JointJs 在 Vue 中的使用探索(一): Hello JointJS
文章目录
- 前言
- 根本问题
- 探索过程
-
- 安装 jointjs
- 测试 @joint/core
- demo 代码
-
- jointjs
- @joint/core
前言
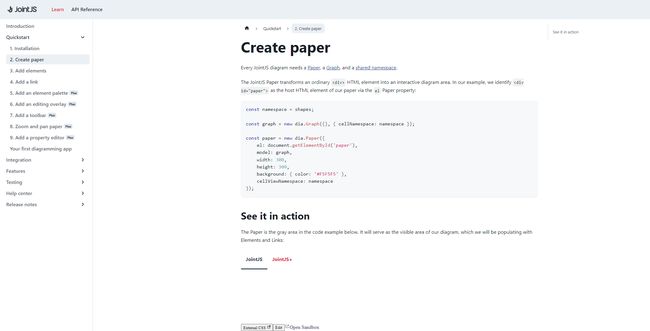
最近需要用到 JointJs 做一些东西,但是 官方文档 的 @joint/core 跑下来后发现并不太好使,空白一片…(这是个误会…)
所以开了个贴给自己做个笔记,也给需要用到的人一个参考
根本问题
@joint/core是可以正常使用的,猜测是我没有放到onMounted()里
探索过程
安装 jointjs
我是用的 vite 的脚手架打了个空的项目
pnpm create vite

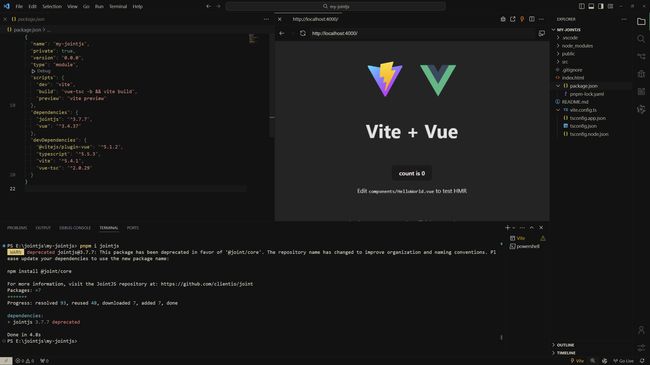
安装完之后,安装 jointjs ,注意,是 jointjs 不是 @joint/core

npm 虽然报 deprecated 已弃用,但还是可以用的,暂且不要管这个 warn
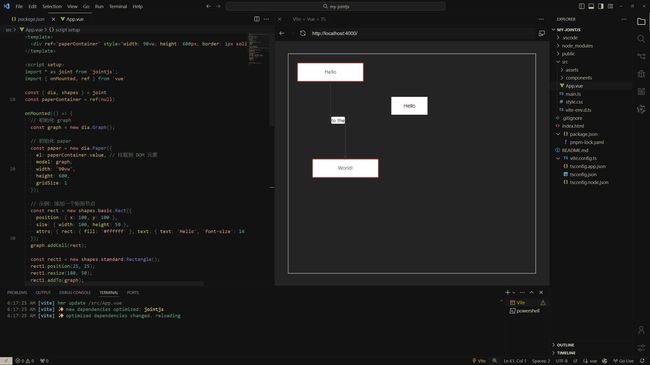
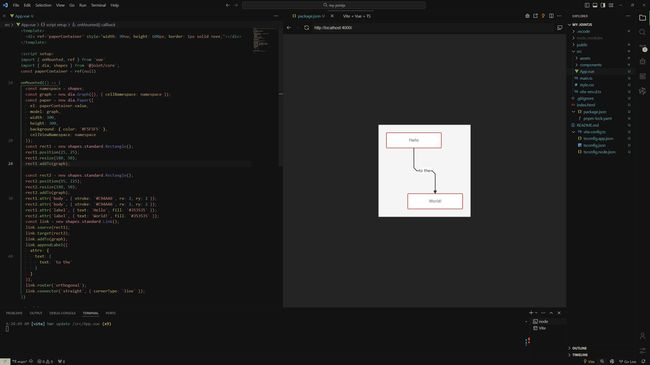
然后把这个 demo jointjs 放到 App.vue 中,在文章的最下面,这就是效果了
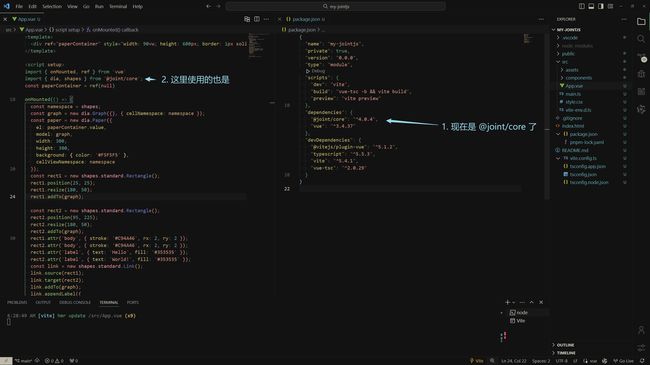
测试 @joint/core
秉着对照的态度,我又把 @joint/core 安装了回来
pnpm uninstall jointjs
pnpm add @joint/core
再次跑了一下官方文档,可以用了!!!

我之前跑的时候没有出来,而是白屏…所以怀疑是没有放到 onMounted 里,因为官方文档里就没有 onMounted()

demo 代码
jointjs
<template>
<div ref="paperContainer" style="width: 90vw; height: 600px; border: 1px solid #eee;">div>
template>
<script setup>
import * as joint from 'jointjs';
import { onMounted, ref } from 'vue'
const { dia, shapes } = joint
const paperContainer = ref(null)
onMounted(() => {
// 初始化 graph
const graph = new dia.Graph();
// 初始化 paper
const paper = new dia.Paper({
el: paperContainer.value, // 挂载到 DOM 元素
model: graph,
width: "90vw",
height: 600,
gridSize: 1
});
// 示例:添加一个矩形节点
const rect = new shapes.basic.Rect({
position: { x: 100, y: 100 },
size: { width: 100, height: 50 },
attrs: { rect: { fill: '#ffffff' }, text: { text: 'Hello', 'font-size': 14 } }
});
graph.addCell(rect);
const rect1 = new shapes.standard.Rectangle();
rect1.position(25, 25);
rect1.resize(180, 50);
rect1.addTo(graph);
const rect2 = new shapes.standard.Rectangle();
rect2.position(95, 225);
rect2.resize(180, 50);
rect2.addTo(graph);
rect1.attr('body', { stroke: '#C94A46', rx: 2, ry: 2 });
rect2.attr('body', { stroke: '#C94A46', rx: 2, ry: 2 });
rect1.attr('label', { text: 'Hello', fill: '#353535' });
rect2.attr('label', { text: 'World!', fill: '#353535' });
const link = new shapes.standard.Link();
link.source(rect1);
link.target(rect2);
link.addTo(graph);
link.appendLabel({
attrs: {
text: {
text: 'to the'
}
}
});
link.router('orthogonal');
link.connector('straight', { cornerType: 'line' });
})
script>
@joint/core
<template>
<div ref="paperContainer" style="width: 90vw; height: 600px; border: 1px solid #eee;">div>
template>
<script setup>
import { onMounted, ref } from 'vue'
import { dia, shapes } from '@joint/core';
const paperContainer = ref(null)
onMounted(() => {
const namespace = shapes;
const graph = new dia.Graph({}, { cellNamespace: namespace });
const paper = new dia.Paper({
el: paperContainer.value,
model: graph,
width: 300,
height: 300,
background: { color: '#F5F5F5' },
cellViewNamespace: namespace
});
const rect1 = new shapes.standard.Rectangle();
rect1.position(25, 25);
rect1.resize(180, 50);
rect1.addTo(graph);
const rect2 = new shapes.standard.Rectangle();
rect2.position(95, 225);
rect2.resize(180, 50);
rect2.addTo(graph);
rect1.attr('body', { stroke: '#C94A46', rx: 2, ry: 2 });
rect2.attr('body', { stroke: '#C94A46', rx: 2, ry: 2 });
rect1.attr('label', { text: 'Hello', fill: '#353535' });
rect2.attr('label', { text: 'World!', fill: '#353535' });
const link = new shapes.standard.Link();
link.source(rect1);
link.target(rect2);
link.addTo(graph);
link.appendLabel({
attrs: {
text: {
text: 'to the'
}
}
});
link.router('orthogonal');
link.connector('straight', { cornerType: 'line' });
})
script>
ok 既然 @joint/core 可以用的话还是用最新版的