flask+echarts+pyecharts+layui+bootstrap+爬虫 flask快速搭建学习
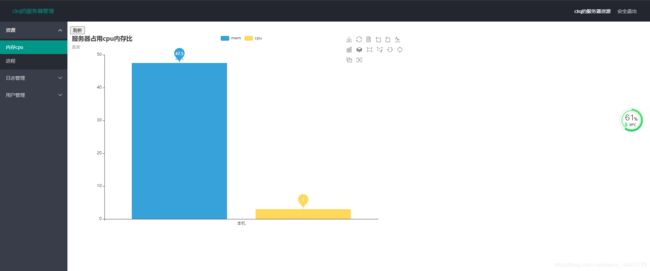
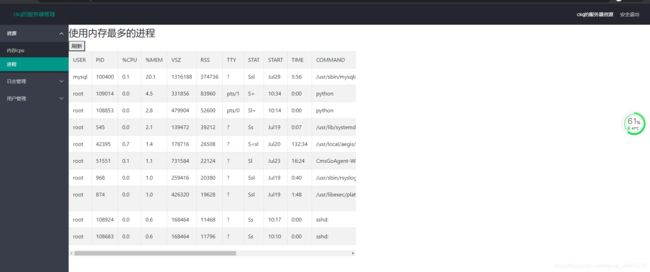
首先看一下示例图,按顺序以下页面称 首页,什么都有(乱取的),登录页,资源管理


开始。
bootstarp模板包下载地址https://codeload.github.com/twbs/bootstrap/zip/v3.4.1
前端页面确实是个难事,资源管理页面和首页,用的分别是layui的模板与bootstrap,我也只会对模板进行使用。首先来看首页代码,本界面使用的是carousel,方法:直接将html代码拷贝,然后用block块给head,body ,content,css,js等包起来,运行即可看到效果。注意:js,css文件要和代码同位置。
html代码,在相应的地方设置href的链接地址即可跳转。
{% extends "bootstrap/base.html" %}
{%- block head %}
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>首页title>
{%- block styles %}
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="stylesheet">
{# <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">#}
<link href="../static/css/bootstrap.min.css" rel="stylesheet">
<link href="../static/css/carousel.css" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{% block navbar %}
<body>
<div class="navbar-wrapper">
<div class="container">
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">ckq的首页a>
div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">主页a>li>
<li><a href="#">前端怎么做?a>li>
<li><a href="#">联系a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li class="dropdown-header">Nav headerli>
<li><a href="#">Separated linka>li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
div>
div>
nav>
div>
div>
{%- endblock navbar %}
{% block content -%}
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
<li data-target="#myCarousel" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img class="first-slide" src="../static/img3.jpg" alt="First slide">
<div class="container">
<div class="carousel-caption">
<h1>我不是我没有h1>
<p>建议女孩子出门穿的多一点,穿的太漏容易被人跟踪,我今天就跟踪了一个p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">点了没用没加链接a>p>
div>
div>
div>
<div class="item">
<img class="second-slide" src="../static/img2.jpg" alt="Second slide">
<div class="container">
<div class="carousel-caption">
<h1>球球你了h1>
<p>如果十年后,你的老公天天和你吵,孩子成绩也不好,你会不会后悔今天没有私聊我p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">点了没用没加链接a>p>
div>
div>
div>
<div class="item">
<img class="third-slide" src="../static/img1.jpg" alt="Third slide">
<div class="container">
<div class="carousel-caption">
<h1>想植发h1>
<p>手机真会偷窥隐私啊,我上一秒用前置挤痘痘,下一秒就给我推整容医院是吧?p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">点了没用没加链接a>p>
div>
div>
div>
div>
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
<div class="container marketing">
<div class="row">
<div class="col-lg-4">
<img class="img-circle" src="../static/bumiao.jpg" alt="Generic placeholder image" width="140" height="140">
<h2>资源管理h2>
<p>女孩子要多做一点坏事,老天爷一生气说不定就给你发个小伙p>
<p><a class="btn btn-default" href="/form2" role="button">开始管理服务器资源 »a>p>
div>
<div class="col-lg-4">
<img class="img-circle" src="../static/bumiao.jpg" alt="Generic placeholder image" width="140" height="140">
<h2>什么都有h2>
<p>什么地方妖气最重?钢琴和邮箱,因为钢琴住了几个妖,邮箱住了几个魔p>
<p><a class="btn btn-default" href="/smdy" role="button">说了都有就是都有!!! »a>p>
div>
<div class="col-lg-4">
<img class="img-circle" src="../static/bumiao.jpg" alt="Generic placeholder image" width="140" height="140">
<h2>不知道链接到哪h2>
<p>我有权保持沉默,沉船说p>
<p><a class="btn btn-default" href="#" role="button">View details »a>p>
div>
div>
div>
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}">script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}">script>
{# <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script>#}
<script src="../static/js/jquery-1.11.1.min.js">script>
<script>window.jQuery || document.write('-->
div>
<script src="../static/js/ec_center.js">script>
<script src="../static/js/controller.js">script>
<script src="../static/js/ec_left1.js">script>
<script src="../static/js/ec_left2.js">script>
<script src="../static/js/ec_right1.js">script>
body>
html>
import requests
from bs4 import BeautifulSoup
def wbpq():
news = []
# 新建数组存放热搜榜
hot_url = 'https://s.weibo.com/top/summary/'
# 热搜榜链接
r = requests.get(hot_url)
# 向链接发送get请求获得页面
soup = BeautifulSoup(r.text, 'lxml')
# 解析页面
urls_titles = soup.select('#pl_top_realtimehot > table > tbody > tr > td.td-02 > a')
hotness = soup.select('#pl_top_realtimehot > table > tbody > tr > td.td-02 > span')
for i in range(11):
hot_news = {}
# 将信息保存到字典中
hot_news['title'] = urls_titles[i].get_text()
# get_text()获得a标签的文本
hot_news['url'] = "https://s.weibo.com" + urls_titles[i]['href']
# ['href']获得a标签的链接,并补全前缀
hot_news['hotness'] = hotness[i].get_text()
# 获得热度文本
news.append(hot_news)
# 字典追加到数组中
return news
@app.route('/smdy')
def smdy():
return render_template('smdy.html',data=wbspider.wbpq())
这个页面关于js以及css的代码挺多的,就不一一放了