- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- 使用selenium调用firefox提示Profile Missing的问题解决
歪歪的酒壶
selenium测试工具python
在Ubuntu22.04环境中,使用python3运行selenium提示ProfileMissing,具体信息为:YourFirefoxprofilecannotbeloaded.Itmaybemissingorinaccessible在这个问题的环境中firefox浏览器工作正常。排查中,手动在命令行执行firefox可以打开浏览器,但是出现如下提示Gtk-Message:15:32:09.9
- Python 安装 Selenium 报错解决方案:全方位排错指南
小柒笔记
pythonselenium开发语言
引言在尝试使用pip安装Selenium库时,您可能会遇到中断报错,这通常是由于多种原因造成的,如网络问题、权限问题或依赖项缺失等。本文将指导您如何解决这一常见问题。一、检查网络连接首先,确保您的网络连接稳定。pip安装过程中需要从互联网下载包,因此网络不稳定可能导致安装失败。二、使用管理员权限运行在Windows系统中,尝试使用管理员权限运行命令提示符或PowerShell。右键点击命令提示符或
- 面试真题 | web自动化关闭浏览器,quit()和close()的区别
程序员笑笑
软件测试面试前端自动化自动化测试软件测试功能测试程序人生
面试官问:在UI自动化中怎样进行浏览器的关闭操作?使用driver调用quit()和调用close()的区别是什么?考察点是否用过Selenium框架是否编写过对应浏览器退出的测试用例技术点SeleniumAPIdriver.quit()driver.close()总结quit()退出当前所有的窗口;close()关闭当前的标签页,其他窗口不退出关闭所有的浏览器窗口,销毁driver操作,则需要使
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- appium中遇到WebDriverException: Message: An unknown server-side error occurred while processing the ...
Kingtester
selenium.common.exceptions.WebDriverException:Message:Anunknownserver-sideerroroccurredwhileprocessingthecommand.Originalerror:Anewsessioncouldnotbecreated.Details:sessionnotcreated:pleaseclose'com.te
- Python浏览器指纹反爬详解(包含案例)——blog10
总得跑一个
python网络爬虫selenium
目录概述案例实操目标分析补充开始由此可以得到方法一:直接从api拿数据方法二:伪装selenium.webdriver测试测试用HTML如下:爬取失败——分析与思考改进最后附上使用selenium破解目标网站浏览器指纹的完整代码:觉得有帮助的小伙伴还请点个关注概述浏览器指纹是由浏览器类型、版本号、操作系统、屏幕分辨率、时区、插件、字体等信息组合而成的唯一标识,可以用于区分不同的用户。通过比对请求中
- python安装selenium失败_python-3.x – 无法为python安装selenium
weixin_39902472
我在python中导入seleniumwebdriver时遇到了一些麻烦.只是为了确保:这是我的小脚本:importseleniumfromseleniumimportwebdriverbrowser=webdriver.Firefox(executable_path='/Users/Sleeps/Webdrivers/Firefox/geckodriver')当我跑来自seleniumimpor
- selenium 安装报错问题
weixin_30266829
python
本机装了py2和py3py2安装selenium总是报错找whl文件也没找到后尝试py3安装selenium成功了/(ఠൠఠ)ノ很烦/后来因py3的pip下载了selenium-3.11.0-py2.py3-none-any.whl所以py2的pip也找到了该whl文件直接安装成功/§(* ̄▽ ̄*)§转载于:https://www.cnblogs.com/imaye/p/8794388.html
- 【Python】关于使用selenium安装失败的问题(2024.1)
锐忻
selenium测试工具python
一、背景在练习爬网站的时候,会遇到一些问题:1、代码都正确,本地解析出来没有具体内容;2、浏览器源码看到的内容很多,解析出来只有一部分;3、有些网页需要滚动鼠标才加载内容,就是所谓的动态加载。这个时候,selenium进入我的视野,因为他能模拟浏览器操作,实现动态加载。但是,我按照网上教程下载安装,始终都失败,然后又花费了几天的时间,都要崩溃了。。。所幸今天终于运行成功,通过selenium打开了
- Python 安装selenium时遇到问题解决措施
博吧啦
pythonselenium开发语言
在使用pip安装selenium库的过程中可能会遇到各种各样的问题。通过这篇文章,大多数与selenium安装相关的问题都可以得到解决。希望对各位有帮助。1、确保网络连接稳定安装过程需要网络,网络不稳定可能导致安装失败。2、使用管理员权限运行以Windows系统为例:按Windows键+X以显示WinX菜单。从弹出菜单中,选择"WindowsPowerShell(管理员)"以管理员模式打开它。Wi
- Selenium自动化测试框架常见异常分析及解决方法
程序员筱筱
软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
01pycharm中导入selenium报错现象:pycharm中输入fromseleniumimportwebdriver,selenium标红原因1:pycharm使用的虚拟环境中没有安装selenium,解决方法:在pycharm中通过设置或terminal面板重新安装selenium原因2:当前项目下有selenium.py,和系统包名冲突导致,解决方法:重命名这个文件02驱动及本地服务类
- Python爬虫——Selenium方法爬取LOL页面
张小生180
python爬虫selenium
文章目录Selenium介绍用Selenium方法爬取LOL每个英雄的图片及名字Selenium介绍Selenium是一个用于自动化Web应用程序测试的工具,但它同样可以被用来进行网页数据的抓取(爬虫)。Selenium通过模拟用户在浏览器中的操作(如点击、输入、滚动等)来与网页交互,并可以捕获网页的渲染结果,这对于需要JavaScript渲染的网页特别有用。安装Selenium首先,你需要安装S
- Python爬虫如何搞定动态Cookie?小白也能学会!
图灵学者
python精华python爬虫github
目录1、动态Cookie基础1.1Cookie与Session的区别1.2动态Cookie生成原理2、requests.Session方法2.1Session对象保持2.2处理登录与Cookie刷新2.3长连接与状态保持策略3、Selenium结合ChromeDriver实战3.1安装配置Selenium3.2动态抓取&处理Cookie4、requests-Session结合Selenium技巧4
- pip安装使用清华源
后山小鲨鱼
python在使用pip安装的时候,一些小一点的还好,安装一些大的包的时候,会非常的慢,这时我们就可以使用清华大学的镜像来安装,打开cmdpipinstall要安装的包-ihttps://pypi.tuna.tsinghua.edu.cn/simple比如说要安装selenium包,可以这样写pipinstallselenium-ihttps://pypi.tuna.tsinghua.edu.cn
- python selenium post,是否可以在Selenium中捕获POST数据?
weixin_39600328
pythonseleniumpost
I'mworkingwiththeSeleniumWebDriverToolandamwonderingifthistoolprovidesameansforcapturingthePOSTdatageneratedwhensubmittingaform.I'musingthedjangotestframeworktotestthatmydataisprocessedcorrectlyontheb
- Selenium面试题(二)
知识的宝藏
Selenium(Java)selenium测试工具
如何在不使用sendKeys()的情况下输入文本可以通过组合使用JavaScript和WebDriver扩展类来实现。以下是一个示例代码:publicstaticvoidsetAttribute(WebElementelement,StringattributeName,Stringvalue){WrapsDriverwrappedElement=(WrapsDriver)element;Java
- python爬虫处理滑块验证_python selenium爬虫滑块验证
用户6731453637
python爬虫处理滑块验证
importrandomimporttimefromPILimportImagefromioimportBytesIOimportrequestsasrqfrombs4importBeautifulSoupasbsfromseleniumimportwebdriverfromselenium.webdriverimportActionChainsfromselenium.webdriverimpo
- python中selenium中使用ajax_使用selenium和python捕获AJAX响应
weixin_39946534
我曾经截获了一些使用selenium向页面注入javascript的ajax调用.历史的不好的一面是,硒有时可能是,说“脆弱”.因此,无论如何我在进行注射时都会遇到硒异常.无论如何,我的想法是拦截XHR调用,并将其响应设置为我创建的一个新的dom元素,我可以从selenium操作.在拦截的条件下,你甚至可以使用发出请求的url来拦截你真正想要的那个(self._url)也许这有帮助.browser
- python selenium chrome获取每个请求内容_selenium 获取请求返回内容的解决方案
weixin_39735166
pythonseleniumchrome获取每个请求内容
提出问题之前我的一篇博客说的是怎么利用selenium来做自动化监控。当出现异常时,我们需要记录页面源码、网络请求数据、截图等信息来方便我们诊断问题,基本上就够用了。但是,这两天遇到一个棘手的异常,时不时页面会弹出:“系统繁忙,请稍候再试!”,这时候我们去看网络请求数据,结果状态码全部都是200,没有其它信息,这压根没法定位不了问题。这就说明:网络出现异常的时候,仅靠状态码是不够的。我们最好能拿到
- Java+selenium+chrome+linux/windows实现数据获取
fox_初始化
Javaseleniumchrome测试工具javalinuxwindows
背景:在进行业务数据获取或者自动化测试时,通常会使用模拟chrome方式启动页面,然后获取页面的数据。在本地可以使用windows的chromedriver.exe进行打开chrome页面、点击等操作。在linux下通常使用无界面无弹窗的方式进行操作。接下来是实现方案。代码层面:关键工具类:ChromeDriverUtilpublicclassChromeDriverUtil{publicWebD
- python基础:10.面向对象之简介
海阔and天空
python全栈自动化测试
0.前言如果可以的话,请先关注(专栏和账号),然后点赞和收藏,最后学习和进步。你的支持是我继续写下去的最大动力,个人定当倾囊而送,不负所望。谢谢!!!1.前提基于win10专业版64位系统+64位jdk1.8+64位python3.6.5+社区版pycharm2018.1.3+unittest+selenium3.141.0。要学好自动化测试,我们先从python语言基础开始学习,一步一个脚印,欲
- selenium中键盘操作:Keys类
weixin_41812355
web自动化seleniumpython
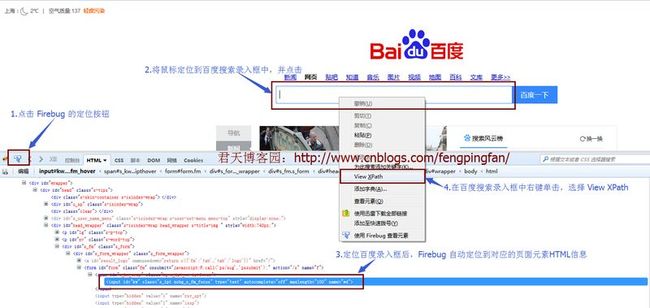
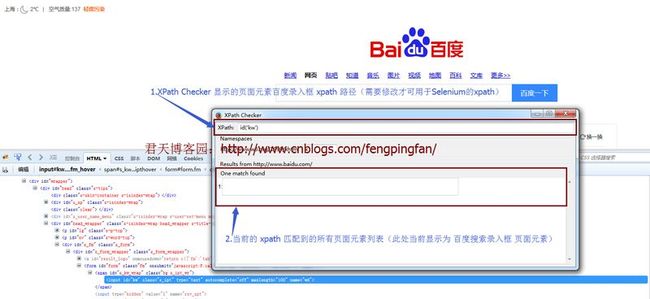
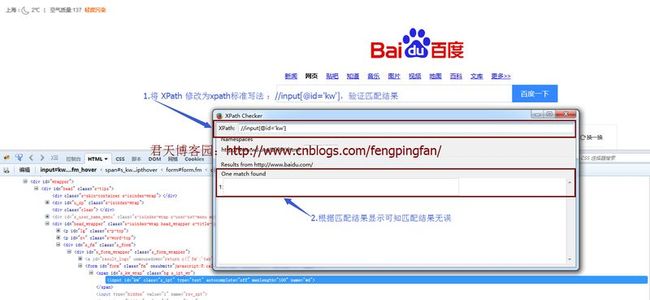
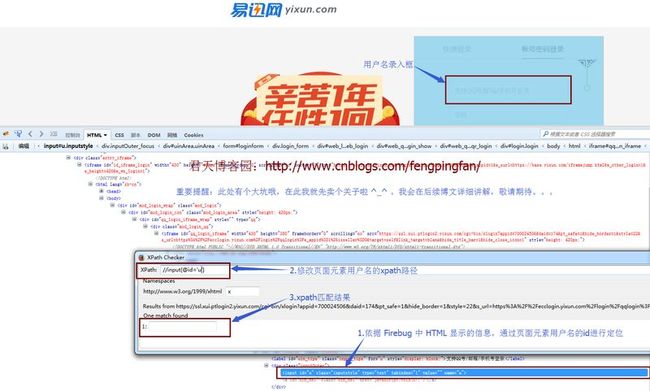
前言:本文详细介绍了如何使用Selenium库进行键盘操作,包括非组合键如回车、删除等,以及Ctrl+A、Ctrl+C等常见组合键的模拟。通过实例演示了在百度搜索中的应用,并展示了ActionChains类的使用方法。一、导入相关类selenium提供了比较完整的键盘操作,在使用的模拟键盘操作之前需要我们导入Keys类fromselenium.webdriver.common.keysimport
- python面向对象简介_python基础:10.面向对象之简介
奋哥时代
python面向对象简介
0.前言如果可以的话,请先关注(专栏和账号),然后点赞和收藏,最后学习和进步。你的支持是我继续写下去的最大动力,个人定当倾囊而送,不负所望。谢谢!!!1.前提基于win10专业版64位系统+64位jdk1.8+64位python3.6.5+社区版pycharm2018.1.3+unittest+selenium3.141.0。要学好自动化测试,我们先从python语言基础开始学习,一步一个脚印,欲
- Python+Selenium+Pytest+POM自动化测试框架封装
测试老哥
python软件测试seleniumpytest自动化测试测试工具测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快1、测试框架简介1)测试框架的优点代码复用率高,如果不使用框架的话,代码会显得很冗余。可以组装日志、报告、邮件等一些高级功能。提高元素等数据的可维护性,元素发生变化时,只需要更新一下配置文件。使用更灵活的PageObject设计模式。2)测试框架的整体目录【注意】init.py文件用以标识此目录为一个python包。2、首先时间管理首先,
- 利用selenium获取cookies,实现浏览器免登陆自动化操作
crownyouyou
seleniumpythonchrome自动化
###一、设置默认源为国内的清华源(不想设置可跳过一)#查看pip安装源pipconfiglist#清华源pipconfigsetglobal.index-urlhttps://pypi.tuna.tsinghua.edu.cn/simple###二、下载json。(如果下载好json,可以跳过二)如果没下载json,可以使用pip下载pipinstalljson-i https://pypi.t
- 利用PHP和Selenium自动化采集数据、实现爬虫抓取
IT大数据小助手
phpselenium自动化
随着互联网时代的到来,抓取互联网上的数据成为越来越重要的工作。在web前端开发领域,我们经常需要获取页面中的数据来完成一系列的交互操作,为了提高效率,我们可以将这个工作自动化。本文将介绍如何利用PHP和Selenium进行自动化数据采集和爬虫抓取。一、什么是SeleniumSelenium是一个免费的开源自动化测试工具,主要用于自动化测试Web应用程序,可以模拟真实的用户行为,实现自动交互。使用S
- 基础爬虫 requests selenium aiohttp BeautifulSoup pyQuery Xpath&CssSelector
肯定是疯了
http://47.101.52.166/blog/back/python/%E7%88%AC%E8%99%AB.html请求requestsseleniumaiohttp*处理BeautifulSouppyQueryXpath&CssSelector*存储pymysqlPyMongoredisaiomysql*Scrapy
- selenium启动浏览器时,控制台报错WebDriverException: Message: 'chromedriver' executable needs to be in PATH
疯狂小代码
学习心得Python
1、1、安装完Python、selenium后,下载Chrome浏览器对应版本的chromedriver,并将chromedriver放到了谷歌浏览器的安装目录下,在运行代码时,没有如期启动浏览器,控制台提示以上错误2、只看到了控制台的第一条信息,以为Chromedriver不匹配导致出错,仔细观察后,最后一条信息才是关键(手动捂脸),chromedriver找不到文件的路径,将chromedri
- QMetry自动化框架:一站式功能测试解决方案
芮奕滢Kirby
QMetry自动化框架:一站式功能测试解决方案qafQualityAutomationFrameworkforweb,mobileweb,mobilenativeandrestweb-serviceusingSelenium,webdrier,TestNGandJavaJersey项目地址:https://gitcode.com/gh_mirrors/qa/qaf项目介绍QMetry自动化框架(Q
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key