基于MapWinGis的开发探索(三)--改善缩放、渲染、显示文本
继续对MapWinGis进行研究探索,紧接上一篇文章。MapWinGis自身有很多功能,此篇主要也是基于其内在方法来写的。除了第二点显示文本是根据其源代码进行扩展的。
原图:
一、改善缩放功能
上一版本放大缩小都必须点击下工具栏的放大、缩小。是鼠标处于缩放状态,此时必须单击鼠标左右键才能缩放。现在采用滚轮滚动时候就能缩放,操作比较方便。其实只需加载一个鼠标滚轮事件,在其设置即可。
private void AddLayer()
{
this.MouseWheel+=new MouseEventHandler(Map_MouseWheel);
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e)
{//滚轮缩放事件释放
this.MouseWheel -= new MouseEventHandler(Map_MouseWheel);
}
private void Map_MouseWheel(object sender, MouseEventArgs e)
{
bool result = axMap1.Focus();
if (result)
{
axMap1.ZoomIn(0.0005 * e.Delta);
}
axMap1.set_ShapePointType(layerHandle2, 0, MapWinGIS.tkPointType.ptImageList);
}
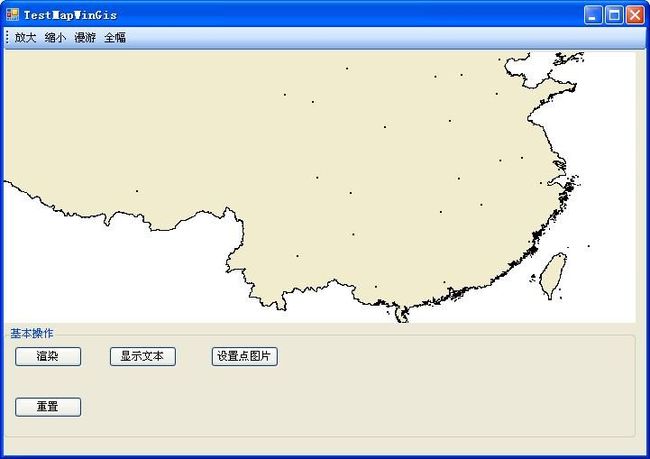
滚轮缩放图:
二、渲染各种图层
现在就针对加载的两个图层进行渲染,一个点图层(各省市),一个面图层(中国)。填充颜色、设置边框、点大小即可。橙色图层整个中国,蓝色为边框,红色为各省市。
//渲染
private void btnRender_Click(object sender, EventArgs e)
{
axMap1.set_ShapeLayerDrawFill(layerHandle1, true);
fillcolor = (uint)ColorTranslator.ToOle(Color.Orange);
linecolor = (uint)ColorTranslator.ToOle(Color.Blue);
linewidth = 2.0F;
//图层一(面)填充颜色、边框线颜色、线宽
axMap1.set_ShapeLayerFillColor(layerHandle1, fillcolor);
axMap1.set_ShapeLayerLineColor(layerHandle1, linecolor);
axMap1.set_ShapeLayerLineWidth(layerHandle1, linewidth);
//图层二(点)点的颜色、大小
axMap1.set_ShapeLayerPointColor(layerHandle2, pointcolor);
axMap1.set_ShapeLayerPointSize(layerHandle2, pointsize);
}
渲染后的图:
三、显示文本
MapWinGis的一大缺点就是只支持点、线、面图层,无法自行设置添加文本图层这个SuperMap比较起来还是存在着很大的缺陷,这时地图上的信息就没法丰富了。可以自行往它所在的dbf文件内添加列。讲信息存放在这里,然后就可读取设置每个图层所要显示的Lable。这样就可以一定程度上解决文本的显示功能、丰富地图信息。该文本也支持放大缩小。
//设置文本(具体下次再说里面的代码,根据MapWinGis VB源代码扩展的)
private void btnShowLable_Click(object sender, EventArgs e)
{
ShowLable.GetLable(shpFile2, layerHandle2, axMap1);
}
显示文本图:

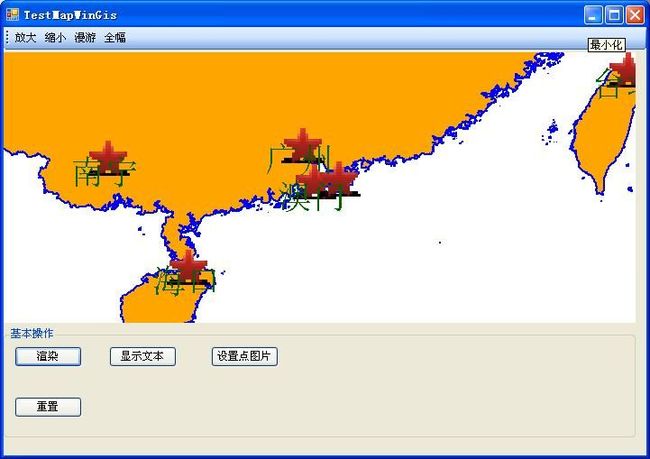
四、为点图层设置图片
点图层的每个Shape元素,默认的都是一个圆圈,大小可自行设置。此时可以通过设置点的类型丰富地图。该图片可自行添加,支持多种格式的图片,缺点在于改图片不支持放大缩小。后期将会针对这一缺点进行改进。使其支持矢量式的放大、缩小。
private void btnSetImage_Click(object sender, EventArgs e)
{//设置点类型
MapWinGIS.Image image = new MapWinGIS.Image();
string fileName=Application.StartupPath + @"\MapIcon\City2.png";
image.Open(fileName, MapWinGIS.ImageType.PNG_FILE, false, null);
image.TransparencyColor = (uint)ColorTranslator.ToOle(Color.White);
image.UseTransparencyColor = true;
axMap1.set_ShapeLayerPointType(layerHandle2, tkPointType.ptUserDefined);
axMap1.set_UDPointType(layerHandle2, image);
}