创建前端项目中架构基本流程(vue版)
本文章根据黑马程序员《大事件管理系统.md》整理编辑,不涉及具体项目实现,只整理项目前期准备的流程,具体项目实现可bilibili搜索黑马程序员获取
此文档梳理搭建vue项目的基本流程及相应模板的创建
本项目的技术栈 本项目技术栈基于 ES6、vue3、pinia、vue-router 、vite 、axios 和 element-plus
包管理器-创建项目
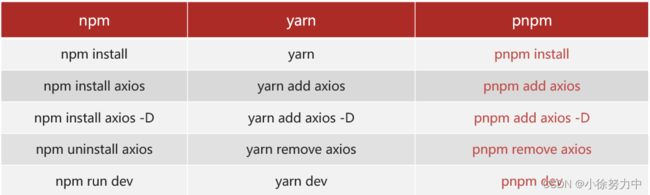
使用npm,yard,pnpm进行创建项目,具体流程可去官网查询,对应的包管理器使用代码如下:
ESLint & prettier 配置代码风格
在进行项目开发时,要确定代码整齐度和代码风格,确保整个项目采用同一种风格,如:是否使用分号,限制宽度等
环境同步:
-
安装了插件 ESlint,开启保存自动修复
-
禁用了插件 Prettier,并关闭保存自动格式化
// ESlint插件 + Vscode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.formatOnSave": false,配置文件 .eslintrc.cjs
-
prettier 风格配置 https://prettier.io
-
单引号
-
不使用分号
-
每行宽度至多80字符
-
不加对象|数组最后逗号
-
换行符号不限制(win mac 不一致)
-
-
vue组件名称多单词组成(忽略index.vue)
-
props解构(关闭)
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验
// 添加未定义变量错误提示,[email protected] 关闭,这里加上是为了支持下一个章节演示。
'no-undef': 'error'
}调整项目目录
默认生成的目录结构不满足我们的开发需求,所以这里需要做一些自定义改动。有如下几个工作:
-
删除初始化的默认文件
-
修改剩余代码内容
-
新增调整我们需要的目录结构(封装模块api,until等)
-
拷贝初始化资源文件,安装预处理器插件
element-ui组件库
官方文档: 一个 Vue 3 UI 框架 | Element Plus
-
安装
$ pnpm add element-plus
自动按需:
-
安装插件
pnpm add -D unplugin-vue-components unplugin-auto-import
-
然后把下列代码插入到你的
Vite或Webpack的配置文件中
...
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
...
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
})-
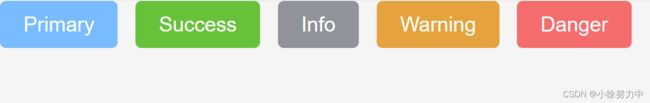
直接使用
Primary
Success
Info
Warning
Danger
...
彩蛋:默认 components 下的文件也会被自动注册~
Pinia - 构建仓库
官方文档:Home | pinia-plugin-persistedstate
-
安装插件 pinia-plugin-persistedstate
pnpm add pinia-plugin-persistedstate -D
-
使用 main.js
import persist from 'pinia-plugin-persistedstate' ... app.use(createPinia().use(persist))
-
配置 stores/user.js
import { defineStore } from 'pinia'
import { ref } from 'vue'
// 用户模块
export const useUserStore = defineStore(
'big-user',
() => {
const token = ref('') // 定义 token
const setToken = (t) => (token.value = t) // 设置 token
return { token, setToken }
},
{
persist: true // 持久化
}
)pinia - 配置仓库统一管理
pinia 独立维护
- 现在:初始化代码在 main.js 中,仓库代码在 stores 中,代码分散职能不单一
- 优化:由 stores 统一维护,在 stores/index.js 中完成 pinia 初始化,交付 main.js 使用
仓库 统一导出
- 现在:使用一个仓库 import { useUserStore } from ./stores/user.js 不同仓库路径不一致
- 优化:由 stores/index.js 统一导出,导入路径统一 ./stores,而且仓库维护在 stores/modules 中
index.js
import { createPinia } from 'pinia'
// pinia持久化存储
import persist from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(persist)
// 暴露出pinia
export default pinia
//将module中的仓库统一在index.js暴露
// import { useUserStore } from './modules/User'
// export { useUserStore }
export * from './modules/User' //等同于上述两行代码
父组件中引用
import { useUserStore } from '@/stores'
//父组件中引用仓库只需要引用index.js 简化代码 多个子仓库在花括号中直接使用VueRouter4 路由代码解析
基础代码解析
import { createRouter, createWebHistory } from 'vue-router'
// createRouter 创建路由实例,===> new VueRouter()
// 1. history模式: createWebHistory() http://xxx/user
// 2. hash模式: createWebHashHistory() http://xxx/#/user
// vite 的配置 import.meta.env.BASE_URL 是路由的基准地址,默认是 ’/‘
// https://vitejs.dev/guide/build.html#public-base-path
// 如果将来你部署的域名路径是:http://xxx/my-path/user
// vite.config.ts 添加配置 base: my-path,路由这就会加上 my-path 前缀了
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: []
})
export default routerimport.meta.env.BASE_URL 是Vite 环境变量:环境变量和模式 | Vite 官方中文文档
数据交互 - 请求工具设计
1. 创建 axios 实例
我们会使用 axios 来请求后端接口, 一般都会对 axios 进行一些配置 (比如: 配置基础地址等)
一般项目开发中, 都会对 axios 进行基本的二次封装, 单独封装到一个模块中, 便于使用
-
安装 axios
pnpm add axios
-
新建
utils/request.js封装 axios 模块利用 axios.create 创建一个自定义的 axios 来使用
axios中文文档|axios中文网 | axios
import axios from 'axios'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
//可设置基础地址,超时时间,请求头
})
//添加请求拦截器
/**需要拦截请求的原因
1.config中包含了某些不符合服务器要求的信息
2.发送网络请求的时候需要向用户展示一些加载中的图标
3.网站需要登录才能请求资源,也就是需要token才能请求资源
**/
instance.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么
return config
},
//对请求错误做些什么
(err) => Promise.reject(err)
)
//添加响应拦截器
instance.interceptors.response.use(
(res) => {
//在请求成功后对响应数据做处理
return res
},
(err) => {
//对响应错误做些什么
return Promise.reject(err)
}
)
export default instance2.封装请求接口
面对要使用多个板块的请求接口,可以新增api板块 建立相关接口的js文件。暴露后,组件可以直接调用该接口方法
import request from '@/utils/request'
// 注册接口
export const userRegisterService = ({ username, password, repassword }) => {
request.post('/api/reg', { username, password, repassword })
}
// 登录接口
export const userLoginService = ({ username, password }) =>
request.post('api/login', { username, password })
// 获取个人信息
export const userGetInfoService = async () => {
const res = await request.get('/my/userinfo')
return res.data.data
}3. 完成 axios 基本配置
import { useUserStore } from '@/stores/user'
import axios from 'axios'
import router from '@/router'
import { ElMessage } from 'element-plus'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
baseURL,
timeout: 100000
})
instance.interceptors.request.use(
(config) => {
const userStore = useUserStore()
if (userStore.token) {
config.headers.Authorization = userStore.token
}
return config
},
(err) => Promise.reject(err)
)
instance.interceptors.response.use(
(res) => {
if (res.data.code === 0) {
return res
}
ElMessage({ message: res.data.message || '服务异常', type: 'error' })
return Promise.reject(res.data)
},
(err) => {
ElMessage({ message: err.response.data.message || '服务异常', type: 'error' })
console.log(err)
if (err.response?.status === 401) {
router.push('/login')
}
return Promise.reject(err)
}
)
export default instance
export { baseURL }首页整体路由设计
实现目标:
-
完成整体路由规划【搞清楚要做几个页面,它们分别在哪个路由下面,怎么跳转的.....】
-
通过观察, 点击左侧导航, 右侧区域在切换, 那右侧区域内容一直在变, 那这个地方就是一个路由的出口
-
我们需要搭建嵌套路由
-
明确了路由规则,可以全部配完,也可以边写边配。
目前根据所积累的知识 只能到此结束~~~