layui实现简单的酒店入住离店日历
本人新手一枚,写博客的目的是为了做记录,不喜勿喷,谢谢~。这是我做毕设时需要用到的一个小功能,功能较简单,代码较通俗。
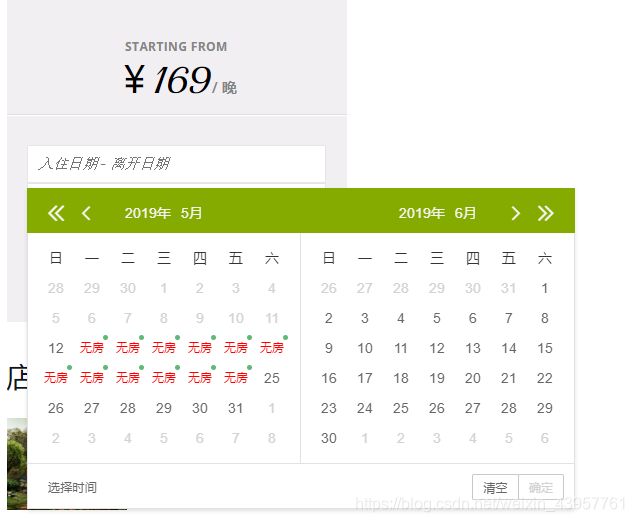
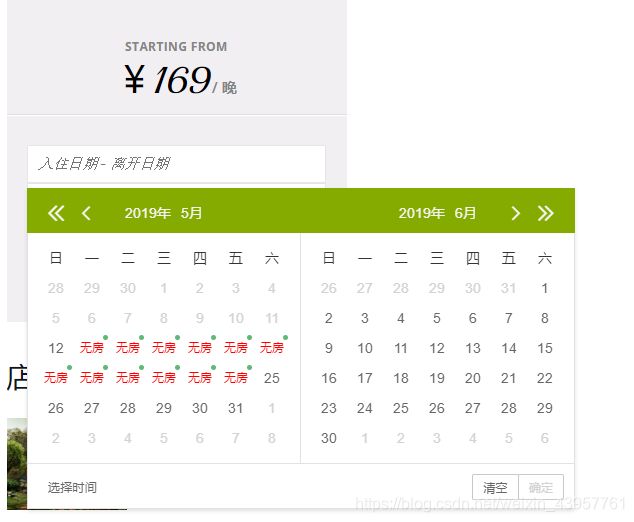
效果图如下:

1. 引入layui的日期组件laydate,具体引入方法详见layui的官方文档。
注:上述地址,根据自己的项目情况而定。var currentDate = formatDate(new Date());
layui.use(['form','laydate'], function () {
var laydate = layui.laydate;
laydate.render({
elem: '#in_and_out_date'
, type: 'datetime'
, range: ' 到 '
, format: 'yyyy-MM-dd'
, theme: '#85ab00'
, min: currentDate // 限定可选日期为当前系统时间
, btns: ['clear', 'confirm']
, done: function (value, date) {
...
}
, change: function (value, date) {
// 选择时间,时间改变时
console.log('你选择的日期是:' + value + '
获得的对象是' + JSON.stringify(date))
}
});
});
2. 在页面加载时,向后台发送请求,获得待改变文本的日期列表。我存入数据库的记录中包含一个时间范围,sql语句不再阐述,下述代码主要说明java获取指定时间范围内的所有日期。
/**
* 生成XXXX-XX-XX ~ XXXX-XX-XX 天的,月/日 横坐标、默认值
* @param preDateStre 起始日期
* @param endDateStr 终止日期
* */
private List atteToDayList(String preDateStre,String endDateStr) throws Exception{
List toDayist = new ArrayList(); //返回结果集
// 把入住日期存入集合
DateInfo dateInfo = new DateInfo();
dateInfo.setDate(preDateStre);
dateInfo.setInfo("无房");
if (judgeDate(preDateStre)){
toDayist.add(dateInfo);
}
while(!preDateStre.equals(endDateStr)){
String dateStr = DateUtil.getNextDateStr(preDateStre);
preDateStre = dateStr;
DateInfo atd = new DateInfo();
atd.setDate(dateStr); //进行字符串切割,拼接成 如:01/02 的格式
atd.setInfo("无房");
if (judgeDate(dateStr)){
toDayist.add(atd);
}
}
return toDayist;
}
/**
* 通过HashSet剔除list集合中的重复元素(无序)
* @param dateInfos
* @return
*/
private List removeDuplicate(List dateInfos) {
Set set = new HashSet(dateInfos);
// 清除原有的list
dateInfos.clear();
dateInfos.addAll(set);
return dateInfos;
}
/**
* 将待加入集合的日期与当前日期做比较,
* 如果待加入日期小于当前日期,则不加入集合
* 获得当前日期的时间戳、待比较日期的时间戳
* 将当前日期的时间戳与待比较日期的时间戳相减
* 如果值为负,则待比较日期大于当前日期,可以加入待返回集合,返回true
* 如果值为正,则待比较日期小于当前日期,该日期可不加入待返回集合,返回false
* @param date
* @return
*/
private boolean judgeDate(String date) throws ParseException {
// 获取当前日期
Date currentDate = new Date();
Long curValue = currentDate.getTime();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Long comValue = sdf.parse(date).getTime();
Long value = curValue-comValue;
if (value<=0){
return true;
} else {
return false;
}
}
DateUtil的getNextDateStr方法如下:**
/**
* 计算参数日期的后一天,返回:2019-01-01
* */
public static String getNextDateStr(String currentDate) throws Exception {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Date date = sdf.parse(currentDate);
Calendar c = Calendar.getInstance();
c.setTime(date);
c.add(Calendar.DAY_OF_MONTH,1);
return sdf.format(c.getTime());
}
3. 前端接收后台传来的数据,主要代码如下:
var mark = {}; // mark是放置于layui组件mark属性的信息的
function getDateInfo(houseId) {
var url = "../order/queryDate.do";
$.ajax({
"url": url,
"type": "GET",
"data": "houseid=" + houseId,
"dataType": "json",
"success": function (json) {
// 根据返回的状态码对异常信息进行说明
if (json.state == 200) {
var data = json.data;
for (var i=0;i';
}
}
},
"error": function (xhr) {
layer.msg("您还未登录,请先登录!");
}
});
}
4. 将后台返回的数据添加到mark属性中,即可实现在指定日期自定义文本:
format: 'yyyy-MM-dd'
, theme: '#85ab00'
, min: currentDate // 限定可选日期为当前系统时间
mark: mark // 添加这个属性即可
5. 实现选择“无房”日期弹出提示,代码如下:
// 为layui日期组件添加时间,done是点击“确定”按钮触发的事件
done: function (value, date) {
var arr = value.split(" 到 ");
var preTime = arr[0].substr(0, 11);
var endTime = arr[1].substr(0, 11);
console.log("arr: "+getDateRange(preTime,endTime));
if (!getDateRange(preTime,endTime)){
layer.msg("呀~你晚来了一步,你选择的日期范围中含有被预定的日期,换个日期吧~~~");
$("#in_and_out_date").html("");
return;
}
}
, change: function (value, date) {
// 选择时间,时间改变时
console.log('你选择的日期是:' + value + '
获得的对象是' + JSON.stringify(date))
}
});
// js根据时间范围获取所有日期
/*获取传入的时间范围内的日期*/
function getDateRange(preTime,endTime) {
if (!preTime || !endTime){
layer.msg("有时间为空");
return false;
}
var ab = preTime.split('-'); // 把日期参数分割,注意,如果以'/'连接,则分割'/'
var ae = endTime.split('-');
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]); // 返回符合UTC的时间格式
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb = db.getTime();
var unixDe = de.getTime();
for(var k = unixDb; k <= unixDe;){
// arr.push(timestampToTimeShort(k));
debugger
// 将时间范围内的时间戳转换成指定日期格式
var time = timestampToTimeShort(k);
// 判断该日期是否已经被预定
if (mark.hasOwnProperty(time)){
if (mark[time].indexOf("无房")){
// 该房源被预定
return false;
}
}
k = k + 24 * 60 * 60 * 1000;
}
return true;
}
// 将时间戳转换为指定格式的时间
function timestampToTimeShort(timestamp) {
var date = new Date(timestamp); //时间戳为10位需*1000,时间戳为13位的话不需乘1000
Y = date.getFullYear() + '-';
M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
D = change(date.getDate()) + '';
return Y + M + D;
}
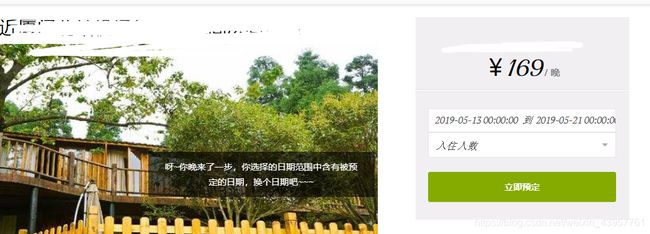
即可实现以下效果:

自定义mark标记,可参考以下博客:
http://www.cnblogs.com/qiuyueding/p/8296776.html
这是我第一次写博客,有什么考虑不周到的地方,请留言,我在以后的学习过程中慢慢改正。