CSS3 Animation
谁来支持它?

4.0

4.0

5.0

10.0

12.0
Hello World!
把鼠标移到Hello World上
上例中的关键代码:
 View Code
View Code
@-webkit-keyframes resize { 0% { padding: 0; } 50% { padding: 0 20px; background-color:rgba(255,0,0,0.2); } 100% { padding: 0 100px; background-color:rgba(255,0,0,0.9); } } @-moz-keyframes resize { 0% { padding: 0; } 50% { padding: 0 20px; background-color:rgba(255,0,0,0.2); } 100% { padding: 0 100px; background-color:rgba(255,0,0,0.9); } } @-o-keyframes resize { 0% { padding: 0; } 50% { padding: 0 20px; background-color:rgba(255,0,0,0.2); } 100% { padding: 0 100px; background-color:rgba(255,0,0,0.9); } } @keyframes resize { 0% { padding: 0; } 50% { padding: 0 20px; background-color:rgba(255,0,0,0.2); } 100% { padding: 0 100px; background-color:rgba(255,0,0,0.9); } } #animation { height:100px; width:500px; margin:0 auto; } #animation #box { height:80px; width:80px; margin:0 auto; border:1px red solid; background-color:rgba(255,0,0,0.7); } #animation:hover #box{ -webkit-animation-name: resize; -webkit-animation-duration: 1s; -webkit-animation-iteration-count: 4; -webkit-animation-direction: alternate; -moz-animation-name: resize; -moz-animation-duration: 1s; -moz-animation-iteration-count: 4; -moz-animation-direction: alternate; -o-animation-name: resize; -o-animation-duration: 1s; -o-animation-iteration-count: 4; -o-animation-direction: alternate; animation-name: resize; animation-duration: 1s; animation-iteration-count: 4; animation-direction: alternate; }
看看上面的代码是如何生效的:
1.指明keyframes:在key-frame中你可以指明变化的关键时间点,以及在这期间变化的属性值。
0% { padding: 0; } 50% { padding: 0 20px; background-color:rgba(255,0,0,0.2); } 100% { padding: 0 100px; background-color:rgba(255,0,0,0.9); }
2. 指明变化的总的时间长度,animation-duration:1s;
3. 动画的次数:animation-iteration-count:4;
看过一个例子后,让我们来全面的看一下css-animation:
1.简介:
CSS transitions给我们提供了一种最简单的动画方式,动画的起终点状态是受我们控制的, 还加入了少量对动画过程的控制。animation很像transition, 在一段时间内,改变我们的css可见属性来达到动画的效果。当然,这两者是有差别的,transition的触发是一种隐式的触发,animation必须要显式的来实现。也就是在前面keyframe中所列出的那样。 另外动画的很多方面是可以控制的, 比如次数,开始和结束的值是否可以互换,什么时候应该运行什么时候应该暂停,还可以延迟动画的开始时间。
2. Animations:
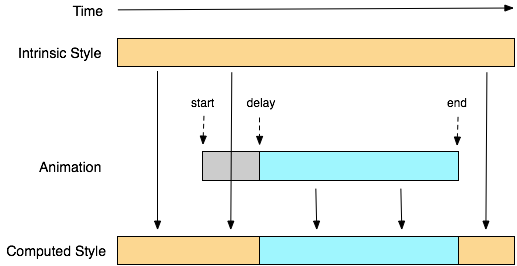
CSS animations影响可计算的属性值。在动画发生的这段时间内,这些可计算的属性值是受动画控制的,动画会覆写我们正常加上的css值如通过css。在多个animation影响同一个propery的时候,后边定义的animation将会影响前面的animation.

上边的图表来自于w3c,演示了property值是如何计算的。请注意animation对属性影响的时间,delay时间并没有影响到真正的property.
我们通过'animation-name'来指定我们要执行的动画,这个值是keyframes定义过的。 我们可以通过animation-duration来指定动画执行的时间段,animation-iteration-count用来指定执行动画的次数
animation-name:它的取值必须是用keyframe来定义的一个rule,keyframe将会提供动画在那些property进行的定义.
animation-duration:将会规定我们完成一次动画需要的时间。
animation-timing-function:将会在动画过程中以何种方式来对选中的属性进行变化。如线性变化,eas-in,ease-out,总共有下面的可选值,
ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps(<number>[, [ start | end ] ]?) | cubic-bezier(<number>, <number>, <number>, <number>) ] [, [ ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps(<number>[, [ start | end ] ]?) | cubic-bezier(<number>, <number>, <number>, <number>)
animation-iteration-count:属性将会定义执行动画的次数。默认是1,当然,我们可以把它定义成'infinite',动画会一直进行下去。
animation-direction:用来定义这个动画是不是可以反过来执行,如果,我们在开始用到了ease-in,那么相反的过程中就会用到ease-out.会有下列的值可供选择:
reverse: 所有的animation都会反过来执行。
alternate:如果执行奇数次,那么它会以正常的顺序来执行,如果是个偶数次,那么它就会反过来执行。
alternate-reverse: 和alternate反过来。
