提高iOS开发效率的方法和工具
http://www.cocoachina.com/ios/20150717/12626.html
介绍
这篇文章主要是介绍一下我在iOS开发中使用到的一些可以提升开发效率的方法和工具。
IDE
首先要说的肯定是IDE了,说到IDE,Xcode不能跑,当然你也可能同时在使用AppCode等其他的IDE,在这里我主要介绍Xcode中提升开发效率的方法。
1.善用快捷键
快捷键是开发中必不可少的,当你善于使用快捷键的时候,十指在键盘上飞舞,那画面太美,我不敢想象。
2.常用代码片段
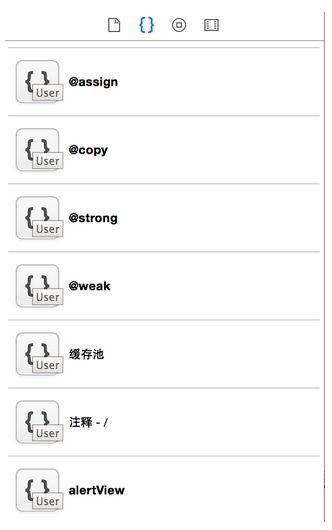
开发中有一些常用的代码,可以放到代码片段中,然后下次你就可以使用快捷方法来使用这些代码了,给大家看下我的Xcode中部分代码片段:

3.Xcode插件
我想插件是Xcode必不可少的把
除此之外,我自己还经常用到的插件有:
在此强烈推荐给大家。
你可能想,如果没有我要用的插件怎么办?少年,这个时候就要自己动手丰衣足食了,我想你可以看看这个Xcode6插件开发入门。
网络数据相关
1.调试接口
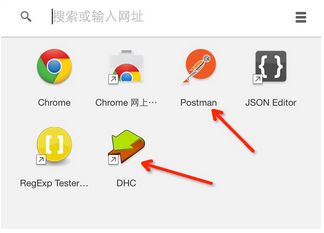
少年,你还在写方法调试接口吗?如果是,那你一定需要下面这2个了哈:

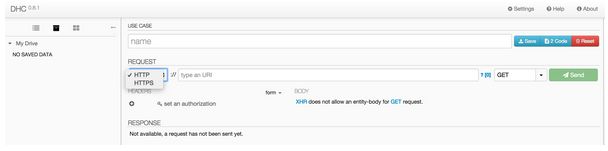
DHC 在线调试接口,支持HTTP和HTTPS呦。

Postman 一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。(感谢叶孤城___提醒)
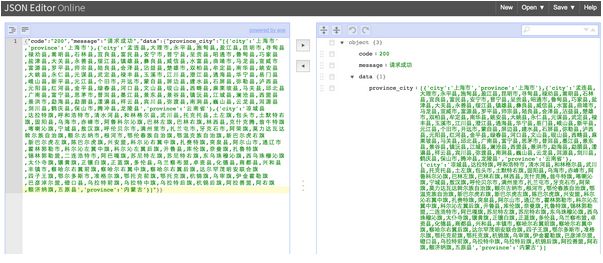
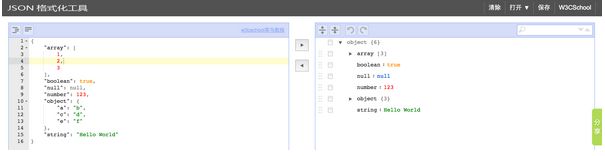
2.JSON数据编辑
废话不多说,直接上图:


UI相关
1.距离
不行!说的是20px!差1px,2px,5px,10px,都不算20px!
遇到有像素眼的设计师,想哭的心情总是有。但是他们可能有时候会忘记标X、Y,或者就是宽高,下面是我司UI给的一张图:

魂淡,说好的X,Y呢?
然后我最开始是这样做的

可是总会有辣么一点误差,而且费眼。。。后来我偶然听一个产品朋友说他们在用马克鳗标图,它有免费和收费2个版本,免费版本可以使用基本功能,感觉还不错。
今天喵神onevcat在微博发了一个测量的工具:Pixel Winch ,试了一下,比马克鳗好使。
2.图片压缩
我们UI就不太注重图片的大小,尼玛,有一次给的图片有4M多,害我自己还得压缩一遍
tinypng,保质压缩,我感觉还不错,推荐给我们UI和后台,他们用过之后都说好
tinypng批量压缩图片脚本 配套使用更佳。(感谢newbee_nAn 提供)
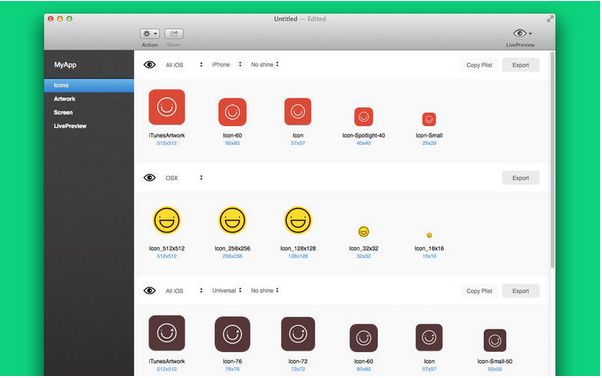
3.AppIcon
AppIcon只需要UI提供一张1024*1024的图就可以了,具体的icon可以用Prepo生成

两地办公
假设这么一种情况:公司用的是SVN,公司一台公司电脑,家里一台自己电脑,有时候可能想回来后接着敲代码,怎么办?
再假设这么一种情况:公司用的是SVN,产品想实现一种效果,但是你又不确定能不能写出来,所以你可能会纠结要不要在公司项目上改动,怎么办?
如果有上述两种烦恼,那么Github 和 Bitbucket 是您的首选,具体选哪个,这里有一篇对比文章:GitHub vs. Bitbucket 不只是功能不同.
Github
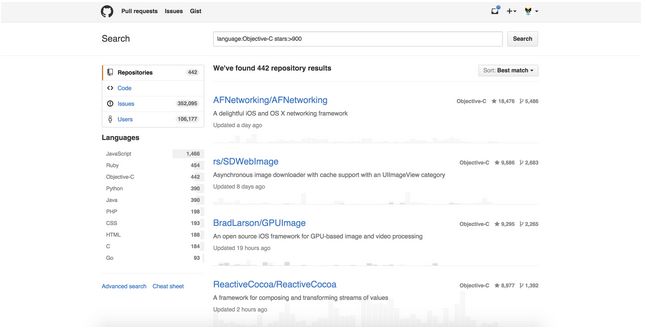
Github上好的开源项目太多,一个一个的star,太慢了,怎么破?
|
1
|
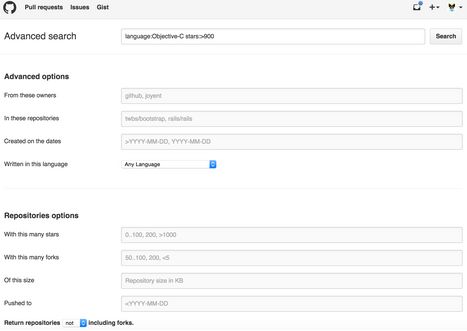
language:Objective-C stars:>900
|

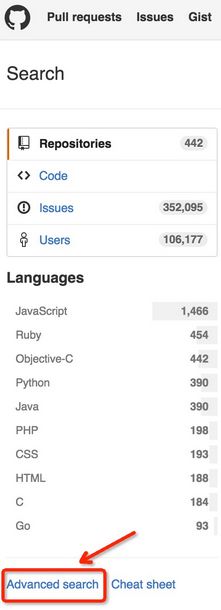
这个其实就是Github的Advanced search功能:


小伙伴们切记啊,star后并不代表你就掌握了,只有真正深入了解后才是自己的。
另外Github Advanced Search 可以用来寻找小伙伴哦—— Github Advanced Search猎头大法.
未完待续…