- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Flutter 与 Android 的互通几种方式
小李飞飞砖
flutterandroid
Flutter与Android的互通主要通过以下几种方式实现,每种方式适用于不同的场景:1.平台通道(PlatformChannels)Flutter与原生Android代码通信的核心方式,支持双向调用。类型:MethodChannel:双向方法调用(最常用)EventChannel:用于原生向Flutter发送事件流(如传感器数据)BasicMessageChannel:简单的消息传递(较少使用
- Android Studio跨平台开发:React Native对比Flutter
移动开发前沿
移动端开发宝典reactnativeandroidstudioflutterai
AndroidStudio跨平台开发:ReactNative对比Flutter关键词:AndroidStudio、跨平台开发、ReactNative、Flutter、对比分析摘要:本文围绕AndroidStudio环境下的跨平台开发,深入对比ReactNative和Flutter这两种热门技术。详细阐述它们的核心概念、算法原理、数学模型,结合实际项目案例展示具体实现,分析各自适用的应用场景,推荐相
- 深入解析与彻底解决 Android 集成 Flutter Boost 时页面闪烁问题
二蛋和他的大花
flutterandroidflutter
在混合开发中,将Flutter模块集成到Android应用中是一种常见的需求。然而,许多开发者在集成过程中遇到了页面闪烁的问题,这严重影响了用户体验。本文将深入分析这一问题,并提供多种解决方案,帮助开发者彻底解决这一难题。一、页面闪烁问题分析集成方式:Flutter模块集成在Android的Fragment中。从原生页面返回Flutter页面时,带有动画的组件出现闪烁。问题表现:从原生页面返回Fl
- Flutter SnackBar 控件详细介绍
江上清风山间明月
FlutterflutterSnackBardart
文章目录FlutterSnackBar控件详细介绍基本特性基本用法1.显示简单SnackBar2.自定义持续时间主要属性高级用法1.带操作的SnackBar2.自定义样式3.浮动式SnackBarSnackBarAction属性实际应用场景注意事项完整示例建议FlutterSnackBar控件详细介绍SnackBar是FlutterMaterialDesign中的一个轻量级消息提示控件,用于向用户
- 【Flutter】面试记录
古希腊被code拿捏的神
flutter面试职场和发展
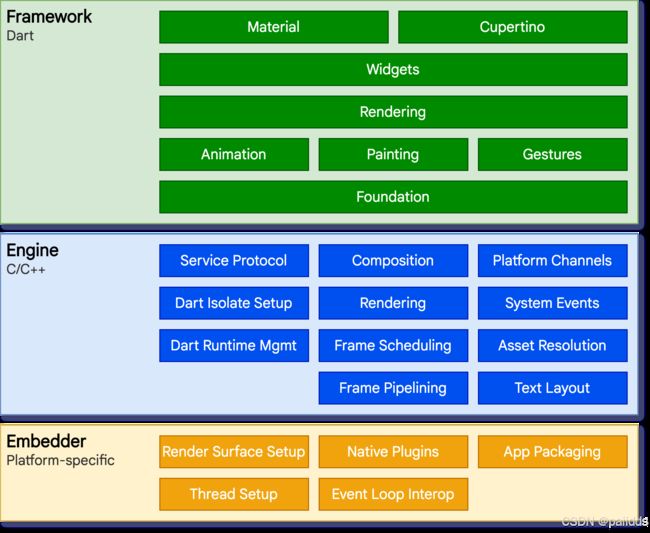
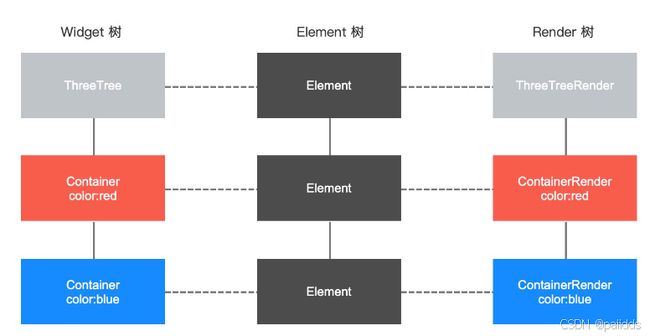
本文部分内容参考博文目录Flutter三棵树渲染原理渲染原理三者之间的关系参数位置参数mixin、extends和implementsmixin(混入)extends(继承)implements(实现)Flutter如何与Native通信的?如何从Flutter传递一个dart类到原生?常用的三种状态管理框架provider的渲染机制二叉树遍历递归与迭代什么是迭代?什么是递归?(怎么写一个递归函数
- 一周掌握Flutter开发--7、包管理
心上之秋
flutter前端
TableofContents7.包管理核心工具7.1`pubspec.yaml`:依赖管理文件常用包7.2`cached_network_image`(图片缓存)7.3`flutter_bloc`(状态管理)7.4`get`(路由+状态管理)总结7.包管理包管理是Flutter开发中的重要环节,通过合理使用第三方包可以显著提高开发效率。Flutter使用pubspec.yaml文件来管理依赖,开
- 一周掌握Flutter开发--10. 结构与设计模式
江上清风山间明月
Flutterflutter设计模式快速
文章目录10.项目结构与设计模式核心原则10.1分层架构10.1.1UI层10.1.2业务逻辑层10.1.3数据层10.2代码规范:遵循EffectiveDart10.2.1命名规范10.2.2代码格式10.2.3注释与文档10.3模块化设计10.3.1按功能拆分模块10.3.2模块化设计的优势10.3.3实现模块化总结10.项目结构与设计模式在Flutter开发中,良好的项目结构和设计模式是确保
- Flutter编译安卓应用时遇到的compileDebugJavaWithJavac和compileDebugKotlin版本不匹配的问题
悠等生2018
前端flutterandroid
记一次flutter应用,编译安卓时,报的一个compileDebugJavaWithJavac和compileDebugKotlin版本本匹配的问题。最终定位的原因是项目一来了audioplayers组件。audioplayers组件有依赖了audioplayers_android,它使用1.8编译的。版本过低。后来更新了audioplayers:^6.5.0(默认以来的audioplayers
- Flutter 类似onResume 监听,解决入场动画卡顿(2)
bawomingtian123
flutter
接着完善上一篇内容,上一篇我们是能监听到初次进入路由页面节点,往往还想监听从当前路由跳转到其他路由后,再返回到当前路由页面,上一篇内容就无法满足当前需求了,不过我们完全可以按照上一篇的原理实现这个需求。直接上代码///@authorbawomingtian///@date2023/10/16///@desc通过监听路由入场动画完成,判断路由完全进入,可以用来优化在进场动画执行过程中///异步请求数
- Flutter-完整开发实战详解(一、Dart-语言和-Flutter-基础)
2401_85122662
flutter
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF基本类型var可以定义变量,如vartag=“666”,这和JS、Kotlin等语言类似,同时Dart属于动态类型语言,支持闭包。Dart中number类型分为int和double,其中java中的long对应的也是Da
- flutter动画
基础动画Animation:Flutter动画中的核心类,此类是抽象类,通常情况下使用其子类:AnimationController,可以获取当前动画的状态和值,也可以添加其状态变化监听和值变化监听。Curve:决定动画执行的曲线,和Android中的Interpolator(差值器)是一样的,负责控制动画变化的速率,系统已经封装了10多种动画曲线,详见Curves类。差值器AnimationCo
- Flutter 稳定版支持 Windows,开发者还学的动吗?
以下文章来源于code小生,关注每日干货及时送达整理|郭露责编|张红月出品|CSDN(ID:CSDNnews)Flutter是由谷歌开发的开源移动UI框架,可快速在不同平台上构建高质量原生用户界面。Flutter支持现有的所有代码,在世界各地受到越来越多开发者的追捧。到目前为止,全球已发布了近50万个使用Flutter的应用程序,其中包括来自字节跳动等大型公司的应用程序,以及谷歌三十个团队的应用程
- Flutter Web仪表盘教程
虞熠蝶
FlutterWeb仪表盘教程flutter_web_dashboardFlutterBootstrapStyleAdminUI项目地址:https://gitcode.com/gh_mirrors/fl/flutter_web_dashboard项目介绍本项目是由kalismeras61维护的FlutterWeb仪表盘——一个响应式Web管理门户。它设计为支持光暗模式及多语言功能,专为构建灵活的
- 基于Flutter的web登录设计
aiprtem
Flutterweb嵌入式Linuxflutter前端
基于Flutter的web登录设计1.概述本文档详细介绍了基于FlutterWeb的智能家居系统登录模块的设计与实现。登录模块作为系统的入口,不仅提供了用户身份验证功能,还包括注册新用户的能力,确保系统安全性的同时提供良好的用户体验。本文档中的前端代码示例摘录自项目中的smarthomefe目录,后端服务代码摘录自fcgiServer目录。这些代码共同构成了完整的登录系统实现。项目源码:https
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- Flutter UI 测试
2401_89317650
flutterui
在Flutter中,UI测试被称作集成测试。Flutter集成测试类似iOS的XCUITest或Android的Expresso一样来执行UI自动化测试。Flutter的集成测试在一个单独的环境运行,可以运行在真实的设备或者模拟器上面。Flutter提供了一个flutter_driver包来编写UI测试。Flutter应用程序的UI测试是如何执行UI测试:FlutterUI测试作为黑盒运行,与主应
- 七、性能优化
瓜子三百克
Flutter性能优化flutter
目录1.如何检测Flutter应用的性能问题?2.什么是重绘边界(RepaintBoundary)?3.如何避免不必要的重建?4.`const`构造函数在优化中起什么作用?5.如何优化长列表的性能?6.如何减少应用启动时间?1.如何检测Flutter应用的性能问题?核心工具:工具用途使用方式DevTools性能面板分析UI渲染时间、GPU耗时、CPU耗时flutterrun--profile→da
- Flutter 使用http库获取网络数据的方法(一)
前言对于大部分应用来说,获取网络数据都是必不可少的一个功能。幸运的是,Dart和Flutter就为我们提供了这样的工具。1.使用http库请求网络数据我们看看如何使用http获取网络数据。1.添加httppackagehttp包是Flutter官方推荐的网络请求库,简单易用。需要在pubspec.yaml中添加依赖:dependencies:http:^1.4.0然后我们在需要的地方导入http包
- android FlutterFragment 引入 Flutter ,dartEntrypoint配置多引擎,使用MethodChannel 双向数据交互通信
androidFlutterFragment引入Flutter,dartEntrypoint配置多引擎,使用MethodChannel双向数据交互通信FlutterFragment是Flutter提供的一个组件,用于在Android原生应用中嵌入Flutter模块作为Fragment使用。FlutterFragment允许开发者将Flutter视图集成到现有的Android应用架构中,作为Frag
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。