Sublime Text 3初阶
本文主要介绍一些Sublime Text3的初级阶段,主要从最初的安装,到插件,还有主题这三个方面介绍,还会提到一些关于使用ST3的一些小小经验。。。
一:安装
首先进入sublime的官方地址去下载ST3的安装文件http://www.sublimetext.com/3 然后就对着exe文件一顿乱点击,这样ST3就被我们安装勒,, 现在,就可是开始使用了。。。 感觉好腻害的样子,好崇(qu)拜(shi)自己。。。。
当然这仅仅是一个开始,然后打开ST3,仅接着我们就需要安装关于ST3的一些关于插件, 我ST3安装的插件较少,,, 因为高大上的我基本用不上。。 现在,打开ST3
(1)输入CTRL+~,输入ST3文件代码, 代码可以到 https://packagecontrol.io/installation#st3  如果你是ST3就复制ST3代码,ST2同理。。。回车,OK 现在就可以安装插件了。
如果你是ST3就复制ST3代码,ST2同理。。。回车,OK 现在就可以安装插件了。
(2)首先输入CTRL+SHIFT+P调出控制框,输入CPIP(缩写)默认出现那个就OK,然后就可以在里面输入你要的插件名称就OK了。。。我用的几个插件。
二:插件
①Emmet~~前端应该没有人不用这个的吧(对于那些用记事本写代码的神,就当我是个pi~~),快速编写代码神奇,简短的语句可以输出长长的代码,, 妈妈再也不用当心我被代码虐了。。。
②JsFormat~~格式化JS代码用的,让JS更好看,更易于阅读
③TrailingSpaces~~让你代码中所有的空格都显示出来,, 如果平时输入代码不规范, 你会看到屏幕上密密麻麻的颜色标注, 如果有强迫症的话, 估计你一天就有活干了(疯狂清空格ing~~)。 。之前有用,后来自我放弃就没用这个插件了~~
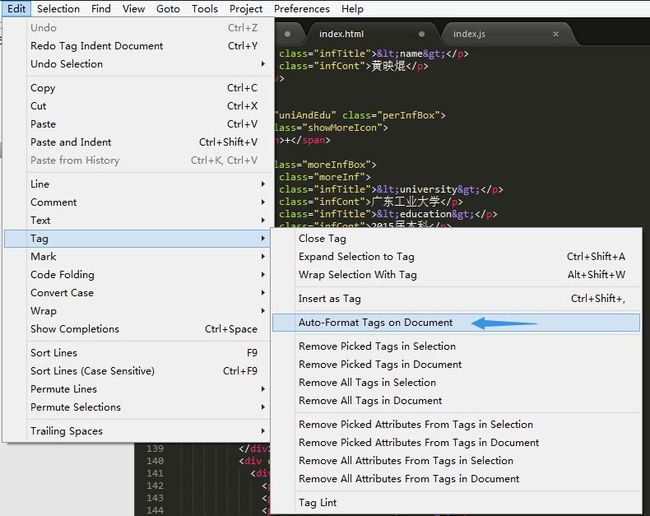
④Tag~~这是HTML/XML标签缩进、补全、排版和校验工具, 安装之后要在手动点击使用,我反正是不知道快捷键~~~
⑤Autoprefixer~~CSS3自动补全插件, 你知道的,CSS3各种前缀,,弄死个人~~ 这个感觉写CSS3方便多了,,
⑥SublimeCodeIntel~~代码补全的,前端一般就是补全JS代码,, 我现在没用, 因为对代码不熟悉, 暂时还不想太智能化~~~
其余装逼用的插件(我没用过的插件都是装逼的~~HOHO):Terminal(调出命令行的), CssComb(为CSS属性进行排序和格式化插件 ,要运行Node.js~~什么鬼)。。。。
插件千千万, 要选择适合自己,并经常使用的才好,, 我用的反正不多, 能力有限,也不想装逼~~~~~ 有什么好插件下次再补全!
三:快捷键以及TIPS
说道快捷键网上都是大把大把的,, 这里就不说了, 要就百度一下, 有的就是。。
(1)http://docs.emmet.io/cheat-sheet/ 这个是我喜欢的,里面有很多快捷方法以及小技巧,简称绿茶婊~~ 错了,是速查表!!!谁用谁知道~!
(2)http://www.douban.com/note/362268947/ 豆瓣上一个同学写的快捷键, 有时候不会了会去瞄一眼~~
TIPS
(1)快捷键让SublimeText在编文件快速在浏览器打开~~ http://www.zhugexiaojue.com/note/view-336.html#comments (自己看)
(2)一键就让SublimeText实现全部保存 http://www.zhugexiaojue.com/note/saveall-292.html
四:ST3主题
对于一颗拥有设计师思想的码农, 我对这个是有要求的,我要我的界面时尚时尚最时尚!! 这里推荐2款我最喜欢的主题套餐(不要998,不要98,只要一个电话,也不会送到家~~~)
(1)Flatland -- 先看下界面
是不是特别小清新,仿佛回到了懵懂的少年时代~~想当年,风华正茂,帅气逼人(妥妥的小鲜肉)~ — 看现在,风味犹存,(被随风风干成了腊肉)~~咳咳~~ 不说了,都是泪~~
步骤:(1:CTRL+P (2):PCIP (3):Theme-Flatland 回车,OK~~ 然后顶部菜单Preferences > Settings - User 输入:
{
"theme": "Flatland Dark.sublime-theme",
"font_size": 13,
"ignored_packages":
[
"Vintage"
],
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme"
}
保存!! 瞬间年轻了10来岁~~!!!
(2)Theme - itg.flat—看图说话
最近特别迷恋扁平风,, 之前有看到这个就是装不上,用不了,, 昨天在家终于弄上去了,, 那感觉,好像自己瞬间有帅了好多~~~
其实步骤跟上一个主题是一样一样的,安装~ 使用~ 最后顶部菜单Preferences > Settings - User 输入:
{
"color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme",
"font_size": 13,
"ignored_packages":
[
"Vintage"
],
"theme": "itg.flat.dark.sublime-theme"
}
保存,OK~~ 世界是如此的美妙!!
其实我们对待Sublime Text3就跟对女票是一样的, 你对她好一点,轻抚一点, 它会回到你良多的惊喜, 最后你会发现,你已经彻底的爱上了它, 无法自拔。。。
这是我在博客园的第一篇正式的笔记,感觉自己萌萌哒~ 虽然我知道没有人会看, 但是我希望自己坚持下去,把工作中,平时代码中碰到的好的坏的,, 都可以有个记录,,, 毕竟这是人森的一部分嘛~~