仿酷狗音乐播放器开发日志二十三 修复Option控件显示状态不全的bug(附源码)
转载请说明原出处,谢谢~~
整个仿酷狗工程的开发将近尾声,现在还差选项设置窗体的部分,显然在设置窗体里用的最多的就是OptionUI控件,我在写好大致的布局后去测试效果,发现Option控件的显示效果很不理想。在源码中可以知道(属性列表中列的不全面)Option提供了8种显示状态,分别为
<Attribute name="normalimage" default="" type="STRING" comment="普通状态图片"/> <Attribute name="hotimage" default="" type="STRING" comment="鼠标悬浮的状态图片"/> <Attribute name="pushedimage" default="" type="STRING" comment="鼠标按下的状态图片"/> <Attribute name="focusedimage" default="" type="STRING" comment="获得焦点时的状态图片"/> <Attribute name="disabledimage" default="" type="STRING" comment="禁用的状态图片"/> <Attribute name="selectedimage" default="" type="STRING" comment="选中的状态图片"/> <Attribute name="selectedhotimage" default="" type="STRING" comment="选中的鼠标悬浮的的状态图片"/> <Attribute name="foreimage" default="" type="STRING" comment="前景图片"/>
这些属性可以大致模仿出check控件分别在选中和非选中状态下的一些效果,我设置了其中的normalimage、hotimage、pushedimage、disabledimage、selectedimage、selectedhotimage属性,但是在测试时发现,只有 pushedimage 属性没有效果,也就是check控件和option控件没有被按下的状态的效果,同时也注意到原控件没有提供选中的鼠标按下的的状态图片,这就让Option控件和Check控件的效果很不好。查看源码后发现问题。原代码如下:
void COptionUI::PaintStatusImage(HDC hDC)
{
m_uButtonState &= ~UISTATE_PUSHED;
if( (m_uButtonState & UISTATE_HOT) != 0 && IsSelected() && !m_sSelectedHotImage.IsEmpty()) {
if( !DrawImage(hDC, (LPCTSTR)m_sSelectedHotImage) )
m_sSelectedHotImage.Empty();
else goto Label_ForeImage;
}
else if( (m_uButtonState & UISTATE_SELECTED) != 0 ) {
if( !m_sSelectedImage.IsEmpty() ) {
if( !DrawImage(hDC, (LPCTSTR)m_sSelectedImage) ) m_sSelectedImage.Empty();
else goto Label_ForeImage;
}
else if(m_dwSelectedBkColor != 0) {
CRenderEngine::DrawColor(hDC, m_rcPaint, GetAdjustColor(m_dwSelectedBkColor));
return;
}
}
CButtonUI::PaintStatusImage(hDC);
Label_ForeImage:
if( !m_sForeImage.IsEmpty() ) {
if( !DrawImage(hDC, (LPCTSTR)m_sForeImage) ) m_sForeImage.Empty();
}
} 可以看到,代码的第一句就把按下状态给去掉了,虽然不知道作者这样写的意图,但我觉得这是不对的,去掉这句代码后Option控件在非选中状态下就可以显示鼠标按下的状态了。
随后我给Option控件增加了一个selectedpushedimage属性,用来设置选中的鼠标按下的的状态图片,让Option的显示状态更加完全,为了使用这个属性,需要修改SetAttribute函数,另外增加了两个函数SetSelectedPushedImage和GetSelectedPushedImage,这是修改后的PaintStatusImage函数:
if( (m_uButtonState & UISTATE_PUSHED) != 0 && IsSelected() && !m_sSelectedPushedImage.IsEmpty()) {
if( !DrawImage(hDC, (LPCTSTR)m_sSelectedPushedImage) )
m_sSelectedPushedImage.Empty();
else goto Label_ForeImage;
}
else if( (m_uButtonState & UISTATE_HOT) != 0 && IsSelected() && !m_sSelectedHotImage.IsEmpty()) {
if( !DrawImage(hDC, (LPCTSTR)m_sSelectedHotImage) )
m_sSelectedHotImage.Empty();
else goto Label_ForeImage;
}
else if( (m_uButtonState & UISTATE_SELECTED) != 0 ) {
if( !m_sSelectedImage.IsEmpty() ) {
if( !DrawImage(hDC, (LPCTSTR)m_sSelectedImage) ) m_sSelectedImage.Empty();
else goto Label_ForeImage;
}
else if(m_dwSelectedBkColor != 0) {
CRenderEngine::DrawColor(hDC, m_rcPaint, GetAdjustColor(m_dwSelectedBkColor));
return;
}
}
CButtonUI::PaintStatusImage(hDC);
Label_ForeImage:
if( !m_sForeImage.IsEmpty() ) {
if( !DrawImage(hDC, (LPCTSTR)m_sForeImage) ) m_sForeImage.Empty();
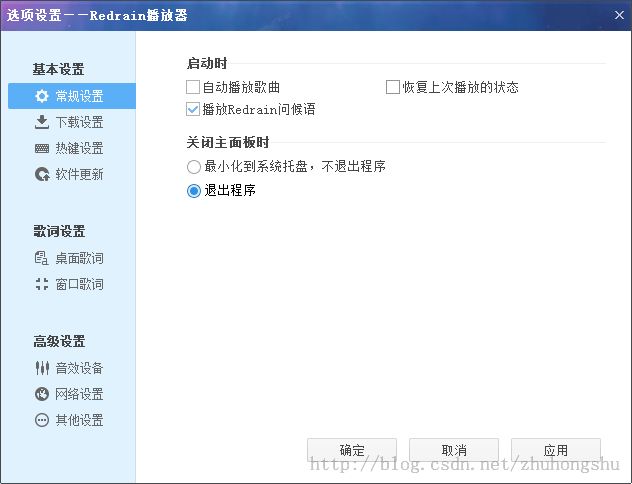
} 这样就可以让Option控件显示出9种状态了,完全可以模仿出真正的Option控件的样子,这是我做的一部分的设置窗体的样子:

这里给出完整的状态属性列表:
<Attribute name="normalimage" default="" type="STRING" comment="普通状态图片"/> <Attribute name="hotimage" default="" type="STRING" comment="鼠标悬浮的状态图片"/> <Attribute name="pushedimage" default="" type="STRING" comment="鼠标按下的状态图片"/> <Attribute name="focusedimage" default="" type="STRING" comment="获得焦点时的状态图片"/> <Attribute name="disabledimage" default="" type="STRING" comment="禁用的状态图片"/> <Attribute name="selectedimage" default="" type="STRING" comment="选中的状态图片"/> <Attribute name="selectedhotimage" default="" type="STRING" comment="选中的鼠标悬浮的的状态图片"/> <Attribute name="selectedpushedimage" default="" type="STRING" comment="选中的鼠标按下的的状态图片"/> <Attribute name="foreimage" default="" type="STRING" comment="前景图片"/>
另外因为需要大量重复使用Option控件,为了避免重复设置属性,我这里给出我的仿酷狗设置窗体的Default标签,方便大家用,大家根据自己的情况再去修改:
<Default name="CheckBox" value="textcolor="#FF454545" disabledtextcolor="#FF454545" width="10" height="14" textpadding="16,1,0,0" align="left" normalimage="file='UI\setting\check_normal.png' dest='0,0,14,14'" hotimage="file='UI\setting\check_hover.png' dest='0,0,14,14'" pushedimage="file='UI\setting\check_down.png' dest='0,0,14,14'" disabledimage="file='UI\setting\check_disable.png' dest='0,0,14,14'" selectedimage="file='UI\setting\checked_normal.png' dest='0,0,14,14'" selectedhotimage="file='UI\setting\checked_hover.png' dest='0,0,14,14'" selectedpushedimage="file='UI\setting\checked_down.png' dest='0,0,14,14'" autocalcwidth="true""/>
总结:
其实还可以在写一个selecteddisabledimage属性,用来给选中状态下的Option控件设置禁用效果,这个代码我目前不需要,就不写了,留给大家自己写吧,很简单的。
修改好的OPtion控件下载地址:点击打开链接
Redrain 2014.8.25