- Vue学习教程-14内置指令
番茄番茄君
vue.js学习前端
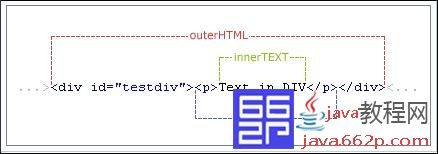
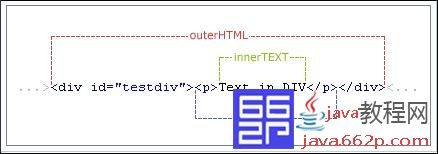
文章目录前言一、v-text指令二、v-html指令三、v-cloak指令四、v-once指令五、v-pre指令六、其他指令前言Vue.js提供了许多内置指令(Directives),这些指令用于在模板中添加特殊功能。内置指令以v-前缀开始。v-text:更新元素的textContent更新元素的textContent。例如:v-html:更新元素的innerHTML更新元素的innerHTML。
- CTF-WEB: 利用Web消息造成DOM XSS
A5rZ
xss网络安全
如果索引中有类似如下代码window.addEventListener('message',function(e){document.getElementById('ads').innerHTML=e.data;});这行代码的作用是将接收到的消息内容(e.data)设置为id为'ads'的元素的HTML内容那么在受害者段执行如下代码会导致DOM污染','*')">参考实验:使用Web消息的DOM
- mounted钩子函数_vue生命周期钩子函数的正确使用方式
weixin_39572168
mounted钩子函数
先上图vue的生命周期遇到的一个问题在我的项目中,常用的生命周期钩子函数一直都是mounted,对于大部分情况,都是屡试不爽、捷报频传~但是在前几天却遭遇了一个意外,我在mounted中获取后台数据并更新data,在template中把data.fullname与一个p元素的innerHTML绑定,这是一个简单到不能再简单,普通到不能更普通的操作,打开浏览器一看,完美!fullname的数据正常显
- Vue指令v-html
慕斯-ing
Vue2.xvue.js前端经验分享
目录一、Vue中的v-html指令是什么?二、v-html指令与v-text指令的区别?一、Vue中的v-html指令是什么?v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签。二、v-html指令与v-text指令的区别?v-text指令是无论内容是什么都只会将其解析为文本,解析文本使用v-text和v-html的效果一样,但当需要解析html结构时要使用
- 在js中使用createElement创建HTML对象和元素
Dove言和
1.创建链接 var o=document.body; //创建链接 function createA(url,text) { var a=document.createElement("a"); a.href=url; a.innerHTML=text; a.style.color= "red"; o.appendChild(a); } createA("http://www.ffasp.com
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- JavaScript详解十三 ——节点操作
遇见~未来
JavaScriptJavaScript详解javascript开发语言ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
- 什么是虚拟DOM?
古老的渲染方式(innerHTML)在虚拟DOM出现之前,我们创建页面UI最常用的方式就是innerHTML,但是它有一个很大的问题,就是会导致很多不必要的性能开销。看下面这段代码,这是个很经典的渲染服务器返回的列表数据到HTML中:constdataList=[{label:'Lorem,ipsum.',value:112.7},{label:'Praesentium,facere.',valu
- js原生给生成的html添加点击事件,原生js为动态元素添加监听事件
习翔宇
//已存在div//创建标签functioncreatepage(){varspan=document.createElement('span')span.innerHTML=“测试span”//设置属性span.setAttribute("class","gopage");varpagenum=document.getElementById("pagenum")pagenum.appendChi
- Vue获取当前元素
ACGuan
Vue
点击methods:{clickfun(e){//e.target是你当前点击的元素//e.currentTarget是你绑定事件的元素#获得点击元素的前一个元素e.currentTarget.previousElementSibling.innerHTML#获得点击元素的第一个子元素e.currentTarget.firstElementChild#获得点击元素的下一个元素e.currentTa
- JavaScript文档内容修改
懦夫救星*
插入子元素这是标题1这是标题2这是标题3这是标题4这是标题5varh1=document.createElement('h1')h1.innerHTML="这是要插入的内容";varbody=document.querySelector('body')varbt3=document.querySelector('.biaoti3')//在什么元素前面插入内容,语法:父元素对象.insertBefo
- JavaScript-document.write和innerHTML的区别
好哈优学编程
javascript开发语言
document.write()和innerHTML都是在JavaScript中用于修改HTML文档的方法,都用于在页面上插入内容,但它们的工作方式和用途有所不同。1.document.write()用于直接将内容写入页面的HTML中。如果在页面加载后使用,会重写整个文档,导致页面内容丢失。适合在页面加载时动态插入内容,不适合用于现代网页的动态更新。示例:document.write('Hello
- 2018-05-24
萧声断未央
//1.创建一个元素vara=document.createElement('a');//2.给元素添加属性或内容:a.href='http://www.baidu.com';a.innerHTML='GOBAIDU';//3.追加到dom树父元素.appendChild(子元素);document.querySelector('div').appendChild(a);varjson='[{"e
- innerHTML与XSS攻击
贾明恣
JavaScript前端进阶htmljavascripthtml5
HTML5为所有元素提供了一个innerHTML属性,既能获取对象的内容又能向对象插入内容属性值:HTML标签/文本浏览器会将属性值解析为相应的DOM树HTML解析器在浏览器中是底层代码比JavaScript方法快很多,同时意味着替换元素上的关联事件处理程序和JavaScript对象需要手动删除。插入script和style元素的时候需要看具体的浏览器XSS攻击XSS攻击通常指的是通过利用网页开发
- html+显示在线时间,在html页面实时显示系统时间
洛阳小散户
html+显示在线时间
原创散场前的温柔最后发布于2018-11-0513:24:58阅读数16005收藏展开在html页面实时显示系统时间桌面新建记事本,将下列代码复制粘贴,重命名后缀为.html,保存,用浏览器打开即可系统时间setInterval("document.getElementById('datetime').innerHTML=newDate().toLocaleString();",1000);代码解
- 前端Vue + qrcode实现二维码生成
小倪有点菜
vue.js前端javascript
后端接口会返回一串由数字和英文组合的字符串getQRInviteCode(){//清除上一次的二维码if(this.$refs.qrcode){this.$refs.qrcode.innerHTML='';//清除二维码方法}//生成二维码(这里有个坑,一定要在new关键字前面用等于号,赋给一个变量,否则vue运行会报错)qrcode是HTML中的显示二维码的divsetTimeout(()=>{
- JavaScript 显示对象
软件技术NINI
jsjavascript网络udp
如何显示JavaScript对象?显示JavaScript对象将输出[objectObject]。实例constperson={name:"Bill",age:19,city:"Seattle"};document.getElementById("demo").innerHTML=person;//[objectObject]显示JavaScript对象的一些常见解决方案是:按名称显示对象属性循环
- addEventListener() 方法
Iterate
先看个例子:document.getElementById("myBtn").addEventListener("click",function(){document.getElementById("demo").innerHTML="HelloWorld";});定义和用法addEventListener()方法用于向指定元素添加事件句柄。提示:使用removeEventListener()方法
- JavaScript 错误 - Throw 和 Try to Catch的使用
逆风优雅
jsjavascriptjava开发语言
try语句使您能够测试代码块中的错误。catch语句允许您处理错误。throw语句允许您创建自定义错误。当try中的代码块存在错误的时候,代码就会走到catch部分try{adddlert("欢迎访问!");}catch(err){document.getElementById("demo").innerHTML=err.message;}上面的代码因为try中没有adddlert这个方法,或者这
- 前端性能优化笔记1 第一章
沿着路走到底
性能优化前端
1.HelloWorldHelloWorldwindow.LOAD_DATA=(data)=>{const{title,url}=datadocument.body.innerHTML=`${title}`}consttag=document.createElement('script')tag.src='https://cdn.jsdelivr.net/gh/xcodebuild/perfdem
- jQuery怎样获得内容和属性?
汓㸓
jquery前端javascript
(依旧是学习记录,慢慢补充)一、获得内容-text()、html()以及val()三个简单实用的用于DOM操作的jQuery方法:text()-设置或返回所选元素的文本内容html()-设置或返回所选元素的内容(包括HTML标记)val()-设置或返回表单字段的值(标签名为input)两种方法设置元素的文本内容,html()方法是jQuery的方法,innerHTML方法是DOM对象的方法。元素的
- runoob js第二天
似是懂
JavaScript语句JavaScript语句是发给浏览器的指令。document.getElementById("demo").innerHTML="你好Dolly";含义:JavaScript语句向id="demo"的HTML元素输出文本"你好Dolly"分号;用于分隔语句,在每条可执行的语句结尾添加分号可以一行中编写多条语句js代码js代码是js语句的序列浏览器按照编写顺序依次执行每条语句
- H5
耶啵_
Devicedocument.addEventListener('plusready',function(){//console.log("所有plusapi都应该在此事件发生后调用,否则会出现plusisundefined。")uuid.innerHTML=plus.device.uuid;osName.innerHTML=plus.os.name;vendor.innerHTML=plus.d
- 2018-05-16
acebear
今天继续学习JavaScript。1.表单验证:在数据被送往服务器前对HTML表单中的这些输入数据进行验证验证的点:表单的必填项是否填写;输入的项是否合法(格式、类型);2.查找html元素的方式:通过id找到HTML元素通过标签名找到HTML元素通过类名找到HTML元素3.改变html元素:document.getElementById(id).innerHTML=newHTML改变html元素
- Uncaught TypeError: Cannot set properties of null (setting ‘innerHTML‘)问题解决
AmBestToday
#JavaScriptjavascript前端html
1.js代码UncaughtTypeError:Cannotsetpropertiesofnull(setting‘innerHTML‘)问题解决在编写一个html时,想要实现js中处理的数据输出并显示在浏览器的表格中,然后再写完代码后,报错UncaughtTypeError:Cannotsetpropertiesofnull(setting'innerHTML');Cannotsetproper
- 作业日常
longlongKing
#box{width:1300px;margin:100pxauto;color:red;font:28px/30px"simsun";text-align:center;border:1pxsolidred;}五秒之后跳转到百度varnum=5;varbox=document.getElementById("box");functionfn(){num--;box.innerHTML=num+"
- VUE学习——事件参数
BUG批量生产者
VUEvue.js学习javascript
接前一节,事件绑定之后,我们需要传递参数。{{item}}exportdefault{data(){return{items:["明神","博子","饼子"]}},methods:{getNameHandler(msg,e){console.log(msg);e.target.innerHTML="name:"+msg;}}}这个的传递参数getNameHandler(msg,e),可以只传弟第一
- 数组操作
辅助风与_8515
1.数组迭代Array.forEach()forEach()为每一个数组元素调用一次函数(回调函数)vartxt="";varnumbers=[1,2,3,4];numbers.forEach(value=>{txt+=value*2});document.getElementById("demo").innerHTML=txt;返回到浏览器上的结果是:2468forEach()里面是一个回调函数
- JS判断元素是否含有子元素
Hysea.
javascript
JS判断元素是否含有子元素Element.childNodes.length获取元素子节点数组的长度varr=document.getElementsByTagName("div");for(vari=0;i
- HTML元素的操作
猿究院陈安
Java前端html前端javascript
获取HTML的值获取文本内容1.先获取元素的内容2.使用innerText方法letbtn=document.getElementById("btn");//获取文本内容console.log(btn.innerText);设置文本内容btn.innerText="测试数据";letbox=document.getElementById("box");获取div中的html代码innerHTML方
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置