react脚手架留言板(1)
首先打开cmd输入npx create-react-app my-app创建一个react库
在src中找到index.js将里面内容清空
然后创建四个js文件Comment,CommentBox,CommentList,CommentForm
再在src下创建一个css文件夹,里面创建一个my.css
首先先在index中引入组件
import React from 'react';
import ReactDOM from 'react-dom';
import CommentBox from './CommentBox';
import './css/my.css'在CommentForm和Comment中引入
import React, { Component } from 'react';在CommentBox中引入
import React, { Component } from 'react';
import CommentList from './CommentList';
import CommentForm from './CommentForm';在CommentList中引入
import React from 'react';
import Comment from './Comment';然后my.css中写下样式
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-size: 12px;
}
a {
text-decoration: none;
}
.comment-box {
width: 80%;
border: 1px solid #ccc;
border-radius: 3px;
margin: 15px;
padding: 30px;
}
.title,
.comment,
.metadata,
.submitform {
width: 100%;
}
.title {
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
color: #B8860B;
font-size: 16px;
}
.comment {
background: #F8F8FF;
margin-top: 20px;
padding: 20px 20px 14px 20px;
}
.comment .content {
width: 100%;
font-size: 15px;
color: #333;
}
.metadata{
margin-top: 10px;
}
.metadata .author,
.metadata .date,
.metadata .option{
display: inline-block;
color: #A9A9A9;
}
.metadata .author,
.metadata .date {
margin-right: 30px;
}
.metadata .option {
margin-right: 6px;
}
.metadata .option:hover{
text-decoration: underline;
}
.submitform {
margin-top: 20px;
}
.editContent textarea{
width:88%;
min-height: 50px;
border-radius: 3px;
border: 1px solid #ccc;
padding: 5px 10px;
}
.editContent button {
width: 40px;
height: 40px;
border-radius: 50%;
border: 1px solid #97CBFF;
background: #97CBFF;
color: #fff;
position: relative;
left: 20px;
top:-19px;
}
.editContent button:hover{
cursor: pointer;
background: #FF5151;
border: 1px solid #FF5151;
}
.warning {
color: red;
}
.form-row {
padding: 10px 0;
}
.form-row input[type='text'],
.form-row button,
.form-row textarea {
border-radius: 2px;
}
.form-row input[type='text'],
.form-row textarea {
width: 50%;
border: 1px solid #ccc;
padding: 8px 10px;
}
.form-row textarea {
min-height: 100px;
}
.form-row button {
padding: 6px;
width: 80px;
background: #97CBFF;
border: 1px solid #97CBFF;
color: #fff;
font-size: 13px;
}
.form-row button:hover {
cursor: pointer;
}
index.js
let data = [
{author:'咸蛋超人',content:'拯救世界,从我做起',date:'2021/12/11 下午4:00:05'},
{author:'匿名的熊孩子',content:'学校说让我们回家给父母捶背',date:'2021/12/12 下午3:04:05'}
];
ReactDOM.render(
,
document.getElementById('root')
); CommentBox.js
class CommentBox extends Component {
constructor(props) {
super(props);
this.state = {
data: this.props.data,
editToggle: Array(this.props.data.length).fill(false),
};
}
handleCommentSubmit(comment) {
this.setState({
data: this.state.data.concat([comment]),
});
}
handleCommentDelete(index) {
const data = this.state.data.slice(0),
editToggle = this.state.editToggle.slice(0);
data.splice(index, 1);
editToggle.splice(index, 1);
this.setState({
data: data,
editToggle: editToggle,
});
}
handleEditToggle(index) {
const editToggle = this.state.editToggle.slice(0);
editToggle[index] = !editToggle[index];
this.setState({
editToggle: editToggle,
});
}
handleCommentUpdate(index, comment) {
const data = this.state.data.slice(0),
editToggle = this.state.editToggle.slice(0);
data[index] = comment;
editToggle[index] = !editToggle[index];
this.setState({
data: data,
editToggle: editToggle,
});
}
render() {
return (
评论
this.handleEditToggle(index)}
handleCommentDelete={(index) => this.handleCommentDelete(index)}
handleCommentUpdate={(index, comment) => this.handleCommentUpdate(index, comment)}
/>
this.handleCommentSubmit(comment)}/>
);
}
}
export default CommentBox;CommentList.js
function CommentList(props) {
let comments = props.data.map((item, index) => {
item.index = index;
return (
props.handleEditToggle(index)}
handleCommentDelete={() => props.handleCommentDelete(index)}
handleCommentUpdate={props.handleCommentUpdate}
/>
);
});
return (
{comments}
);
}
export default CommentList; Comment.js
class Comment extends Component {
handleSubmitUpdate(e) {
e.preventDefault();
let author = this.props.author,
content = this.refs.content.value,
date = this.props.date;
this.props.handleCommentUpdate(this.props.index, {author, content, date});
}
render() {
let {content, author, date, editToggle} = {...this.props},
editButton = editToggle ? '取消' : '编辑',
contentDiv = editToggle ?
:
{content};
return (
{contentDiv}
);
}
}
export default Comment;CommentForm.js
class CommentForm extends Component {
handleSubmit(e) {
e.preventDefault();
let content = this.refs.content.value,
author = this.refs.author.value,
date = new Date().toLocaleString(),
warning = this.refs.warning;
if(!author) {
warning.innerHTML = '* 姓名不能为空';
return null;
}else if(!content) {
warning.innerHTML = '* 评论不能为空';
return null;
}else {
warning.innerHTML = '';
}
this.props.handleCommentSubmit({content, author, date});
}
render() {
return (
);
}
}
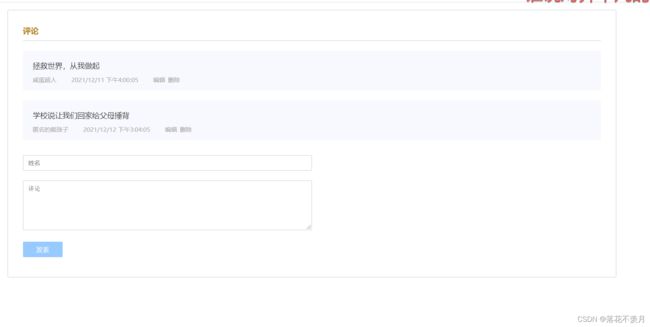
export default CommentForm;然后来看一下完成后的样子,然后自己操作一下,打开my-app所在终端,输入npm start运行脚手架