ViewPager的简单使用
ViewPager简单介绍:
很多主流的手机应用,当用户首次安装或者更新时,都会出现三四页的引导页,主要用来介绍应用的功能或者新增特效。
引导页就可以通过ViewPager来实现,下面就给读者介绍一种ViewPager最简单基本的用法。
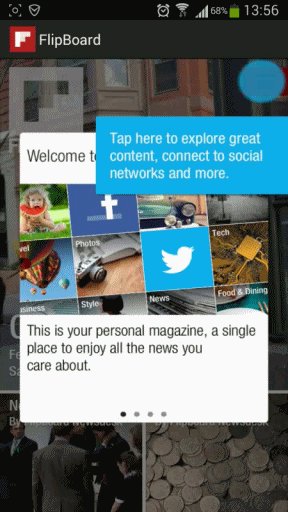
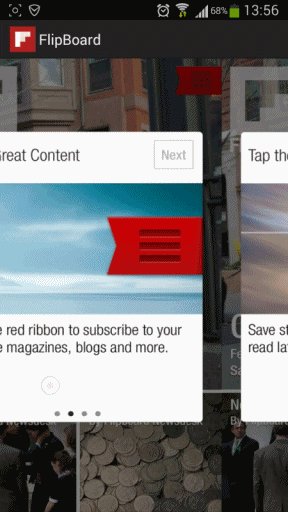
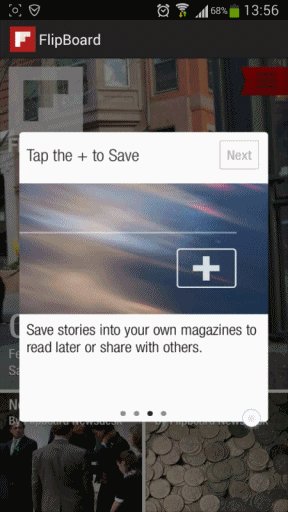
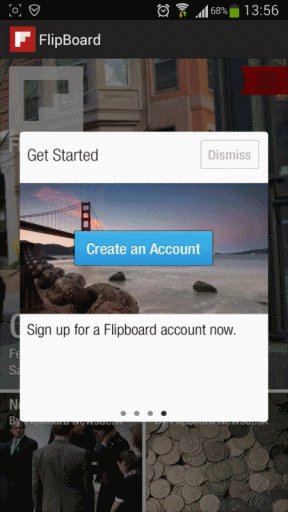
这里简单模仿FlipBoard的引导页,效果图见文章结尾。
首先需要创建引导页的Activity 名为Guide.java 继承自 Activity。
关键代码如下:
1 public class Guide extends Activity{ 2 private ViewPager vp; 3 private ViewPagerAdapter vpAdapter; 4 private List<View> views; 5 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 setContentView(R.layout.guide); 10 initViews(); 11 } 12 13 private void initViews() { 14 LayoutInflater inflater = LayoutInflater.from(this); 15 views = new ArrayList<View>(); 16 views.add(inflater.inflate(R.layout.fbone, null)); 17 views.add(inflater.inflate(R.layout.fbtwo, null)); 18 views.add(inflater.inflate(R.layout.fbthree, null)); 19 views.add(inflater.inflate(R.layout.fbfour, null)); 20 21 vpAdapter = new ViewPagerAdapter(views, this); 22 vp = (ViewPager)findViewById(R.id.viewpager); 23 vp.setAdapter(vpAdapter); 24 } 25 }
若想使用ViewPager 需要我们写一个Adapter 名为ViewPagerAdapter 继承自 PagerAdapter。
在这个Adapter内需要简单重写父类的部分方法。
方法 destroyItem 和 instantiateItem 就是我选择重写的。
关键代码如下:
1 public class ViewPagerAdapter extends PagerAdapter { 2 3 private List<View> views; 4 private Context context; 5 6 public ViewPagerAdapter(List<View> views, Context context) { 7 super(); 8 this.views = views; 9 this.context = context; 10 } 11 12 @Override 13 public int getCount() { 14 return views.size(); 15 } 16 17 @Override 18 public void destroyItem(ViewGroup container, int position, Object object) { 19 container.removeView(views.get(position)); 20 } 21 22 @Override 23 public Object instantiateItem(ViewGroup container, int position) { 24 container.addView(views.get(position)); 25 return views.get(position); 26 } 27 28 @Override 29 public boolean isViewFromObject(View view, Object obj) { 30 return (view==obj); 31 } 32 33 }
java代码如上述,下面简单介绍xml代码。
前文已经讲述引导页的java代码,对应需要创建一个xml 名为guide.xml。
此处需要注意必须正确导入android.support.v4包,新版本的ADT自带。
代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <android.support.v4.view.ViewPager 7 android:id="@+id/viewpager" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:background="#000000"> 11 </android.support.v4.view.ViewPager> 12 13 </RelativeLayout>
写到此处框架就基本完成,只需要我们往里面添加每张引导页的视图。
在上文的Gude.java中的初始化视图方法initViews()中可以看出,我往里面添加了四个布局文件。
下面就只贴出其中一个xml代码,其余类似,只是改变了图片资源。
代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/fbone"/> </LinearLayout>
尾注 为了简单调试 我修改了Android.Manifest.xml 将程序入口的Activity设为Guide。
效果图如下: