- Excel控件Spire.XLS 更新至7.12.144 | 附下载
cocacola456
文档管理更新Excel控件Spire.XLS更新Spire.XLSSpire.XLS下载
Excel控件Spire.XLS更新至7.12.144,修复了转换PDF时字幕对齐的问题。Spire.XLS7.12.144更新修复修复了将Chart转换为Image时图表数据标签重复的问题。修复了CalculateAllValue方法抛出异常的问题。修复了将工作表转换为PDF时图表字幕对齐不正确的问题。
- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 学习笔记(33):matplotlib绘制简单图表-绘制混淆矩阵热图
宁儿数据安全
#机器学习学习笔记matplotlib
学习笔记(33):matplotlib绘制简单图表-绘制混淆矩阵热图一、绘制混淆矩阵热图代码解析1.1、导入必要的库importmatplotlib.pyplotaspltfromsklearn.metricsimportconfusion_matriximportseabornassnsmatplotlib.pyplot:Python中最常用的绘图库,用于创建各种图表confusion_matr
- 【Python办公】Excel透视转数据图表(饼状图\柱状图\折线图-可拓展)
小庄-Python办公
Python办公自动化pythonexcel开发语言Excel透视Excel透视工具python数据分析数据分析
目录专栏导读前言项目概述技术栈选择核心依赖库核心架构设计类结构设计数据流设计界面设计实现布局结构动态界面更新核心功能实现1.透视表计算2.数据排序功能3.数据可视化4.数据统计功能错误处理和用户体验输入验证异常处理项目亮点和创新点1.灵活的多列组合2.智能数据类型处理3.一体化的数据处理流程4.用户友好的界面设计使用场景扩展建议功能扩展性能优化总结完整代码结尾专栏导读欢迎来到Python办公自动化
- 基于python django的学生选课考勤管理系统
资深码侬
Pythonpythondjango开发语言
基于pythondjango的学生选课考勤管理系统1.系统区分三个角色:学生用户、教师用户、管理员用户2.学生登录、选课、考勤、打卡等功能3.教师对课程管理、考勤管理4.管理员最高权限、对所有数据管理5.数据可视化展示6.各个详细功能具体可看截图本系统主要使用脚本生成了伪数据,存储到mysql中,并且对数据进行各种维度的统计,然后可视化图表展示。文章目录1.环境准备2.创建Django项目和应用3
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- 软件开发最早期规划与需求梳理清单
Hy行者勇哥
绿色智造·产品设计与管理架构物联网个人开发
目录✅摘要✅1️⃣规划阶段所需【图表清单】✅2️⃣规划阶段所需【文档清单】✅实施建议✅结论✅摘要本清单适用于快速开发核心管理系统项目。系统需包含登录、用户管理、设备管理、仪表盘、报表、API管理页面,并支持后续对接外购模块。本文将前期规划阶段所需的图表与文档分别整理成两个独立表格,每个条目都含「优先级、名称、功能、用途」四要素,确保能按表实施,顺序清晰、一目了然。✅1️⃣规划阶段所需【图表清单】序
- 基于Python的旅游数据可视化应用
摘要本文详细介绍了一个功能完善的基于Python语言开发的旅游行业数据可视化分析应用系统。该系统采用Pandas这一强大的数据处理库进行数据清洗、转换和预处理工作,确保数据质量可靠。在可视化展示方面,系统整合了Matplotlib和Seaborn两大主流可视化库,通过丰富的图表类型直观呈现数据分析结果。特别值得一提的是,所有可视化图表均采用统一的绿色主题配色方案,这种设计不仅美观大方,更能突出体现
- React 中使用 ECharts 报错 "series not exists"
问题现象在React项目中使用ECharts时,控制台报错:seriesnotexists.Legenddatashouldbesamewithseriesnameordataname但已确认legend.data与series.name完全匹配,代码逻辑看似正确。问题根源未正确注册ECharts图表组件。自ECharts5起,官方采用按需引入(tree-shaking)的模块化设计,需显式注册图
- 【web应用】若依框架中,使用Echarts导出报表为PDF文件
JosieBook
#Java全栈前端echartspdf
文章目录前言一、Echarts准备工作1、查看是否安装了Echarts2、Echarts导入script中3、使用Echarts创建图表二、报表制作打印html2canvas和jsPDF准备工作1、安装html2canvas和jsPDF依赖包2、html2canvas和jsPDF引用到script中3、制作并打印报表三、导出结果前言若依框架前端中,要使用一些文本、数据、图表制作报表,然后导出,那么
- UI前端大数据可视化实战策略:如何设计交互式数据探索界面?
UI前端开发工作室
ui前端信息可视化
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“被动观看”到“主动探索”的可视化革命传统大数据可视化常陷入“图表堆砌”的困境:企业dashboard上布满折线图、饼图,却难以回答“销售额下降的核心区域是哪里”“用户流失与哪个行为强相关”等深度问题。
- 大气极简金色高端创业融资商业计划书模板
深刻如此
本文还有配套的精品资源,点击获取简介:选择专业的PPT模板对于展示创业项目至关重要。本模板采用极简主义设计和金色元素,旨在帮助创业者在商业计划书中清晰地介绍项目背景、市场分析、发展规划、产品运营和投资回报分析。模板中包含各种图表、时间轴、流程图和封面设计,以直观、吸引人的方式呈现创业项目的各个方面,从而提高融资成功率。1.大气极简商业计划书的设计理念在当今快节奏的商业环境中,一份大气而极简的商业计
- 用Python的Chartify库,商业数据可视化效率提升13倍!
忆愿
Python编程的脉动之声pythonopencv人工智能计算机视觉深度学习神经网络机器学习
文章目录为啥要用Chartify?安装那些事儿从零开始画图基础柱状图进阶折线图散点图与气泡图专业数据分析必备技能多维度分析时间序列分析高级可视化技巧自定义主题交互式特性批量图表生成性能优化技巧大数据集处理内存优化实战案例:销售数据分析系统数据可视化这事儿,搞过的都知道有多费劲。用matplotlib画个图要调半天参数,才能让图表看起来稍微顺眼一点;seaborn虽然画出来的图确实好看,但是配置项太
- 【数据可视化】在 Python 中使用 Matplotlib 进行数据可视化
干了这一碗BUG
pythonmatplotlib信息可视化数据可视化
Matplotlib是一个广泛使用的Python库,用于创建静态、动画和交互式数据可视化。它建立在NumPy之上,能够轻松处理大型数据集,以创建各种类型的图表,如折线图、柱状图、散点图等。这些可视化通过图表清晰地展示数据,帮助我们更好地理解数据。在本文中,我们将了解如何在Matplotlib中创建不同类型的图表并对其进行自定义。安装用于数据可视化的Matplotlib要安装Matplotlib,我
- R语言舆情监控与可视化统计
q56731523
r语言开发语言爬虫
用R语言进行舆情监控并且做到可视化,对我来说,总体难度还算可以,主要是舆情监控通常涉及文本数据的收集(如社交媒体、新闻评论),然后进行情感分析,最后通过图表展示结果。步骤看似简单实则一点也不简单。以下就是我使用R语言进行舆情监控和可视化统计的完整示例。该方案包括文本情感分析和时间趋势可视化:#加载必要的包library(tidyverse)#数据处理和可视化library(tidytext)#文本
- 第八十九篇 大数据开发中的数据算法:贪心策略 - 生活中的“精打细算”艺术
在资源有限的世界里,贪心算法教会我们:局部最优的累积,往往是通往全局最高效的捷径。本文通过3个生活化场景+原创图表,揭示大数据开发中最实用的优化策略。目录一、贪心算法核心思想:当下即最优二、三大核心应用场景详解(附原创图表)1.文件压缩优化:Huffman编码2.任务调度优化:SPT算法3.网络拓扑优化:Prim算法三、贪心算法适用性分析四、大数据工程最佳实践五、总结:贪心思维的艺术一、贪心算法核
- Python数据分析案例|从模拟数据到可视化:零售门店客流量差异分析全流程
1.依赖库导入importmatplotlib.pyplotaspltimportnumpyasnpimportpandasaspdfrommatplotlibimportfont_managerfromdatetimeimportdatetimematplotlib.pyplot:用于绘制图表。numpy:numpy:pandas:虽然代码中未font_manager:设置datetime:生成
- PPT 图形制作神器推荐:从基础到 AI 的高效工具指南
在当今信息飞速传播的时代,PPT已成为展示观点、传递信息的重要媒介。一份出色的PPT,不仅要有清晰的逻辑和丰富的内容,美观且直观的图形更是吸引观众注意力、提升信息传达效率的关键。无论是商务汇报中展示数据趋势的图表,还是教学课件里解释概念的示意图,恰当的PPT图形都能让演示效果事半功倍。那么,如何高效地生成这些助力PPT出彩的图形呢?接下来,我们将深入探讨多种实用方法,并着重为您推荐功能强大的Pic
- Seaborn高阶玩法全解析:从复杂图表到多图布局的可视化实战指南
数据可视化就像给数据“画肖像”——初级阶段是勾勒轮廓,高级阶段则是赋予灵魂。在Python可视化生态中,Seaborn凭借“一行代码出美图”的优雅,成为数据分析的“画笔利器”。但你是否遇到过这样的场景:想同时展示数据分布与统计量,却被基础图表限制;想批量绘制分面图,手动拼接效率低下;想让图表更具设计感,却对颜色搭配和注解技巧一知半解?本文将带你解锁Seaborn的高阶玩法,从复杂图表绘制到多图布局
- 四、Actor-Critic Methods
沈夢昂志
DRL深度强化学习python深度学习
由于在看DRL论文中,很多公式都很难理解。因此最近在学习DRL的基本内容。再此说明,非常推荐B站“王树森老师的DRL强化学习”本文的图表及内容,都是基于王老师课程的后自行理解整理出的内容。目录A.书接上回1、Reinforce算法B.State-ValueFunctionC.PolicyNetWork(Actor)D.ActionValueNetwork(Critic)E.TraintheNeur
- 缺乏项目进度可视化手段,如何提升展示效果
要提升项目进度的展示效果,需聚焦于选择合适的可视化工具、构建标准化的展示模板、结合数据进行动态更新、明确受众与场景匹配展示内容、推动进度展示与管理系统集成。其中,选择合适的可视化工具最为关键。项目展示效果的好坏,很大程度上取决于所使用工具的表达能力与交互性。选择具备图表支持、实时协作、数据集成能力的工具(如PowerBI、JiraDashboard、ClickUp等),能显著提升项目可视化水平和数
- BabelDOC入门手册一点就通
AhriProGramming
算法ocrpython
BabelDOC入门手册一点就通【#BubbleDOC震撼发布!科研党的终极翻译神器,PDF翻译从此告别排版灾难!】你是否经历过翻译PDF时公式错位、图表乱飞、版式崩坏的绝望?传统翻译工具的时代结束了!#BubbleDOC横空出世,凭借三大革命性突破,成为全球科研、金融、法律从业者的新宠✨核心亮点1️⃣无损解析:精准提取PDF内嵌公式、图表、脚注,误差<0.5mm,翻译后与原版像素级对齐;2️⃣智
- 数据可视化5:MATLAB绘制单组箱线图
箱线图的作用箱形图(又称为「盒须图」或「箱线图」)能方便显示数字数据组的四分位数。箱形图通常用于描述性统计,是以图形方式快速查看一个或多个数据集的好方法。虽然与直方图或密度图相比似乎有点原始,但它们占用较少空间,当要比较很多组或数据集之间的分布时便相当有用。箱线图基本描述该图展示的是一个箱线图(BoxPlot)的主要组成部分及其含义。箱线图是一种用于展示数据分布情况的统计图表,能够直观地反映数据的
- math向上取整函数_Axure函数使用手册
weixin_39654058
math向上取整函数pb截取字符串函数使用函数求余弦函数的近似值实验5-9使用函数输出水仙花数
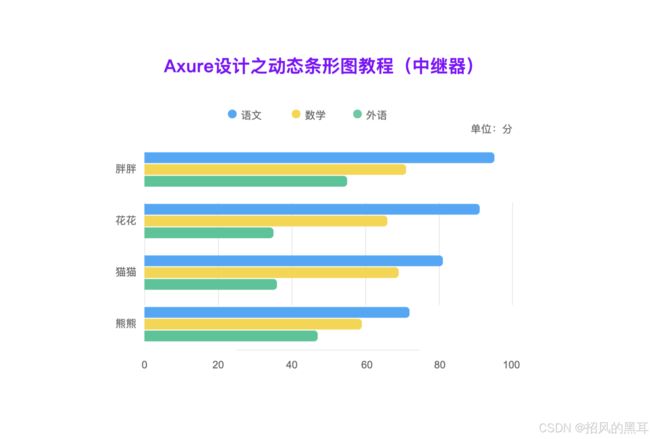
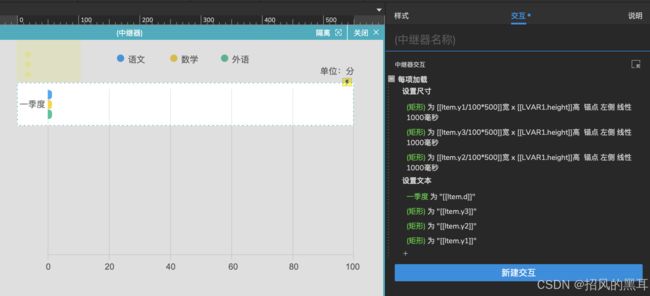
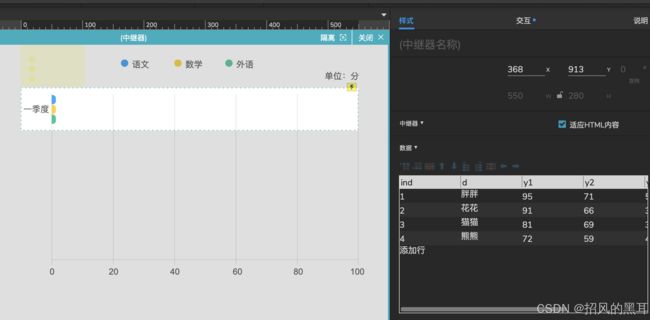
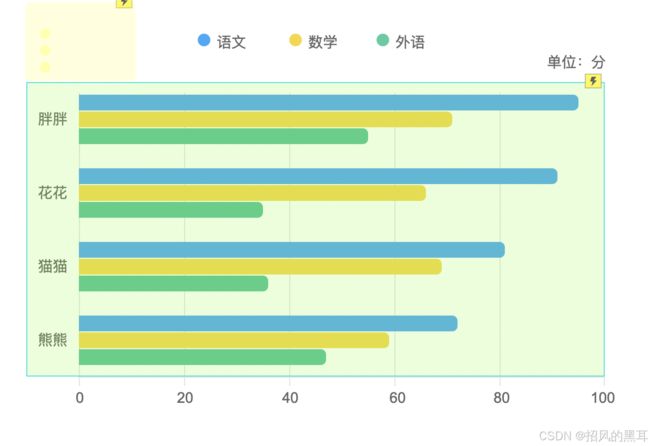
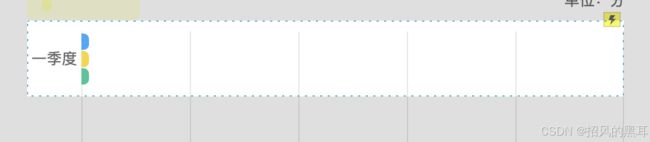
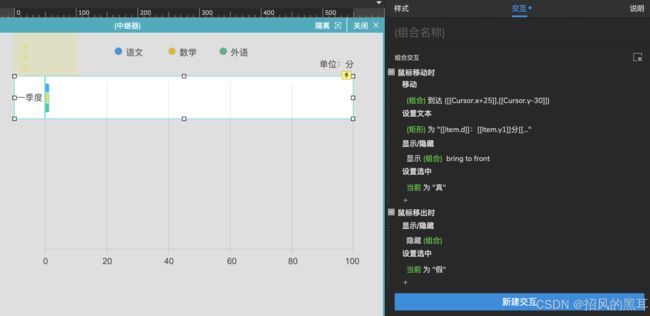
本文是介绍了Axure函数,以及它的相关的基本用法,建议大家收藏查看~一、函数使用方法Axure函数使用的基本语法是:用”[[]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”.”)连接。例如:[[LVAR.Width]]表示变量LVAR的宽度[[This.Width]]当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标
- 网络》》 网桥、网关、交换机及路由器
Ares-Wang
网络
中继器、集线器位于物理层,网桥和交换机位于数据链路层,路由器位于网络层,而网关则位于更高层。这些设备在网络中的层次位置各不相同,由此赋予它们不同的功能和职责。交换机交换机也是一种重要的网络设备。它工作在数据链路层,类似于多端口的网桥。交换机的主要作用是连接数个相同网段的不同主机,通过存储转发和过滤技术来减少网络冲突并隔离冲突域。
- 【Axure RP】什么是Axure?Axure可以用来做什么?
&芒果冰沙&
axureuiux
【AxureRP】什么是Axure?Axure可以用来做什么?目录【AxureRP】什么是Axure?Axure可以用来做什么?AxureRP简介AxureRP是什么?AxureRP核心功能和应用场景AxureRP简介AxureRP是什么?AxureRP是一款专业的快速原型设计工具AxureRP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Ra
- Axure RP 8.0函数大全 Axure函数手册用法及说明
journey_IT
axure
Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。例如:[[LVAR.Width]]表示变量LVAR的宽度。[[This.Width]]当前元件的宽度元件函数This用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。Target用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。x用途:获
- Axure9高级教程Axure函数使用手册:掌握原型设计的利器
严或蒙
Axure9高级教程Axure函数使用手册:掌握原型设计的利器【下载地址】Axure9高级教程Axure函数使用手册《Axure函数使用手册》专为Axure9.0用户打造,深入解析其丰富的函数功能,助力设计更具交互性的原型。Axure9.0作为一款强大的原型设计工具,其函数是其区别于其他工具的重要特色。本手册详细介绍了各种函数及其与动作的配合,帮助用户轻松掌握常用函数,提升设计效率。无需死记硬背,
- 使用Python进行数据可视化的初学者指南
首先,我们需要确保你的计算机上安装了Python环境。访问Python官方网站可以下载最新的Python版本。接下来,我们将使用matplotlib库来进行图形绘制,这是一个广泛使用的绘图库。你可以通过Python的包管理器pip来安装它:pipinstallmatplotlib一旦安装完成,我们就可以开始绘制我们的第一个图表了。让我们从最简单的图形——折线图开始。假设我们有以下数据集表示某城市一
- python 科研作图_科研作图软件(11种)
weixin_39875754
python科研作图
科研作图软件(11种)科研绘图在国外已经非常流行,且被高度重视,国内科研人员也越来越重视科研方面的绘图。不少科研工作者,包括在读的博士生、研究生等可能都有这样的体会:千辛万苦得来的实验结果,不知道该如何展现给别人?曾经有位论文审稿人在自己的博文中就写道:“我审稿时看稿件的顺序是题目、摘要、图表、前言、参考文献和正文”。古语云“字如其人”,现在讲“第一印象”,说的都是形象、气质的重要作用,规范的、高
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1