vue跟jQuery中的事件冒泡、事件捕获、事件委托(事件代理)
1、事件捕获、事件冒泡
在JS中,我们管事件发生的顺序叫“事件流”
标准的事件流:当dom触发了事件后,会先通过事件传播捕获到目标元素,然后目标节点通过事件传播实现事件冒泡
事件传播:无论是捕获还是冒泡,都是靠事件传播一层一层传递的,当在某一层禁止事件传播,那么之后的步骤就不再进行了
Tips:目标元素指的是触发事件的节点
(1)事件捕获
鼠标点击或者触发了dom事件,浏览器会从根节点(Document 对象)流向目标元素,途中会经过目标元素的各个父级节点,并在这些节点上触发捕获事件,直至到达事件的目标元素
(2)事件冒泡
在捕获完成后,与事件捕获相反,事件会从目标元素流向文档根节点,途中会经过目标元素的各个父级节点,并在这些节点上触发捕获事件,直至到达文档的根节点
2、如何创建事件捕获、事件冒泡
(1)jQuery
addEventListener(type,listener,useCapture)
type:事件类型
listener:事件监听处理函数
useCapture:设置事件查找方式(布尔值,可选)
false,冒泡事件(默认值)
true, 捕获事件
useCapture设置为true后,是在捕获时进行的事件, 默认为false是在冒泡时进行的事件
outer
center
inside
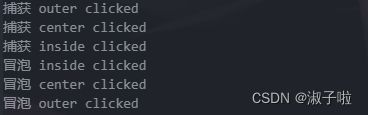
(2)Vue
Vue使用@click绑定事件,默认是事件冒泡,Vue提供了@click.capture来监听事件捕获
outer
center
inside
点击inside执行顺序:
3、如何阻止事件的冒泡
(1)jQuery
event.stopPropagation()和event.stopImmediatePropagation();
如果元素绑定多个事件stopImmediatePropagation会阻止该元素的其他事件,stopPropagation则不会
outer
center
inside
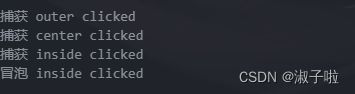
(2)Vue
@click.stop="fun"
outer
center
inside
就算是父元素绑定了点击事件处理器,它们也不会被触发
点击inside执行顺序:
4、元素绑定多个事件时,事件捕获,事件冒泡执行顺序
无论是冒泡事件还是捕获事件,元素都会先执行捕获阶段。
从上往下,如有捕获事件,则执行;一直向下到目标元素后,从目标元素开始向上执行冒泡元素
(1)分析一
one.addEventListener('click',function(){
alert('one 捕获');
},true);
two.addEventListener('click',function(){
alert('two 冒泡');
},false);
three.addEventListener('click',function(){
alert('three 捕获');
},true);
four.addEventListener('click',function(){
alert('four 冒泡');
},false);(1)点击four元素,four元素为目标元素,one为根元素祖先,从one开始向下判断执行。
分析:
one为捕获事件,输出one 捕获;
two为冒泡事件,忽略;
three为捕获时间,输出three 捕获;
four为目标元素,开始向上冒泡执行,输出four 冒泡;
three为捕获已执行,忽略;
two为冒泡事件,输出two 冒泡;
one为捕获已执行,忽略。
(2)点击three元素,three元素为目标元素,one为根元素祖先,从one开始向下判断执行。
one为捕获事件,输出one 捕获;
two为冒泡事件,忽略;
three为捕获时间,输出three 捕获,然后开始向上冒泡;
two为冒泡事件,输出two 冒泡;
one为捕获已执行,忽略。
(2)分析二
one.addEventListener('click',function(){
alert('one 捕获');
},true);
two.addEventListener('click',function(){
alert('two 冒泡');
},false);
two.addEventListener('click',function(){
alert('two 捕获');
},true);
three.addEventListener('click',function(){
alert('three 冒泡');
},true);
four.addEventListener('click',function(){
alert('four 捕获');
},true);(1)点击two元素,two为目标元素;one为根元素祖先,从one开始向下判断执行。
分析:
one为捕获事件,输出one 捕获;
two先执行冒泡事件,two 冒泡;
two再执行捕获事件,two 捕获;
one为捕获已执行,忽略。
(2)点击three元素,three为目标元素;one为根元素祖先,从one开始向下判断执行。
分析:
one为捕获事件,输出one 捕获;
two先执行捕获事件,输出two 捕获;
three为目标元素,开始向上冒泡执行,输出three 冒泡;
two再执行冒泡事件;输出two 冒泡;
one为捕获已执行,忽略。
5、事件委托(事件代理)
事件委托又称事件代理,是 JavaScript 中常用绑定事件的常用技巧。事件委托即是把原本需要绑定的事件委托给父元素,让父元素担当事件监听的职务。
事件委托的原理是DOM元素的事件冒泡。
优点
(1)减少内存消耗
使用事件委托可以大量节省内存,减少事件的定义,例如使用事件委托的方式将点击事件绑定到 ul 标签上,就可以实现监听所有 li 标签,简洁、高效。
(2)动态绑定
在网页中,有时我们需要动态增加或移除页面中的元素,使用事件委托不需要再为新增的元素绑定事件,也不需要为删除的元素解绑事件。
5-1、如何创建事件委托
(1)JQuery
- item 1
- item 2
- item 3
- item 4
- item 5
注意:当目标元素有子元素时
(1)JQuery
$(selector).on(event, childSelector,data,function);
event:必选;事件的名称(可以自定义) 支持绑定多个事件,多个事件用空格分开,也可以是map参数和数组;
childSelector:可选,添加事件程序的子元素而且不是父选择器本身;
data:可选,传递到事件对象 event的额外的参数;
function:必选;规定事件发生时运行的函数
链接1
其他元素
(2)Vue
链接1
其他元素
5-2、如何取消事件委托
(1)JQuery
使用 event.preventDefault() 方法可以取消事件的默认行为,从而阻止事件委托的触发。通常用于链接的点击、表单的提交等。
(2)Vue
@click.prevent="函数名"
参考文章:一个DOM元素绑定多个事件时,先执行冒泡还是捕获_点击一个元素先捕获-CSDN博客