html 回顾
字体:font
属性:
color: 颜色
size: 字号
表格:table
标签:
tr:表格中的行
td: 单元行中的单元格
th:通常使用在table中的第一行, 成为表头, 不经常使用(效果: 字体加粗、居中显示)
thead 表格头
tbody 表格体
tr
td
tbody
tr
td
tfoot 表格尾
属性:
border: 边框的宽度
bordercolor:边框颜色
width: 元素的宽度
height: 元素的高度
cellspacing: 单元格间距: 单元格之间的距离
cellpadding: 单元格边距: 单元格内的内容 距离单元格边框的距离
align: 对齐方式
colspan: 合并列
rowspan: 合并行
表单:form
常用的表单控件:
<input>输入控件
type:
text: 文本框
password: 密码框
radio: 单选
checkbox: 复选框
submit: 提交
reset: 重置
button: 按钮
image: 图片
file: 上传文件
<textarea> 多行文本框
<textarea>
sadsadsad
dsadsasa
textarea>
<select> 下拉框
<option>
下拉列表项
常用的属性:
input控件:
type: 类型
name: 元素的名称
value:元素的值
checked: 让元素选中(单选、复选)
点击事件:
onclick: 单击事件
select控件:
size: 显示下拉框可同时显示的条目
multiple: 可以同时选中多个条目
selected:让option选中
selectedIndex: 设置或返回下拉列表中被选项目的索引号。
form控件:
action: 指定表单数据提交的URL位置(服务器)
method: 指定数据提交的方式
get:
地址栏显示提交的信息, 信息不安全
提交的数据大小有限制: 2048个字符
扩展:
数据会提交到服务器,提交的数据会封装在一个容器中,
这个容易叫做http请求头(请求行, 请求体)
提交的URL地址是在请求行的第一行, 所以get方式提交的数据在请求行部分
中文乱码问题:
在服务器端有个对象 叫做请求对象(request)
,有方法可以来处理中文乱码问题setCharacterEncoding(“GBK”)
,但是在get方式下 不可用,在post方式下能用,
所以,通常表单提交采用post方式
post:
地址栏不显示提交的信息, 信息安全
提交的数据大小有限制: 没有限制
提交的数据在请求体中|-- CSS
|-- 意为: 层叠样式表
|-- style 规定行内样式
|-- 直接在需要加样式的标签里添加style属性,耦合性高,不适用
|-- 在head标签中添加style子标签, 常用
|--
|-- 在style子标签中导入外部的css样式文件
|--
|-- div.css中写样式
|-- 通过link标签实现, 常用
|--
|-- rel: 相关的
|-- href: css文件路径
|-- 一个link标签只能引入一个css文件
|-- 优先级
|-- 由外到内, 越来越高
|-- 由上到下, 越来越高
|-- css的注释
|-- /*
注释内容
*/
|-- 选择器
|-- 一般选择器
|-- 标签名选择器
|-- 格式: 无特殊符号
|-- 标签名{
样式内容
}
|-- div{
background-color:red;
}
|-- 使用场景
|-- 可以给所有相同的标签名添加同样的样式
|-- class选择器
|-- 通过标签的class属性来实现, class规定元素的类名
|-- 格式: 用 .
|-- .class类名{
样式内容
}
|-- .div1class{
width:100px;
}
|-- 使用场景
|-- 不同的标签, 相同的class名称, 添加相同的样式
|-- id选择器
|-- 格式: 用 #
|-- #id值{
样式
}
|-- #div2{
height:100px;
}
|-- 使用场景
|-- 用于给唯一的容器添加样式
|-- 扩展选择器
|-- 层次选择器、关联选择器
|-- 格式: 用 空格
|-- 标签 子标签 中的子标签{
样式
}
|-- div ul li {
样式
}
|-- 组合选择器
|-- 格式: 用 ,
|-- 标签, #id, .class{
样式
}
|-- #div1, .div2class, #span3{
样式
}
|-- 伪元素选择器
|-- link 鼠标未点击的时候的样式
|-- hover 鼠标移到上面的时候的样式
|-- active 鼠标点击的时候的样式
|-- visited 鼠标点击后的样式
|-- 格式:
|-- 标签名: 伪元素选择器{
样式
}
|-- a:link{
color:green;
}
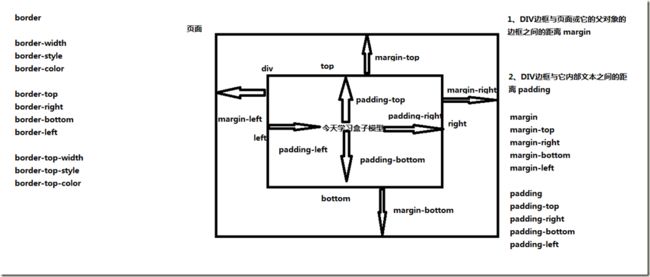
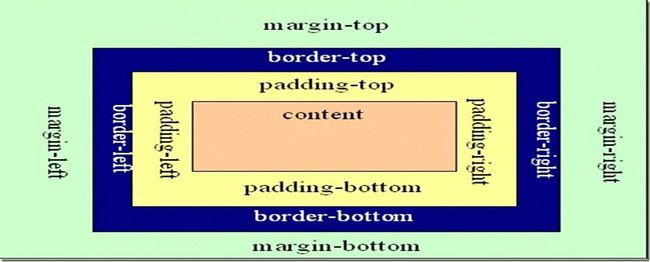
|-- 盒子模型
|-- 盒子指的就是div, 也可以叫做箱子
|-- border 边框
|-- border-color 边框颜色
|-- border-width 边框宽度
|-- border-style 边框样式
|-- border-top-color 上部边框颜色
|-- border-top-width
|-- border-top-style
|-- border-right-color
|-- border-right-width
|-- border-right-style
|-- border-right-color
|-- border-bottom-width
|-- border-bottom-style
|-- border-bottom-color
|-- border-left-width
|-- border-left-style
|-- border-left-color
|-- margin
|-- 是div的边框与父对象(如页面)边缘的距离
|-- 内容
|-- margin-top div的边框与父对象上部边缘的距离
|-- margin-right
|-- margin-bottom
|-- margin-left
|-- margin: 50px;
|-- 一个参数的时候, 给 top/right/bottom/left 4个分别设值
|-- margin: 50px 100px
|-- 二个参数的售后, 第一个给top和bottom设值,第二个参数给right和left设值
|-- margin: 50px 100px 150px
|-- 三个参数的时候, 第一个给top设值, 第二个给right和left设值, 第三个给bottom设值
|-- margin: 50px 100px 150px 200px
|-- 四个参数的时候, 第一个给top设值, 第二个给right设值, 第三个给bottom设值, 第四个给left设值
|-- padding
|-- 是div内的文本与div的边框的距离
|-- 内容
|-- padding-top div内的文本与div的上部边框的距离
|-- padding-right
|-- padding-bottom
|-- padding-left
|-- padding: 50px;
|-- 一个参数的时候, 给top等4个分别设值
|-- padding: 50px 100px
|-- 二个参数的售后, 第一个给top和bottom设值,第二个参数给right和left设值
|-- padding: 50px 100px 150px
|-- 三个参数的时候, 第一个给top设值, 第二个给right和left设值, 第三个给bottom设值
|-- padding: 50px 100px 150px 200px
|-- 四个参数的时候, 第一个给top设值, 第二个给right设值, 第三个给bottom设值, 第四个给left设值
|-- display
|-- 设置或检索对象是否以及如何显示
|-- div和span本质上没区别, 只是display默认值不同而已
|-- 取值
|-- block 块级元素
|-- inline 行内元素
|-- none 不显示
|-- float
|-- 设置和检索对象是否以及如何浮动
|-- 取值
|-- none 不浮动
|-- left 对象向左边浮动
|-- right 对象向右边浮动
|-- div默认的效果是页面自然流布局
|-- 格式
|-- div{
样式
folat:right;
}
|-- 设置了float属性(属性值不为none)的对象叫做浮动对象
|-- 跟随浮动对象的对象, 会移动到浮动对象原来的位置空间
|-- 使用场景
|-- 让层叠的多个div在一行上面并列显示的时候, 就用float属性
|-- clear
|-- 清除浮动
|-- 不是清除对象本身的浮动, 而是清除上一个对象的浮动所带来的效果影响
|-- 相当于回复页面的自然流布局
|-- 取值
|-- none 不清楚
|-- right 清除右边的浮动对象带来的效果
|-- left 清除左边的浮动对象带来的效果
|-- both 两边都清除
|-- position
|-- 设置或检索对象是否以及如何定位
|-- 取值
|-- static 无定位
|-- relative 相对定位
|-- absolute 绝对定位
|-- fixed 不支持, 不研究
|-- 当一个对象被进行定位(设置了relative或absolute)以后, 才能够使用 top/right/bottom/left 四个属性
|-- div{
position:relative
top:30px;
left:20px;
}
|-- 绝对定位 absolute
|-- 偏移的参照对象是页面或父对象
|-- 会释放对象本身原有的位置空间
|-- 相对定位 relative
|-- 偏移的参照对象是原有的位置空间
|-- 不会释放对象本身原有的位置空间
|-- z-index
|-- 设置或检索对象的层叠顺序
|-- 取值
|-- number 数值
|-- 数值大, 层叠在上面
数值小, 层叠在下面
|-- z-index的属性值只针对设置了定位属性(属性值为relative或absolute)的对象起作用盒子模型: