浅谈JavaScript中的原型模式
在JavaScript中创建对象由很多种方式,如工厂模式、构造函数模式、原型模式等:
<pre name="code" class="html">//工厂模式 function createPerson(name,age,job) { var o = new Object; o.name = name; o.age = age; o.job = job; o.sayName = function() { alert(this.name); } return o; } var person = createPerson('dw',20,'IT');
其等价的原型模式:
function Person() { } Person.prototype = { name:"dw", age:20, job:"IT", sayName:function() { alert(this.name); } }; var person2 = new Person;
在Javascript中,每个函数都有prototype属性,该属性是一个指向原型对象的指针,可以用于创建所有实例共享的属性的和方法。在原型模式下,在创建一个实例person3:
var person3 = new Person; person2.name; //dw person3.name; //dw
person2和person3的name属性都返回dw。原型对象的属性和方法被所有特定类型的实例共享。在默认的情况下,每个原型对象会自动获得一个 constructor属性,用于指向prototype属性所在函数的指针,如Person.prototype.constructor指向 Person
alert(Person.prototype.constructor); //返回Person的构造函数 //Person.prototype.constructor只是指向Person的一个指针,与Person并不相等 //以下均返回false alert(Person.prototype.constructor === Person) alert(Person.prototype.constructor == Person)
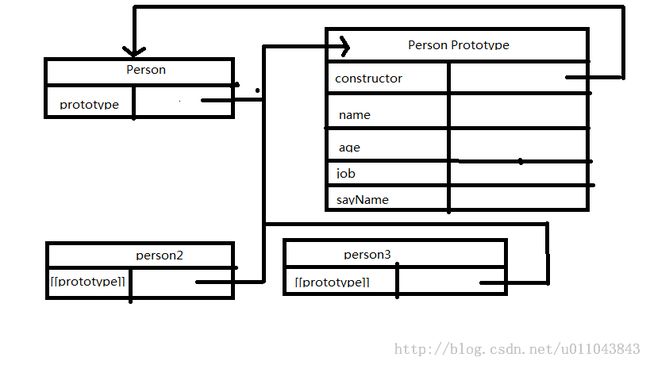
实例、原型对象、构造函数的三角恋关系如下图所示:
在每一个实例的内部都有一个指针指向原型对象,在ECMA-262的第五版称之为[[prototype]]。在原型模式下创建的实例与构造函数没有直接的关系。
虽然无法访问[[prototype]],但可以用isPrototypeOf()方法来确定对象是否是原型对象。
alert(Person.prototype.isPrototypeOf(person2)); //true alert(Person.prototype.isPrototypeOf(person3));//true
注意:虽然可以用实例访问原型中的值,但是不能通过实例重写原型中的值,即实例中添加了与原型中同名的属性,则原型的同名属性被屏蔽。
person2.name="qs"; alert(person2.name);//qs
即使将name属性设置为null,仍然不能访问原型中的name。可以用delete删除实例的name属性,则可以重新访问原型中的name.
<pre name="code" class="html">person2.name = null; alert(person2.name); //null
delete person2.name;alert(person2.name); //dw
对于同名属性,可以用hasOwnProperty("propertyName")方法检测属性是属于实例还是原型,该方法只有在给定的属性存在实例中时才返回true
搜索微信号:ruixin,或者扫描下方二维码,关注博客公众号,不定期补脑互联网: