html5 Game开发系列文章之 一 精灵(上)
在此之前,建议安装最新版火狐浏览器或者Chrome,编辑器我使用的是Dreamweaver,当然,记事本也可以,只要满足这些条件,那么,一切都已经准好了,我们可以开始神奇的html5之旅了!
首先,我们建立一个基本的html5页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DEMO</title></head>
<body>
<canvas id="scene" width="800" height="600"></canvas>
</body>
</html>
对比XHTML,它的头部申明变短了,不需要加入那长长的一串URL地址了,而且meta标签的申明也简化了!这 里我们就建立了一个基本的html5页面,使用UTF-8编码!而且我们还使用了一个canvas标签!html5通过canvas提供了相关图形处理接口,我们通过它就可以处理各种各样的图形了,在canvas中我们可以绘制各种图形,比如矩形,圆行,直线,曲线等,同时出可以绘制各种现有图片!
下面的例子,我将在canvas(下称为画布)上绘制一张小图片(精灵)(在这里,我假定大家已经知道了帧与Sprite(精灵)的概念!如果对这两个概念不了解的自行查询)!
var ctx = document.getElementById("scene").getContext("2d");
var img = new Image();
img.onload=function(){
ctx.drawImage(img,0,0,75,70,0,0,75,70);
}
img.src="dragon.gif";
显示结果:
我们成功在画布上画出一个精灵,第一行通行getContext("2d")获得了一个CanvasRenderingContext2D对象,然后创建了一个Image对象,并在Image加载完成的事件中,使用drawImage方法将我们的精灵绘制到了画布上!
看起来很简单,好像也没有什么激动人心的,是的,只是一张小小的图片,不过一切复杂的事物不都是加简单的东西组成的吗?我们先来看一下drawImage方法的相关参数:
drawImage有多个参数的重载!最多为九个,下面以以九个参数为例解释下各个参数的作用:drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
| 参数 |
参数 |
说明 |
| 参数1 |
image |
图片 |
| 参数2 |
sx |
图片裁剪的X位置 |
| 参数3 |
sy |
图片裁剪的Y位置 |
| 参数4 |
sw |
裁剪的宽度 |
| 参数5 |
sh |
裁剪的高度 |
| 参数6 |
dx |
画布的X位置 |
| 参数7 |
dy |
画布的Y位置 |
| 参数8 |
dw |
绘制到画布上的宽 |
| 参数9 |
dh |
绘制到画布上的高 |
所有方法如下:
void drawImage(in HTMLImageElement image, in float dx, in float dy, optional in float dw, in float dh);
void drawImage(in HTMLImageElement image, in float sx, in float sy, in float sw, in float sh, in float dx, in float dy, in float dw, in float dh);
void drawImage(in HTMLCanvasElement image, in float dx, in float dy, optional in float dw, in float dh);
void drawImage(in HTMLCanvasElement image, in float sx, in float sy, in float sw, in float sh, in float dx, in float dy, in float dw, in float dh);
void drawImage(in HTMLVideoElement image, in float dx, in float dy, optional in float dw, in float dh);
void drawImage(in HTMLVideoElement image, in float sx, in float sy, in float sw, in float sh, in float dx, in float dy, in float dw, in float dh);
利用CanvasRenderingContext2D对象还可以进行像素级的操作,这个我将会在后期讲到,目前只要利用drawImage方法就可以做出很多有趣的东西来了!
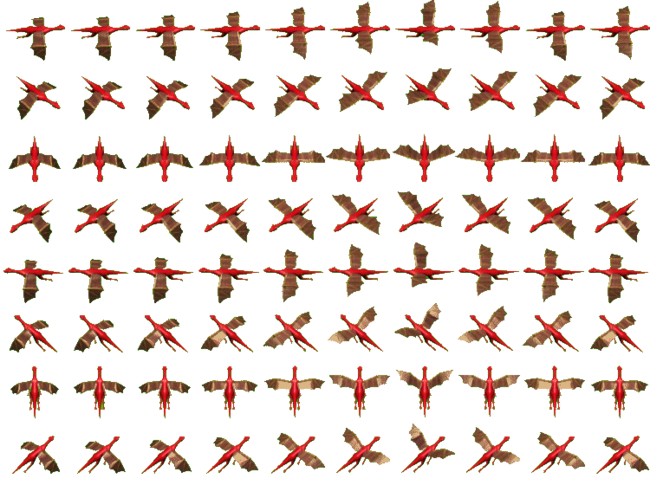
下面我们来做一个会动的精灵!其实每个动画,都是由一张一张的图片(帧)快速切换而得到的!下面,我们将利用这个原理,每隔一定时间,从下面的图片上截取一张小图片绘制到画布上,形成动画,让小红龙扇动翅膀!
首先要用到一张大图:
代码:
var ctx = document.getElementById("scene").getContext("2d");
var img = new Image();
var x =0;
img.onload=function(){
setInterval(function(){
if(x>=9){
x=0;
}else{
x++;
}
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
ctx.drawImage(img,x * 75,0,75,70,n,0,75,70);
},50)
}
img.src="1.jpg";
在这里,使用了定时器,每隔50毫秒(注意,这个不一定是准确数字)就会在图片截取一张75 * 70像素大小的小图并绘制出来,且每次向右移75像素,直到到最右端时重新从0开始,不停循环!小红龙就开始不停扇动翅膀了!
动态图就不放出来了,大家可以下载下面的文档直接在本地演示!
今天本文暂时就到这里,下一节演示如何让小红龙开始飞行,与碰撞检测。并附上一个小特效!
下载地址:http://files.cnblogs.com/hnvvv/html5_Game_L1.rar
目录:http://www.cnblogs.com/hnvvv/archive/2012/01/09/2317336.html
第一次写这样的东西,发现挺累的!Orz...
1月12日补充:回头看了看前两天写的这篇文章,突然发现其实这些内容在网上都可以找得到,于是犹豫了,好吧,我承认我有点虎头蛇尾,我在想这样的内容有没有必要继续写下去,我的大致打算是这样的,第一部分写一下HTML5的基本知识,第二部分封装部分代码,实现可重利用,第三部分,处理地图,效果,与刷怪等内容。但是我现在有点犹豫,要不要继续写下去呢?新来的朋友给点意见吧!