- 使用 Go 和 Tesseract 实现验证码识别
一休哥助手
golang开发语言后端
一、验证码识别的背景与挑战1.1验证码的作用验证码(CAPTCHA,CompletelyAutomatedPublicTuringtesttotellComputersandHumansApart)主要用于区分人类用户和机器程序。常见验证码类型包括:文本型验证码:包含扭曲、旋转或噪声干扰的字符。图片型验证码:让用户选择特定内容的图片。行为型验证码:要求用户完成特定操作(如拖拽滑块)。1.2验证码识
- 腾讯面试:大厂必问消息队列场景面试题
消息队列腾讯面试问题
今天,我将那些大厂必问的消息队列的场景问题为大家整理出来,本文将跟大家一起来探讨如何回答这些问题。为什么要使用消息队列?保证消息有序,一个topic只能有一个partition吗?(消息顺序)业务突然增长,导致消息消费不过来怎么办?(消息积压)生产者收到写入成功响应后消息一定不会丢失吗?(消息丢失)高并发场景下怎么保证消息不会重复消费?(重复消费)如何保证消息的可靠性?各大消息队列中间件对比及使用
- 【架构设计】CAP定理、BASE理论
Bolon0708
Java分布式架构
目录一、CAP定理什么是CAP?Consisteny(一致性)Availability(可用性)Partitiontolerance(分区容错性)CAP怎么应用?CP架构AP架构CAP注意事项?二、BASE理论基本可用软状态最终一致性小结在计算机领域,如果是初入行就算了,如果是多年的老码农还不懂CAP定理,那就真的说不过去了。CAP可是每一名技术架构师都必须掌握的基础原则啊。现在只要是稍微大一点的
- 一文讲清楚PostgreSQL分区表
振华OPPO
数据库postgresql数据库
文章目录一、PostgreSQL详细介绍1.起源与发展2.核心特性3.社区与企业支持二、分区的详细介绍1.分区是什么2.为什么需要分区3.怎么分区(1)范围分区(RangePartitioning)(2)列表分区(ListPartitioning)(3)哈希分区(HashPartitioning)(自PG11版本提供)三、分区表的特征1.逻辑整体与物理独立2.查询性能优化3.数据管理简化4.灵活性
- 第 434 场周赛解题(超详细)
不見星空
算法动态规划
Q1:3432.统计元素和差值为偶数的分区方案思路:前缀和,枚举一遍下标就可以了intcountPartitions(vector&nums){size_tn=nums.size();vectorpre_sum(n);pre_sum[0]=nums[0];for(inti=1;icountMentions(intnumberOfUsers,vector>&events){vectormention
- Maui学习笔记-依赖注入简单使用
Mr.L70517
Maui学习笔记学习笔记iosc#
依赖注入(DI)是控制反转(IOC)模式的一种形式。DI的核心概念是类不会创建它们所依赖的对象,相反,DI框架集中解析对象并将其注入到依赖类中。通过DI可以轻松管理依赖项并实现松散耦合的体系结构。DI简单使用案例在这个案例中我们修改之前的模拟加载用户列表项目。首先我们创建一个DummyService的接口,然后实现该接口。创建构造函数注入该接口。publicpartialclassMyViewMo
- Maui学习笔记- SQLite简单使用案例02添加详情页
Mr.L70517
Maui学习笔记学习笔记iosc#sqlite
我们继续上一个案例,实现一个可以修改当前用户信息功能。当用户点击某个信息时,跳转到信息详情页,然后可以点击编辑按钮导航到编辑页面。创建项目我们首先在ViewModels目录下创建UserDetailViewModel。实现从详情信息页面导航到编辑页面。这里要使用一个字典来传输对象。publicpartialclassUserDetailViewModel:ObservableObject,IQue
- using-aws-s3-buckets-cloudfront-distribution-with-craft-cms
青年夏日科技工作者
aws云计算java
UsingacloudstoragesystemlikeAWSS3withaCDNdistributioncanbeaconvenientandinexpensivewaytostoreyourassets.Here’showtosetitupright.Assetslikeimages,PDFs,andotherfilesareoftenanimportantpartofthe“content”
- Linux虚拟机磁盘扩容
会飞的土拨鼠呀
Linux运维技巧运维学习笔记linuxcentos运维
1.查看磁盘信息lsblk2.查看待分区的磁盘的信息fdisk-l3.查看磁盘情况:打印可用空间parted/dev/sdaprintfree4.分配剩余的可用空间将剩余的可用空间分配到/dev/sda2,根据实际修改磁盘resizepart中的2只的是第二个分区即:/dev/sda2100%将所有的空闲空间分配给/dev/sda2,也可以用单位和百分比parted/dev/sdaresizepa
- 物联网应用层协议的多标准评估分析模型
神一样的老师
论文阅读分享物联网物联网
论文标题中文标题:物联网应用层协议的多标准评估分析模型英文标题:Ananalyticalmodelformulti-criteriaevaluationofIoTapplicationlayerprotocols作者信息作者:DilyanaDimitrova所属单位:DepartmentofInformationTechnologies,NikolaVaptsarovNavalAcademy,Va
- python命名实体识别工具,斯坦福大学使用NLTK命名实体识别器(NER)功能
宇宙探索未解之迷
python命名实体识别工具
Isthispossible:toget(similarto)StanfordNamedEntityRecognizerfunctionalityusingjustNLTK?Isthereanyexample?Inparticular,IaminterestedinextractionLOCATIONpartoftext.Forexample,fromtextThemeetingwillbehel
- python在abaqus中的应用_Python在ABAQUS中的使用【z】
weixin_39835925
【篇首语】首先说,我不懂abaqus。只是一次帮同学处理混合编程问题查到这些资料,借机贴过来。拷贝过程中有些混乱字符,时间关系我没有删干净。因为我也是从转帖转过来,原出处找不到了。#开头的为注释行.9_-m2r;n%h-G第一节,建立建模环境,这一步中py将从abaqus中导入建模所需的所有程序模块frompartimport*接下来定义草图环境mdb.models['Model-1'].Sket
- 浅谈基于TCP/IP的HTTP和HTTPS
Jia_plus
论文网络协议httphttps
(#课程作业)摘要:关键词:TCP/IP协议;HTTP协议;HTTPS协议;TCP/IP模型也被称作DoD模型(DepartmentofDefenseModel)。TCP/IP字面上代表了两个协议:TCP(传输控制协议)和IP(网际协议)。基于TCP协议的HTTP协议和HTTPS协议就是这里面非常常用协议中的代表。HTTP协议是超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于T
- Python跨年烟花代码
花洵琴
Python跨年烟花代码【下载地址】Python跨年烟花代码分享本资源文件提供了一个使用Python编写的跨年烟花代码,代码中使用了`pygame`、`random`和`math`库来实现烟花的模拟效果。代码中定义了三个类:`Firework`、`Particle`和`Trail`,分别代表烟花、烟花中的颗粒以及颗粒的轨迹点项目地址:https://gitcode.com/open-source-
- Jquery.Uploadify 图片上传使用
寒冰碧海
Controller@Value("${file.path}")privateStringfilePath;@RequestMapping(value="/uploadImage")@ResponseBodypublicStringuploadImage(MultipartFileimg){StringfileName=UploadUtil.upload(img,filePath);returnf
- 在 Linux (aarch64) 编译 OpenJDK 8
不搞数学的汤老师
linux运维服务器
环境信息操作系统:RockyLinux9.4(aarch64)OpenJDK:OpenJDK8u422BootJDK:jdk8u421-linux-aarch64编译OpenJDK需要有一个JDK。解压后当前目录结构如下:/opt/├──jdk1.8.0_421│├──COPYRIGHT│├──LICENSE│├──README.html│├──THIRDPARTYLICENSEREADME.tx
- Linux(LAMP)
Jackson~Y
linux运维服务器
赛题拓扑:题目:安装WEB服务。服务以用户webuser系统用户运行。限制WEB服务只能使用系统500M物理内存。全站点启用TLS访问,使用本机上的“CSKGlobalRootCA”颁发机构颁发,网站证书信息如下:C=CNST=ChinaL=BeiJingO=skillsOU=OperationsDepartmentsCN=*.chinaskills.com客户端访问https时应无浏览器(含终端
- 手撕Diffusion系列 - 第八期(end) - Diffusion推理
小菜鸟博士
手撕Diffusion深度学习人工智能算法面试学习
手撕Diffusion系列-第八期(end)-Diffusion推理目录手撕Diffusion系列-第八期(end)-Diffusion推理DDPM原理图DDPM反向去噪DIffusion推理代码Part1引入相关库函数Part2定义去噪函数Part3测试参考DDPM原理图DDPM包括两个过程:前向过程(forwardprocess)和反向过程(reverseprocess),其中前向过程又称为扩
- python实现坐标系转换_python – 执行坐标系转换的库?
weixin_39622150
python实现坐标系转换
您可以使用shapely库:http://toblerity.org/shapely/manual.htmlfromshapely.geometryimportPointfromfunctoolsimportpartialimportpyprojfromshapely.opsimporttransformpoint1=Point(9.0,50.0)print(point1)project=part
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之7 附件(项目文档)
一水鉴天
人工语言智能制造软件智能人工智能
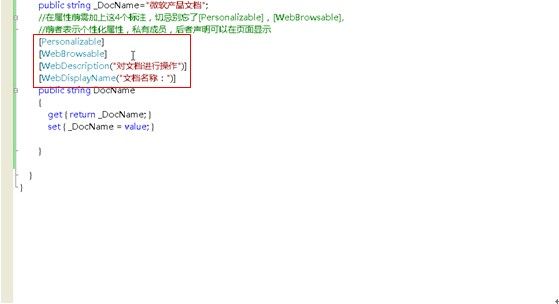
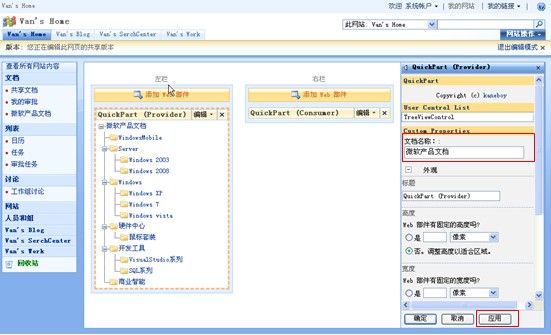
为AI聊天工具添加一个知识系统Part1人性化&去中心化前情提要这一次我们暂时抛开前面对“智能工厂的软件设计”的考虑--其软件智能产品就是应用程序。直接将这些思维方式和方法论运用在其具体应用场景中。本文是其中的一个应用场景。今天用了一个新的AI助手工具来交流。下面是就这一应用场景和“天意ChatGPT”(自称是ChatGPT4.0的直通通道)的Q&A。在现在各种AI聊天工具层出不穷的今天,我觉得特
- 寒假学web--day06
onehang.
网络安全php
简介今天的主要内容为文件上传,包括一些简单的和一些高级的绕过姿势一些小细节平时我们通过POST方式上传数据时,enctype是application/x-www-form-urlencode,而在文件上传时,是multipart/form-data上传的文件会存在超全局变量$_FILES里面上传的文件会先存放在临时目录里面,如果不进行后续的存储操作就会被清除存放文件的函数为move_upload_
- 使用shell脚本修改linux静态网络IP、网关和hosts文件
二十一克阳光!
网络linuxtcp/ip
#!/bin/bash#检查参数数量if["$#"-ne2];thenecho"Usage:$0"exit1fi#获取参数NEW_IPADDR=$1#提取新的子网部分(前24位)#IFS='.'read-r-aip_parts<<<"$NEW_IPADDR":使用点号.作为分隔符,将NEW_IPADDR分割成数组ip_parts。#NEW_SUBNET="${ip_parts[0]}.${ip_p
- CAP在.NET中实现分布式事务
dotNET跨平台
分布式
随着微服务架构的流行,分布式事务的处理变得越来越重要。在.NET环境中,实现分布式事务有多种方法,但其中CAP(Consistent,Available,Partitiontolerant)框架提供了一种高效且可靠的解决方案。CAP是一个基于事件驱动的微服务之间数据一致性解决方案,它不仅可以确保数据的最终一致性,还可以提供高可用性和分区容错性。一、CAP框架简介CAP框架是一个开源项目,旨在解决微
- 【53】Camunda8-Zeebe核心引擎-Partitions分区与Internal processing内部处理
AlieNeny
Camundacamunda8流程引擎zeebepartitions分区
Partitions分区在Zeebe中,所有数据都是基于分区的。(一个)分区本质上是一个关于流程事件的持久化流。在broker集群中,分区分布在节点之间,因此可以将其视为分片。启动/初始化Zeebe集群时,用户可以配置所需的分区数。如果使用过Kafka,这部分内容是比较相似的。每当部署流程时,都会将其部署到第一个分区。然后,该流程将分发到所有分区。在所有分区上,此流程接收相同的key和版本,以便可
- python name is not defined_Python: name is not defined
weixin_39654322
Python汉诺塔游戏代码实现文本界面
D'aprèscequejevois,auniveauindentation,jeu=clHanoiTxt(h)estaumêmeniveauquedef__init__DoncpourPython,les3dernièrelignesdetonprogrammefontpartiedetaclasse.Ilfautqu'ilssoientendébutdeligne.Penseàbieninde
- 我从 2024 年的 LLM 应用开发实践中学到了什么?Part 1
编者按:"为什么明明选择了最先进的大语言模型,构建的AI产品却总是无法达到预期效果?"——这大概是今年众多技术团队都在苦恼的问题。从选择合适的商业场景,到组建专业团队,再到技术架构设计,每一步都充满挑战。一个错误的决策,可能导致数月的努力付诸东流,更遑论昂贵的模型调用成本。本文作者凭借近十年的Web应用和云原生开发经验,以及2024年深度参与LLM应用开发的第一手经历,为我们揭示了一个重要发现:成
- 【后端面试总结】mysql的group by怎么用
ThisIsClark
后端面试总结面试mysql职场和发展
GROUPBY是SQL中的一种用于对结果集进行分组的子句,常与聚合函数(如COUNT()、SUM()、AVG()、MAX()和MIN()等)一起使用。GROUPBY的作用是基于一个或多个列对查询结果进行分组,然后可以对每个分组执行聚合操作。以下是GROUPBY的一些关键点和用法示例:基本用法假设有一个名为employees的表,表结构如下:idnamedepartmentsalary1AliceH
- spark sql的练习题
a大数据yyds
sparkspark
1、使用StructuredStreaming读取Socket数据,把单词和单词的反转组成json格式写入到当前目录中的file文件夹中2、请使用StructuredStreaming读取student_info文件夹写的csv文件,2.1、统计出文件中的男女生各有多少人2.2、统计出姓“王”男生和女生的各有多少人3、请使用StructuredStreaming读取department_info文
- 计算机网络(北邮信息工程期末速通)
arbelite
计算机网络
计算机网络计算机网络概述⭐计算机网络的组成和功能计算机网络的组成:从组成看,计算机网络主要由三大部分组成:硬件(hardware),软件(software),协议(protocol)。从工作方式看:可分为边缘部分(edgepart)和核心部分(corepart)。从功能组成来看:计算机网络由通信子网(CommunicationSubnetwork)和资源子网(ResourceSubnetwork)
- 算法练习——函数、递归和递推
SharkWeek.
算法练习算法递归深度优先c++
在此记录一些有关函数、递归和递推的问题。所有题目均来自洛谷的题单能力提升综合题单Part1入门阶段-题单-洛谷|计算机科学教育新生态(luogu.com.cn)(实际上都没有用递推做)[NOIP2001普及组]数的计算题目描述给出正整数nnn,要求按如下方式构造数列:只有一个数字nnn的数列是一个合法的数列。在一个合法的数列的末尾加入一个正整数,但是这个正整数不能超过该数列最后一项的一半,可以得到
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st