Windows Phone 7 开发探索笔记4——触控操作之XNA中的Gesture
上篇文章介绍了Silverlight for Windows Phone Toolkit中的的GestureListener对象,本文将介绍XNA中与手势相关的内容。
一.添加XNA程序集
XNA是微软提供的专门用于游戏开发的框架,同时也支持Windows Phone 7。当然本文不打算介绍XNA开发的内容。所以我在Silverlight for Windows Phone程序中调用了相关的XNA程序集。
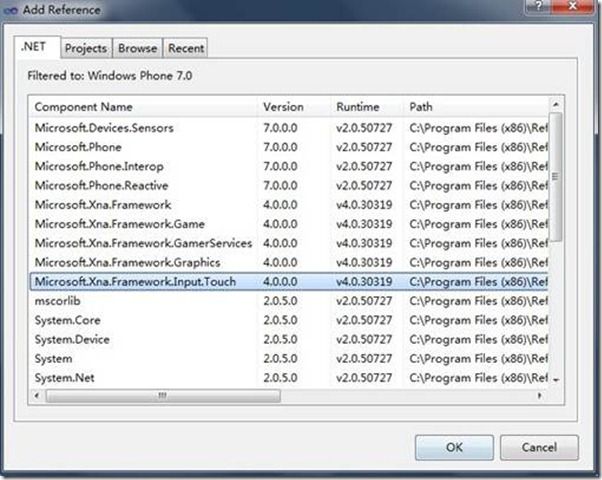
首先,我们要在项目中添加引用,如下图:
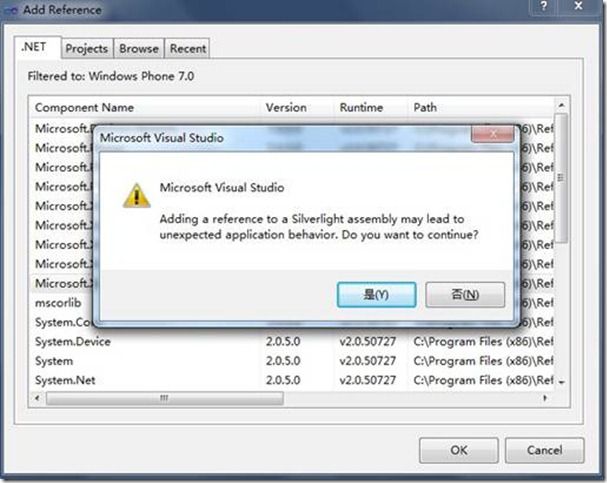
注意在点击OK时,会弹出如下所示的对话框:
选择“是”即可。然后在Code-Behind文件中添加下面的名称空间即可:
二.TouchPanel类
在XNA中,TouchPanel可以向我们提供大量关于触控操作的信息,我在页面的构造函数中用下面的代码查看了TouchPanel提供的一些信息:
 代码
代码
Debug.WriteLine( " Touch panel is available : " + tpc.IsConnected.ToString());
Debug.WriteLine( " MaximumTouchCount: " + tpc.MaximumTouchCount.ToString() + " \n " );
输出如下:
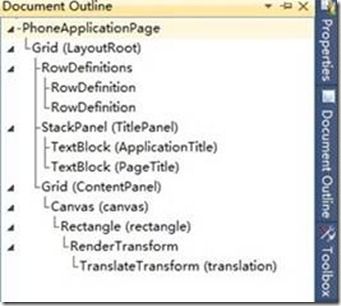
下面来介绍与手势相关的操作。在本文中我仍旧使用了上篇文章那个程序的UI,来看一下程序的Logic Tree和效果图:
三.TouchPanel中与手势相关的操作
如果想要通过TouchPanel在程序中对手势进行识别,首先要对TouchPanel的EnabledGestures属性赋值,EnabledGestures的类型是GestureType枚举,包括以下成员(即XNA所能识别的手势):
- Tap
- DoubleTap
- Hold
- Flick
- Pinch
- PinchComplete
- FreeDrag
- HorizontalDrag
- VerticalDrag]
- DragComplete
- None
它们被定义为位标记(bit flags),所以我们可以通过位或操作符(|)将它们组合,就像下面这样:
 代码
代码
GestureType.FreeDrag | GestureType.HorizontalDrag | GestureType.VerticalDrag;
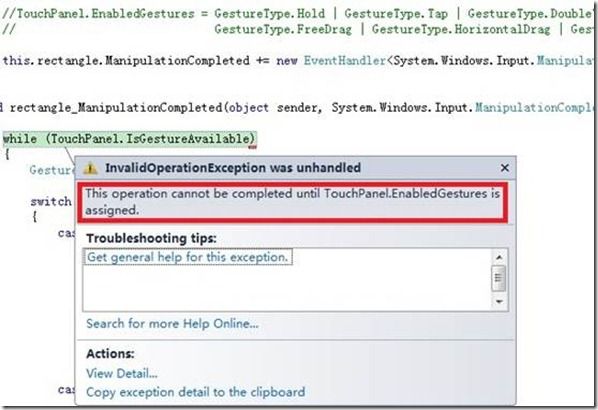
注意:如果没有对TouchPanel.EnabledGestures属性赋值,那么在程序运行有关手势的代码时会抛出InvalidOperationException异常,如下所示:
我在矩形元素的ManipulationCompleted事件处理程序中添加了对手势的识别,完整代码如下:
 代码
代码
{
while (TouchPanel.IsGestureAvailable)
{
GestureSample gs = TouchPanel.ReadGesture();
switch (gs.GestureType)
{
case GestureType.Tap:
if (e.OriginalSource == rectangle)
{
rectangle.Fill = new SolidColorBrush(
Color.FromArgb( 255 , ( byte )rand.Next( 256 ),
( byte )rand.Next( 256 ),
( byte )rand.Next( 256 )));
Debug.WriteLine( " Tap\n " );
}
break ;
case GestureType.DoubleTap:
translation.X = translation.Y = 0 ;
Debug.WriteLine( " DoubleTap\n " );
break ;
case GestureType.Hold:
Debug.WriteLine( " Hold\n " );
MessageBox.Show( " You are holding the rectangle! " , " Hold " , MessageBoxButton.OK);
break ;
case GestureType.FreeDrag:
translation.X += gs.Delta.X;
translation.Y += gs.Delta.Y;
Debug.WriteLine( " FreeDrag " );
Debug.WriteLine( " FreeDrag X: " + gs.Delta.X + " Y: " + gs.Delta.X + " \n " );
break ;
case GestureType.HorizontalDrag:
translation.X += gs.Delta.X;
translation.Y += gs.Delta.Y;
Debug.WriteLine( " HorizontalDrag " );
Debug.WriteLine( " HorizontalDrag X: " + gs.Delta.X + " Y: " + gs.Delta.X + " \n " );
break ;
case GestureType.VerticalDrag:
translation.X += gs.Delta.X;
translation.Y += gs.Delta.Y;
Debug.WriteLine( " VerticalDrag " );
Debug.WriteLine( " VerticalDrag X: " + gs.Delta.X + " Y: " + gs.Delta.X + " \n " );
break ;
case GestureType.Flick:
Debug.WriteLine( " Flick\n " );
break ;
}
}
}
注意在while循环中我通过TouchPanel.IsGestureAvailable这个bool属性来判断是否可以进行手势识别,然后通过TouchPanel.ReadGesture()方法获取到一个GestureSample对象,再通过GestureSample对象的GestureType属性做具体的操作。
以下是各种手势的输出结果:
单击(Tap)时,矩形的颜色会随机变化,输出如下:
双击(Double Tap)时,矩形会回到原始位置,同时颜色发生变化,因为在双击中包含了单击操作,输出如下:
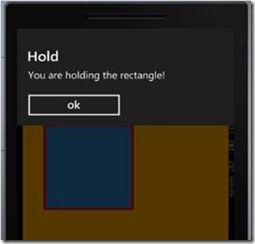
按下并保持(Hold)时,会弹出一个对话框,输出如下:
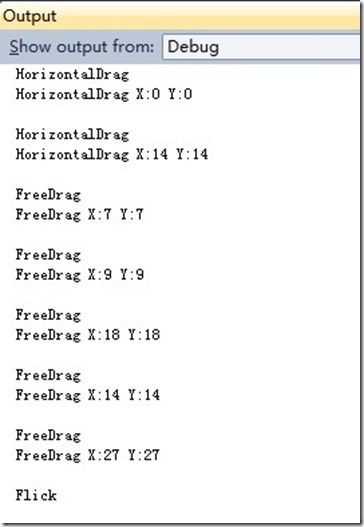
Flick操作中包含着Drag(FreeDrag, HorizontalDrag, VerticalDrag)操作,输出如下:
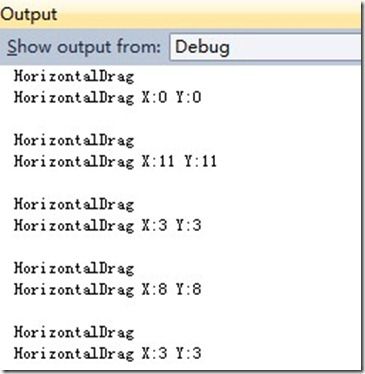
HorizontalDrag操作的输出如下:
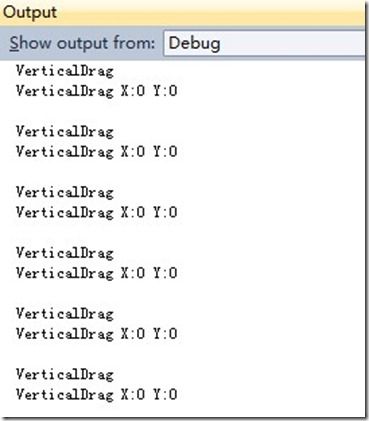
VerticalDrag操作的输出如下:
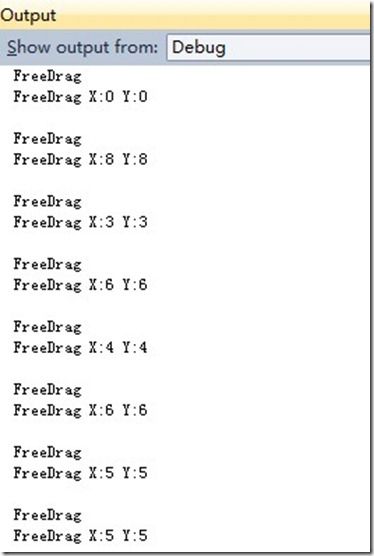
FreeDrag操作的输出如下:
和Silverlight for Windows Phone Toolkit中的GestureListener对象一样,XNA程序集也为我们提供了简单的识别手势的方法。关于Windows Phone 7的触控操作暂时写到这里,当然不排除本系列还有关于这个话题的后续文章。
四.下载示例代码:
WindowsPhoneXNAGestureDemo.zip
如果大家喜欢我的文章,请点击“推荐”,谢谢!