventArgs e) { }
protected void Button1_Click(object sender, EventArgs e)
{
ScriptManager.RegisterStartupScript( this .Button2, Button2.GetType(), " CodeAlert " , " window.setTimeout(\ " alert( ' Your code is expired at " + DateTime.Now.ToString() + " ' )\ " ,0); " , true );
Button2.Text = " Updated " + DateTime.Now.ToString();
}
</ script >
< html >
< head id ="Head1" runat ="server" >
< title ></ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< asp:ScriptManager ID ="ScriptManager1" runat ="server" >
</ asp:ScriptManager >
</ div >
< asp:DropDownList ID ="DropDownList1" runat ="server" >
< asp:ListItem > Text1 </ asp:ListItem >
< asp:ListItem > Text2 </ asp:ListItem >
< asp:ListItem > Text3 </ asp:ListItem >
< asp:ListItem > Text4 </ asp:ListItem >
< asp:ListItem > Text5 </ asp:ListItem >
</ asp:DropDownList >
< asp:UpdatePanel ID ="UpdatePanel1" runat ="server" >
< ContentTemplate >
< asp:Button ID ="Button2" runat ="server" Text ="Button" OnClick ="Button1_Click" />
</ ContentTemplate >
</ asp:UpdatePanel >
</ form >
</ body >
</ html >
测试,在Firefox下终于正常了。
疑惑
至于为什么会有这样的现象,是Firefox的bug还是ASP.NET AJAX的bug,仍不得而知...