Android开发之详解五大布局
http://bbs.chinaunix.net/thread-3654213-1-1.html
为了适应各式各样的界面风格,Android系统提供了5种布局,这5种布局分别是:
LinearLayout(线性布局)
TableLayout(表格布局)
RelativeLayout(相对布局)
AbsoluteLayout(绝对布局)
FrameLayout(框架布局)
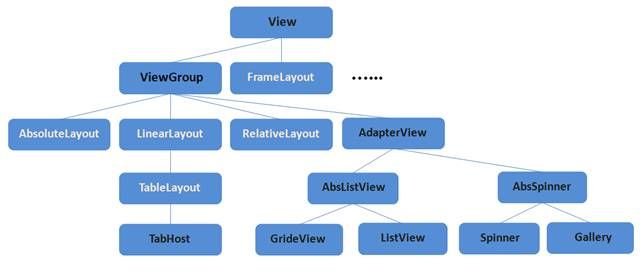
利用这五种布局,可以在屏幕上将控件随心所欲的摆放,而且控件的大小和位置会随着屏幕大小的变化作出相应的调整。下面是这五个布局在View的继承体系中的关系:

一,LinearLayout(线性布局)
在一个方向上(垂直或水平)对齐所有子元素
一个垂直列表每行将只有一个子元素(无论它们有多宽)
一个水平列表只是一列的高度(最高子元素的高度来填充)
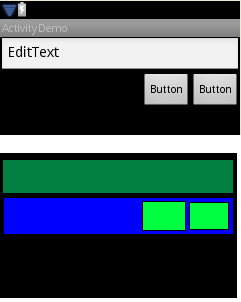
下面是一个简单的线性布局的例子:

- 01 <?xml version="1.0" encoding="utf-8"?>
- 02 <LinearLayout
- 03 xmlns:android="http://schemas.android.com/apk/res/android"
- 04 android:layout_width="match_parent"
- 05 android:layout_height="match_parent" android:orientation="vertical">
- 06 <EditText android:text="EditText"
- 07
- 08 android:id="@+id/editText1"
- 09
- 10 android:layout_height="wrap_content"
- 11
- 12 android:layout_width="fill_parent">
- 13
- 14 </EditText>
- 15 <LinearLayout android:id="@+id/linearLayout1"
- 16
- 17 android:layout_height="fill_parent"
- 18
- 19 android:layout_width="fill_parent"
- 20
- 21 android:gravity="right">
- 22 <Button android:id="@+id/button2"
- 23
- 24 android:text="Button"
- 25
- 26 android:layout_width="wrap_content"
- 27
- 28 android:layout_height="wrap_content"></Button>
- 29 <Button android:text="Button"
- 30
- 31 android:id="@+id/button1"
- 32
- 33 android:layout_width="wrap_content"
- 34
- 35 android:layout_height="wrap_content"></Button>
- 36 </LinearLayout>
- 37 </LinearLayout>
最 外层布局为垂直线性布局,宽度为整个屏幕(fill_parent),高度为刚好适合子控件(wrap_content)。然后依次添加一个 EditText,一个水平布局的LinearLayout,在这个线性布局里面,摆放两个Button,该线性布局的gravity属性设置 为”right”,所以里面的两个Button靠右显示。
二,TableLayout(表格布局)
把子元素放入到行与列中
不显示行、列或是单元格边界线
单元格不能横跨行,如HTML中一样
表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当然也可以是一个View的对象。TableRow可以添加子控件,每添加一个为一列。
android:layout_colum官方解释:The index of the column in which this child should be,也即是设置该控件在TableRow中所处的列。
android:layout_span官方解释:Defines how many columns this child should span,也即是设置该控件所跨越的列数。
android:collapseColumns官方解释:The 0 based index of the columns to collapse. The column indices must be separated by a comma: 1, 2, 5.也即是将TableLayout里面指定的列隐藏,若有多列需要隐藏,请用逗号将需要隐藏的列序号隔开。
android:stretchColumns官方解释:The 0 based index of the columns to stretch. The column indices must be separated by a comma: 1, 2, 5. You can stretch all columns by using the value “*” instead. Note that a column can be marked stretchable and shrinkable at the same time.也即是设置指定的列为可伸展的列,可伸展的列会尽量伸展以填满所有可用的空间,若有多列需要设置为可伸展,请用逗号将需要伸展的列序号隔开。
android:shrinkColumns官方解释:The 0 based index of the columns to shrink. The column indices must be separated by a comma: 1, 2, 5. You can shrink all columns by using the value “*” instead. 设置指定的列为可收缩的列。当可收缩的列太宽以至于让其他列显示不全时,会纵向延伸空间。当需要设置多列为可收缩时,将列序号用逗号隔开。
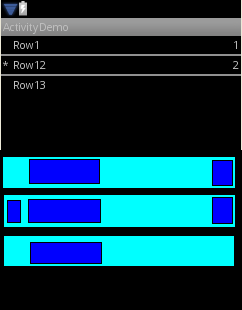
下面用一个例子简单说明TableLayout的用法:

- 01 <?xml version="1.0" encoding="utf-8"?>
- 02 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- 03 android:layout_width="fill_parent"
- 04 android:layout_height="fill_parent"
- 05 android:stretchColumns="1">
- 06 <TableRow>
- 07 <TextView
- 08 android:layout_column="1"
- 09 android:padding="3dip" android:text="Row1"/>
- 10 <TextView
- 11 android:text="1"
- 12 android:gravity="right"
- 13 android:padding="3dip" />
- 14 </TableRow>
- 15 <View
- 16 android:layout_height="2dip"
- 17 android:background="#FF909090" />
- 18 <TableRow>
- 19 <TextView
- 20 android:text="*"
- 21 android:padding="3dip" />
- 22 <TextView
- 23 android:text="Row12"
- 24 android:padding="3dip" />
- 25 <TextView
- 26 android:text="2"
- 27 android:gravity="right"
- 28 android:padding="3dip" />
- 29 </TableRow>
- 30 <View
- 31 android:layout_height="2dip"
- 32 android:background="#FF909090" />
- 33 <TableRow>
- 34 <TextView
- 35 android:layout_column="1"
- 36 android:text="Row13"
- 37 android:padding="3dip" />
- 38 </TableRow>
- 39 </TableLayout>
三、RelativeLayout(相对布局)
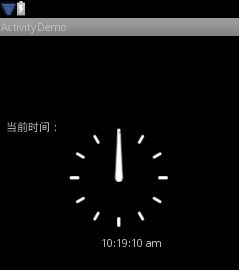
相对布局的子控件会根据它们所设置的参照控件和参数进行相对布局。参照控件可以是父控件,也可以是其它子控件,但是被参照的控件必须要在参照它的控件之前定义。下面是一个简单的例子:

- 01 <?xml version="1.0" encoding="utf-8"?>
- 02 <?xml version="1.0" encoding="utf-8"?>
- 03 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- 04 android:layout_width="fill_parent"
- 05 android:layout_height="fill_parent"
- 06 >
- 07 <AnalogClock
- 08 android:id="@+id/aclock"
- 09 android:layout_width="wrap_content"
- 10 android:layout_height="wrap_content"
- 11 android:layout_centerInParent="true" />
- 12 <DigitalClock
- 13 android:id="@+id/dclock"
- 14 android:layout_width="wrap_content"
- 15 android:layout_height="wrap_content"
- 16 android:layout_below="@id/aclock"
- 17 android:layout_alignLeft="@id/aclock"
- 18 android:layout_marginLeft="40px" />
- 19 <TextView
- 20 android:layout_width="wrap_content"
- 21 android:layout_height="wrap_content"
- 22 android:text="当前时间:"
- 23 android:layout_toLeftOf="@id/dclock"
- 24 android:layout_alignTop="@id/aclock"/>
- 25 </RelativeLayout>
四、AbsoluteLayout(绝对布局)
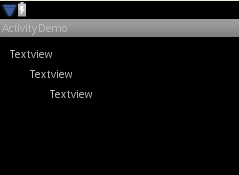
绝对布局的子控件需要指定相对于此坐标布局的横纵坐标值,否则将会像框架布局那样被排在左上角。手机应用需要适应不同的屏幕大小,而这种布局模型不能自适应屏幕尺寸大小,所以应用的相对较少。下面以一个例子简单说明绝对布局:

- 01 <?xml version="1.0" encoding="utf-8"?>
- 02 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
- 03 android:layout_width="fill_parent"
- 04 android:layout_height="fill_parent"
- 05 >
- 06 <TextView
- 07 android:layout_width="wrap_content"
- 08 android:layout_height="wrap_content"
- 09 android:layout_x="10px"
- 10 android:layout_y="10px" android:text="Textview"/>
- 11 <TextView
- 12 android:layout_width="wrap_content"
- 13 android:layout_height="wrap_content"
- 14 android:layout_x="30px"
- 15 android:layout_y="30px" android:text="Textview"/>
- 16 <TextView
- 17 android:layout_width="wrap_content"
- 18 android:layout_height="wrap_content"
- 19 android:layout_x="50px"
- 20 android:layout_y="50px" android:text="Textview"/>
- 21 </AbsoluteLayout>
五、FrameLayout(框架布局)
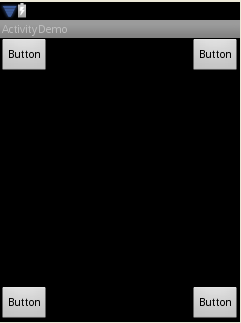
框架布局是最简单的布局形式。所有添加到这个布局中的视图都以层叠的方式显示。第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件。这种显示方式有些类似于堆栈。下面举一个简单的例子

- 01 <?xml version="1.0" encoding="utf-8"?>
- 02 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- 03 android:layout_width="fill_parent" android:layout_height="fill_parent">
- 04 <LinearLayout android:id="@+id/linearLayout1"
- 05 android:layout_height="match_parent"
- 06 android:layout_width="match_parent">
- 07 <Button android:text="Button"
- 08 android:id="@+id/button1"
- 09 android:layout_width="wrap_content"
- 10 android:layout_height="wrap_content"></Button>
- 11 </LinearLayout>
- 12 <LinearLayout android:layout_width="match_parent"
- 13 android:id="@+id/linearLayout3"
- 14 android:layout_height="match_parent"
- 15 android:gravity="bottom|right">
- 16 <Button android:text="Button"
- 17 android:id="@+id/button3"
- 18 android:layout_width="wrap_content"
- 19 android:layout_height="wrap_content"></Button>
- 20 </LinearLayout>
- 21 <LinearLayout android:layout_height="match_parent"
- 22 android:id="@+id/linearLayout2"
- 23 android:layout_width="match_parent"
- 24 android:gravity="right">
- 25 <Button android:text="Button"
- 26 android:id="@+id/button2"
- 27 android:layout_width="wrap_content"
- 28 android:layout_height="wrap_content"></Button>
- 29 </LinearLayout>
- 30 <LinearLayout android:layout_width="match_parent"
- 31 android:id="@+id/LinearLayout01"
- 32 android:layout_height="match_parent"
- 33 android:gravity="bottom|left">
- 34 <Button android:id="@+id/Button01"
- 35 android:text="Button"
- 36 android:layout_width="wrap_content"
- 37 android:layout_height="wrap_content"></Button>
- 38 </LinearLayout>
- 39 </FrameLayout>
下面介绍一下RelativeLayout用到的一些重要的属性:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离