RESTful Web Services测试工具推荐
命令行控的最爱:cURL
cURL是一个很强大的支持各种协议的文件传输工具,用它来进行RESTful Web Services的测试简直是小菜一碟。这个工具基本上类Unix操作系统(各种Linux、Mac OS X)都自带了,而Windows用户就得去额外下载了。
cURL的命令参数非常多,一般用于RESTful Web Services测试要用到下面四种参数:
- -d/–data <data>:POST数据内容
- -X/–request <command>:指定请求的方法(使用-d时就自动设为POST了)
- -H/–header <line>:设定header信息
- -I/–head:只显示返回的HTTP头信息
一个最简单的例子,资源的获取,不需要强行指定GET方法,直接在curl后面跟上URL即可:
[code light=”true”]
Clippit@Clippit-PC ~
$ curl http://dayanjia.com/api/user/101250001/
{"id":"student1","name":"\u5b66\u751f\u4e00","num":"101250001",
"grade":"20101","courses":[{"id":1,"name":"\u8bfe\u7a0b\u4e00",
"active":false,"identity":0,"instructors":[{"id":"teacher1","na
me":"\u8001\u5e08\u4e00"}]},{"id":2,"name":"\u8bfe\u7a0b\u4e8c"
,"active":true,"identity":0,"instructors":[{"id":"teacher2","na
me":"\u8001\u5e08\u4e8c"}]},{"id":3,"name":"\u8bfe\u7a0b\u4e09"
,"active":true,"identity":0,"instructors":[{"id":"teacher3","na
me":"\u8001\u5e08\u4e09"}]}]}
[/code]
再看删除远程的一条记录,并返回HTTP头检查操作是否成功:
[code light=”true”]
Clippit@Clippit-PC ~
$ curl -I -X DELETE http://dayanjia.com/api/course/1/
HTTP/1.1 200 OK
Date: Thu, 12 Aug 2010 16:50:46 GMT
Server: LiteSpeed
Connection: close
X-Powered-By: PHP/5.2.14
Content-Type: text/html
Content-Length: 0
[/code]
需要指出的是,如果使用-d或者其他某些参数就不能直接看到返回的HTTP头了,即不能将-d和-I同时使用。解决的办法是采用-D/--dump-header参数并指定一个文件名,将header的数据保存下来查看。
浏览器控的最爱:各种插件
既然普通的浏览器不支持除了GET和POST以外的操作,查看和发送HTTP header都很苦难,那就让插件来扩展它的功能吧!让人们不离开浏览器就能进行各种测试,也是一种非常方便的选择。如果你喜欢下面介绍的插件,不妨到相应的页面上给它们评星以支持作者的劳动。
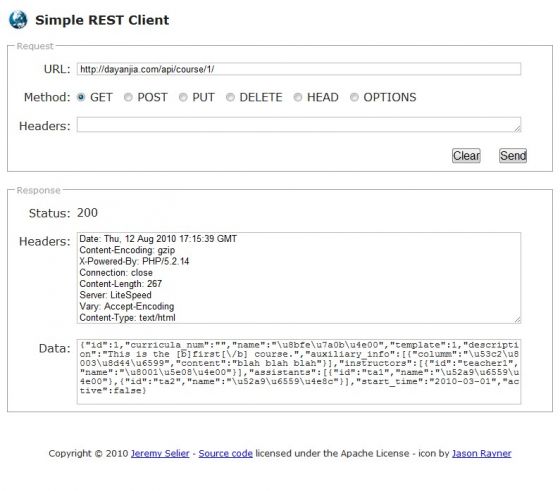
Chrome下有一个Simple REST Client插件,提供了一个简单的表单进行各种HTTP操作,并可以看到返回的信息。

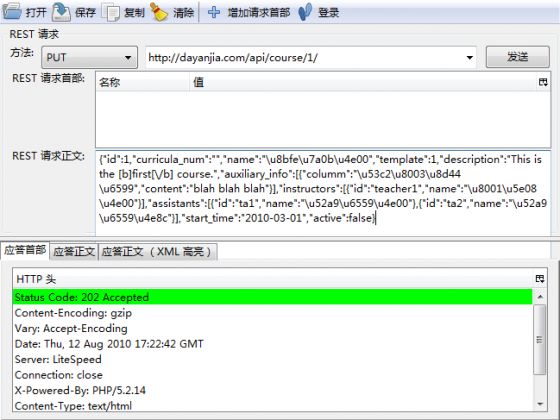
Chrome下的插件显得有些寒碜,那么同样深受开发者喜爱的Firefox也有一款名为RESTClient的插件,这款插件由国人开发,功能上支持Basic和OAuth的登录header发送,并且对于返回的XML数据还可以高亮显示。

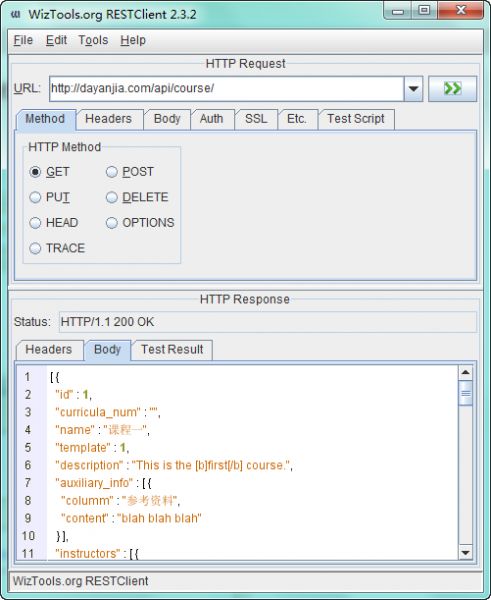
咖啡控的最爱:RESTClient
这里的咖啡是什么,你懂的。名字同样很朴素,这是一个用Java写的测试小工具,项目主页上提到它有命令行和GUI两种版本。为了方便操作我们选择GUI版本来看看。既然是一款软件,显然就比刚才介绍的浏览器插件功能更加强大。它支持应答正文的JSON和XML缩排和高亮,还可以一键搭建一个RESTful服务端,另外还提供了单元测试的功能。介绍的三种工具中,我最喜欢的还是这款了,尤其是它的缩排高亮功能非常实用,方便查看。

其实,除了以下常用的插件或者工具外,自己用python等些脚本实现http也是不错的选择
api test :
chrome postman