DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
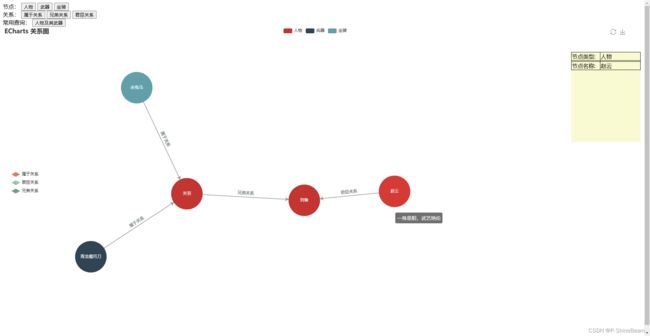
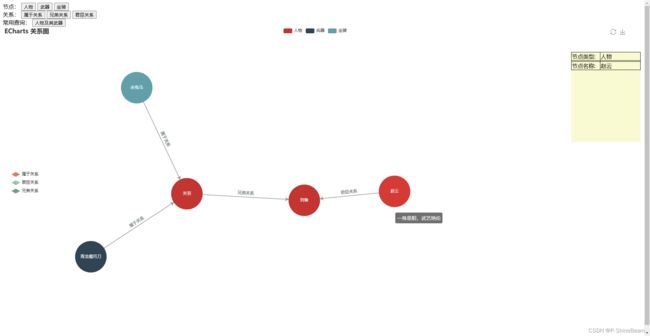
<title>ECharts 关系图title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.5.1.min.js">script>
<script src=" https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js">script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js">script>
<style>
#box{
display:none;
background-color: lightgoldenrodyellow;
width: 200px;
height: 260px;
position:absolute;
right:10px;
top :150px;
}
#box-type{
display:block;
}
#box-name{
display:block;
}
table{
width: 200px;
margin: auto;
border: black 1px solid;
border-spacing: 0px;
border-collapse: collapse;
}
th{
border: black 1px solid;
}
td{
border: black 1px solid;
}
style>
head>
<body>
<div>
<label for="send_content">节点:label>
<input id="send1" type="button" value="人物">
<input id="send2" type="button" value="武器">
<input id="send3" type="button" value="坐骑">
div>
<div>
<label for="send_content">关系:label>
<input id="send1_r" type="button" value="属于关系">
<input id="send2_r" type="button" value="兄弟关系">
<input id="send3_r" type="button" value="君臣关系">
div>
<div>
<label for="send_content">常用查询:label>
<input id="send5" type="button" value="人物及其武器">
div>
<div id="box" draggable="true">
<table boxtable>
<tr>
<td style="width: 80px; top: 30px">节点类型:td>
<td tyle="top: 30px"><span id="box-type" draggable="true">span>td>
tr>
<tr>
<td > td>
<td > td>
tr>
<tr>
<td style="width: 80px; top: 0px">节点名称:td>
<td style="top: 5px"><span id="box-name" draggable="true">span>td>
tr>
table>
div>
<div id="main" style="width:1800px;height:900px">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var categories = [{name: '人物'}, {name: '兵器'},{name: '坐骑'},{name: '属于关系'},{name: '君臣关系'},{name: '兄弟关系'}];
option = {
title: {
text: 'ECharts 关系图'
},
tooltip: {
formatter: function (x) {
return x.data.des;
}
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
legend: [
{
left:'center',
data: categories.slice(0,3).map(function (a) {
return a.name;
}
),
},
{
top:'center',
left:20,
orient: 'vertical',
icon:'diamond',
data: categories.slice(3,).map(function (a) {
return a.name;
})
}
],
series: [{
type: 'graph',
layout: 'force',
symbolSize: 60,
roam: true,
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [2, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 15
}
}
},
force: {
repulsion: 2500,
edgeLength: [10, 50]
},
draggable: true,
lineStyle: {
normal: {
width: 2,
color: '#4b565b',
}
},
edgeLabel: {
normal: {
show: true,
formatter: function (x) {
return x.data.name;
}
}
},
label: {
normal: {
show: true,
formatter: function (param) {
console.log("text", param)
let text = param.data.name;
if (text.length < 18) {
if (text.length <= 6) {
return text;
} else if (text.length > 6 && text.length <= 12) {
return text = `${text.slice(0, 6)}\n${text.slice(6)}`
} else if (text.length > 12 && text.length <= 18) {
return text = `${text.slice(0, 6)}\n${text.slice(6, 12)}\n${text.slice(12, 18)}\n${text.slice(18)}`}
} else {
return `${text.slice(0, 6)}\n${text.slice(6, 12)}\n${text.slice(12, 18)}`+ '...' + '\n'
}
},
textStyle: {}
}
},
data: [
{ des: '赤兔马,一日千里 三国时期最著名的坐骑',
name: '赤兔马',
symbolSize: 50,
'category': 2},
{ des: '青龙偃月刀,关羽武器',
name: '青龙偃月刀',
symbolSize: 50,
'category': 1},
{ des: '五虎上将之首',
name: '关羽',
symbolSize: 50,
'category': 0},
{ des: '蜀国老大',
name: '刘备',
symbolSize: 50,
'category': 0},
{ des: '一身是胆,武艺绝伦',
name: '赵云',
'category': 0,
symbolSize: 50}],
links: [{ source: '赤兔马',
target: '关羽',
des: '属于坐骑',
'category': 3,
name: '属于关系'},
{ source: '青龙偃月刀',
target: '关羽',
des: '属于武器',
'category': 3,
name: '属于关系'},
{ source: '关羽',
target: '刘备',
des: '的义兄',
'category': 5,
name: '兄弟关系'},
{ source: '赵云',
target: '刘备',
des: '的主公',
'category': 4,
name: '君臣关系'}],
categories: categories,
}]
};
myChart.setOption(option);
myChart.on('click', function (param) {
console.log('param---->', param);
var arrayIndex = param.dataIndex;
console.log('arrayIndex---->', arrayIndex);
console.log('name---->', param.name);
console.log('data---->', categories[param.data.category]['name']);
if (param.dataType == 'node') {
var nodename = param.name;
$('#box').attr("style", "display:block;");
$("#box-type").html(categories[param.data.category]['name']);
$("#box-name").html(param.data.name);
} else {
alert("点击了边" + param.name)
}
});
script>
body>
html>