ExtJS Form
form表单中多选框和复选框
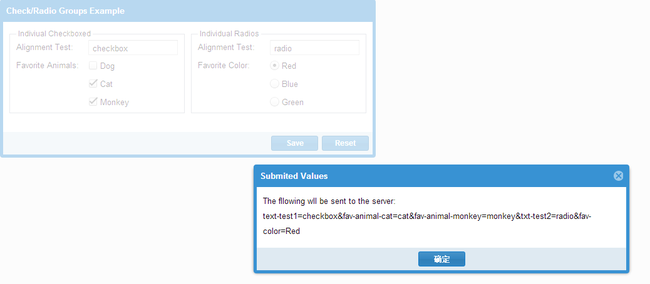
Ext.require([ 'Ext.form.*', 'Ext.layout.container.Column', 'Ext.window.MessageBox', 'Ext.fx.target.Element' ]); Ext.onReady(function () { var individual = { xtype: 'container', layout: 'hbox', margin: '0 0 10', items: [{ xtype: 'fieldset', flex: 1, title: 'Indiviual Checkboxed', //geren checkbox defaultType: 'checkbox', defaults: { anchor: '100%', hideEmptyLabel: false //fieldLabel 当没有设置fieldLabel 的时候,fieldLabel空间会被保留 }, items: [{ xtype: 'textfield', name: 'text-test1', fieldLabel: 'Alignment Test' }, { fieldLabel: 'Favorite Animals', boxLabel: 'Dog', name: 'fav-animal-dog', // inputValue: 'dog' }, { boxLabel: 'Cat', name: 'fav-animal-cat', // inputValue: 'cat' }, { checked: true, //默认选中 boxLabel: 'Monkey', name: 'fav-animal-monkey', // inputValue: 'monkey' }] }, { xtype: 'component', width: 10 }, { xtype: 'fieldset', flex: 1, title: 'Individual Radios', //个人radio defaultType: 'radio', layout: 'anchor', defaults: { anchor: '100%', hideEmptyLabel: false }, items: [{ xtype: 'textfield', name: 'txt-test2', fieldLabel: 'Alignment Test' }, { checked: true, fieldLabel: 'Favorite Color', boxLabel: 'Red', name: 'fav-color', inputValue: 'Red' }, { boxLabel: 'Blue', name: 'fav-color', inputValue: 'blue' }, { boxLabel: 'Green', name: 'fav-color', inputValue: 'green' }] }] }; var fp = Ext.create('Ext.FormPanel', { title: 'Check/Radio Groups Example', frame: true, fieldDefaults: { labelWidth: 110, labelStyle: 'color:green,padding-left:4px' }, width: 600, renderTo:Ext.getBody(), bodyPadding: 10, items: [ individual ], buttons: [{ text: 'Save', handler: function () {
//fp.getForm()返回的Ext.form.Basic对象。 if (fp.getForm().isValid()) { Ext.Msg.alert('Submited Values', 'The fllowing wll be sent to the server:<br/>' + fp.getForm().getValues(true).replace(/&/g, ', ') ); } } }, { text: 'Reset', handler: function () { fp.getForm().reset(); } }] }); });
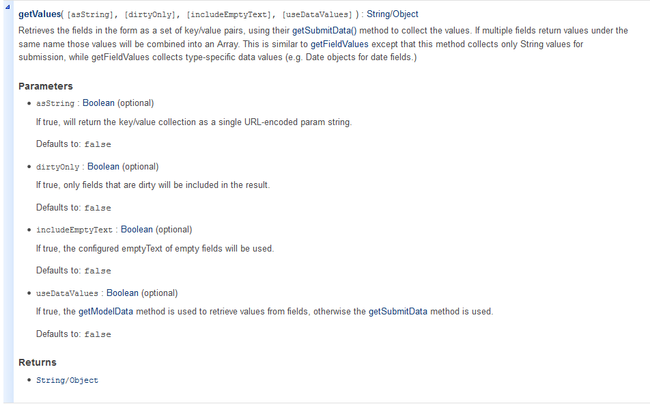
Ext.form.Basic
检索字段作为一组键/值对的形式,用自己的getSubmitData()方法来收集值。如果多个领域相同的名称下返回值,这些值将被组合成一个阵列。这是类似于getFieldValues的但该方法只收集提交的字符串值,而getFieldValues收集特定类型的数据值(如Date对象的日期字段)。
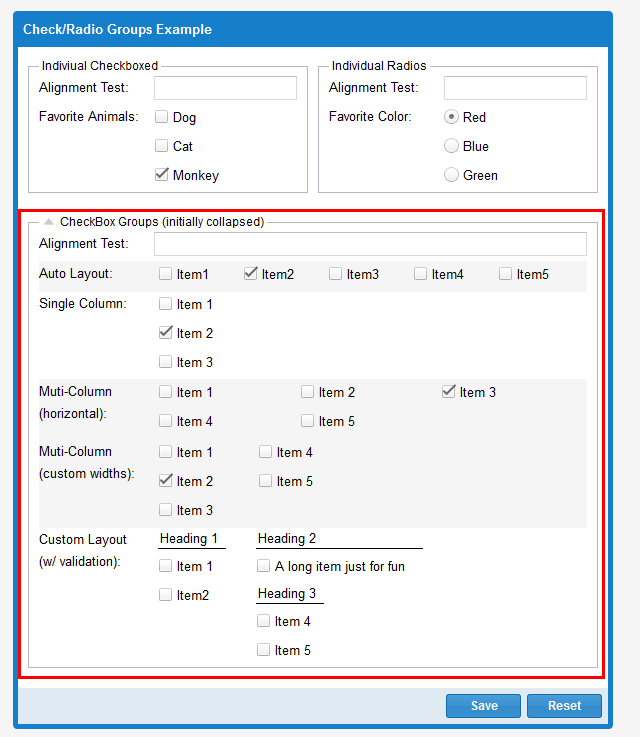
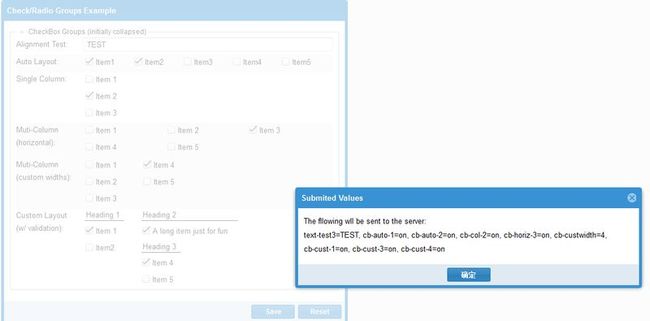
checkboxgroup
var checkGroup = { xtype: 'fieldset', title: 'CheckBox Groups (initially collapsed)', layout: 'anchor', defaults: { anchor: '100%' }, collapsible: true, //可折叠的 collapsed: false, //true:fieldset的状态 默认是折叠起来的 false:展开 items: [{ xtype: 'textfield', name: 'text-test3', fieldLabel: 'Alignment Test' //队列测试 }, { //Use the default,auomtic layout to distribute the controls evenly //across a single row 横向导航 xtype: 'checkboxgroup', fieldLabel: 'Auto Layout', //自动布局 cls: 'x-check-group-alt', items: [ { boxLabel: 'Item1', name: 'cb-auto-1' }, { boxLabel: 'Item2', name: 'cb-auto-2', checked: true }, { boxLabel: 'Item3', name: 'cb-auto-3' }, { boxLabel: 'Item4', name: 'cb-auto-4' }, { boxLabel: 'Item5', name: 'cb-auto-5' } ] }, { xtype: 'checkboxgroup', fieldLabel: 'Single Column', //put all controls in a single column with width 100% 把所有控件放在一行里 宽度100% columns: 1, //每行显示一列 items: [ { boxLabel: 'Item 1', name: 'cb-col-1' }, { boxLabel: 'Item 2', name: 'cb-col-2', checked: true }, { boxLabel: 'Item 3', name: 'cb-col-3' } ] }, { xtype: 'checkboxgroup', fieldLabel: 'Muti-Column (horizontal)', //多列 对行 cls: 'x-check-group-alt', //Distribute controls across 3 even columns,filling each row //平等分配成三行 //form left to right before starting the next row columns: 3, //每行显示三列 items: [ { boxLabel: 'Item 1', name: 'cb-horiz-1' }, { boxLabel: 'Item 2', name: 'cb-horiz-2' }, { boxLabel: 'Item 3', name: 'cb-horiz-3' }, { boxLabel: 'Item 4', name: 'cb-horiz-4' }, { boxLabel: 'Item 5', name: 'cb-horiz-5' } ] }, { xtype: 'checkboxgroup', fieldLabel: 'Muti-Column<br />(custom widths)', cls: 'x-check-group-alt', //Specify exact column widths(could also include float values for %) //制定确切的列宽 (也可以用百分比) columns: [100, 100], //每行两列 每列宽度100 vertical: true, items: [ { boxLabel: 'Item 1', name: 'cb-custwidth', inputValue: 1 }, { boxLabel: 'Item 2', name: 'cb-custwidth', inputValue: 2, checked: true }, { boxLabel: 'Item 3', name: 'cb-custwidth', inputValue: 3 }, { boxLabel: 'Item 4', name: 'cb-custwidth', inputValue: 4 }, { boxLabel: 'Item 5', name: 'cb-custwidth', inputValue: 5 } ] }, { xtype: 'checkboxgroup', fieldLabel: 'Custom Layout <br />(w/ validation)', allowBlanl: false, msgTarget: 'side', autoFitErrors: false, anchor: '-18', //You can change the 'layout' to anything you want,and include any nested(嵌套) //container structure(结构,构造),for complete layout control.In this example we only //want one item in the middle column,which would not be possible using the //default 'checkboxgroup' layout's columns config.we also want to put //heading at the top of each column layout: 'column', defaultType: 'container', items: [{ columnWidth: .25, items: [ { xtype: 'component', html: 'Heading 1', cls: 'x-form-check-group-label' }, { xtype: 'checkboxfield', boxLabel: 'Item 1', name: 'cb-cust-1' }, { xtype: 'checkboxfield', boxLabel: 'Item2', name: 'cb-cust-2' } ] }, { columnWidth: .5, items: [ { xtype: 'component', html: 'Heading 2', cls: 'x-form-check-group-label' }, { xtype: 'checkboxfield', boxLabel: 'A long item just for fun', name: 'cb-cust-3' } ] }, { columnWidth: .25, items: [ { xtype: 'component', html: 'Heading 3', cls: 'x-form-check-group-label' }, { xtype: 'checkboxfield', boxLabel: 'Item 4', name: 'cb-cust-4' }, { xtype: 'checkboxfield', boxLabel: 'Item 5', name: 'cb-cust-5' } ] }] }] };