- 前端主流的项目开发过程详解
GISer_Jinger
Javascript项目Vue前端javascript
前端主流的项目开发涉及多个方面,包括使用的技术栈、框架、工具以及开发流程等。以下是对前端主流项目开发的详细分析:一、技术栈前端主流项目开发的技术栈通常包括HTML、CSS、JavaScript以及相关的库和框架。其中,JavaScript是核心,它使得网页更加动态和交互。而HTML和CSS则分别负责网页的结构和样式。HTML:用于构建网页的基本结构,如标题、段落、链接、图像等。CSS:用于控制网页
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端electronjavascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
- JSON( JSON基础,ESP8266 JSON解析)ESP8266通过JSON实现物联网数据通讯( ESP8266客户端请求JSON信息, ESP8266客户端发送JSON信息)
@@庆
json物联网esp8266嵌入式硬件
JSONJSON基础JSON(JavaScriptObjectNotation)是一种通用的轻量级数据交换文本格式。它很容易让人阅读和编写,也便于机器进行解析和生成。它使用JavaScript语法来存储和描述数据对象,但是JSON完全独立于JavaScript。JSON可适用于多种流行编程语言。这些特性使JSON成为理想的数据交换格式。数据以“名”“值”对呈现数据“名”和“值”之间由冒号分隔大括号
- GitHub热门开源项目
李小白杂货铺
计算机技术杂谈github
文章目录GitHub高级搜索GitHub秘籍GitHub开源项目排行榜热门开源项目学习类、资料类freeCodeCampfree-programming-bookscoding-interview-universityawesomedeveloper-roadmapsystem-design-primerYou-Dont-Know-JSCS-Notesjavascript-algorithmsbu
- Github 2025-01-12 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10JavaScript项目1Shell项目1SymfonyPHP框架和组件创建周期:5130天开发语言:PHP协议类型:MITLicenseStar数量:28999个Fork数量:9440次关注人数:28999人贡献人数:368人Open
- Github 2025-01-28 Python开源项目日报 Top9
老孙正经胡说
githubpython开发语言Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-28统计)共有9个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9Rust项目1ComfyUI:强大而模块化的稳定扩散GUI创建周期:399天开发语言:Python,JavaScript协议类型:GNUGeneralPublicLicensev3.0Star数量:25663个Fork数量:2741次
- Github 2024-08-18 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-18统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10Shell项目1Blade项目1JavaScript项目1SecLists-安全测试人员的伴侣创建周期:4375天开发语言:PHP协议类型:MITLicenseStar数量:52010个Fork数量:23569次关注人数:52010人贡
- Github 2024-07-14 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-14统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10CSS项目1SymfonyPHP框架和组件创建周期:5130天开发语言:PHP协议类型:MITLicenseStar数量:28999个Fork数量:9440次关注人数:28999人贡献人数:368人OpenIssues数量:846个Gi
- 刷题前必学!栈与队列!用JavaScript学数据结构与算法
JavaScript数据结构与算法-HowieCong务必要熟悉JavaScript使用再来学!一、数组增删操作在了解栈和队列前,明确数组中的增删操作具有什么样的特性、对应的方法有哪些:灵活增删的数组数组增加元素的三种方法:unshift方法,添加元素到数组的头部constarr=[1,2]arr.unshift(0)//[0,1,2]push方法,添加元素到数组的尾部constarr=[1,2
- Rollup 实践:从入门到精通
小亮同学丶
构建工具和模块打包javascript前端webpack
Rollup是一个高效的JavaScript模块打包器,特别适用于库和应用程序的打包。本文将深入探讨Rollup的实践方法,包括配置示例、性能优化策略以及不同场景下的最佳实践。基本配置首先,我们来看一个简单的Rollup配置示例:importresolvefrom'@rollup/plugin-node-resolve';importcommonjsfrom'@rollup/plugin-comm
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- 主流编程语言的优劣分析及学习建议
我的青春不太冷
学习java开发语言android经验分享笔记
不同语言的特性主流编程语言的优劣分析及学习建议1.Python优点缺点学习建议适用于哪些人?2.JavaScript优点缺点学习建议适用于哪些人?3.Java优点缺点学习建议适用于哪些人?4.C++优点缺点学习建议适用于哪些人?5.Swift优点缺点学习建议适用于哪些人?结论主流编程语言的优劣分析及学习建议对于年轻人或者即将开始编程学习的人来说,选择一门合适的编程语言至关重要。不同的编程语言有各自
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 「译」2024 年的 5 个 JavaScript 安全最佳实践
泯泷
浏览器前端安全javascript安全开发语言
链接:https://thenewstack.io/5-javascript-security-best-practices-for-2024/作者:AlexanderT.Williams原标题:5JavaScriptSecurityBestPracticesfor2024网络安全已成为一个瞬息万变的战场,JavaScript应用程序的安全性也不例外。Web应用程序已成为黑客试图获取敏感数据和财务
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 基于vue实现九宫格大转盘抽奖
HhhDreamof_
vuehtmljs
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基于vue实现九宫格大转盘抽奖二、使用步骤基于vue实现九宫格大转盘抽奖总结前言基于vue实现九宫格大转盘抽奖提示:以下是本篇文章正文内容,下面案例可供参考一、基于vue实现九宫格大转盘抽奖示例:为活动而写的一小段代码。二、使用步骤1.基于vue实现九宫格大转盘抽奖代码如下(示例): javascript实现
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- NPM 使用介绍
lly202406
开发语言
NPM使用介绍引言NPM(NodePackageManager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您快速上手NPM。安装NPM在开始使用NPM之前,您需要确保已经安装了Node.js。NPM与Node.j
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- javascript使用字符串作为参数报错的问题
jumptigerfu
前端问题&解决方案elementui前端flaskjavascriptpython
原因:因为直接字符串作为参数需要加单引号,不然就判定为为定义的参数functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}解决方案:onclick里面加入转义字符\'functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}完美解决
- Vue 响应式渲染 - 模板语法
JSON_L
前端#Vuevue.js前端javascript
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue响应式渲染-模板语法目录模板语法渲染变量(状态)绑定事件简写事件修改属性样式修改绑定图片路径动态显示和隐藏总结模板语法渲染变量(状态)在页面中直接渲染变量。示例如下:Title{{myname}}newVue({el:"#box",//elementdata:{myname:'我的名字是张三'}})绑定事件增加按钮,并对按钮绑定点击
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
我的青春不太冷
服务器前端运维
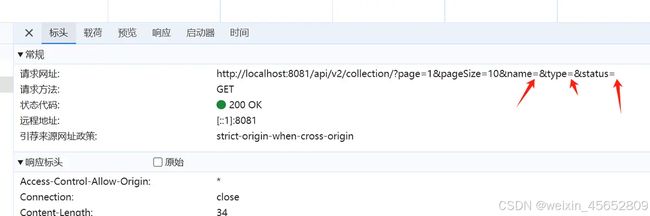
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求前端与后端的交互主要通过HTTP协议实现。以下是详细步骤:1.前端发起HTTP请求GET请求:用于从服务器获取数据。POST请求:用于向服务器提交数据。例如,使用JavaScript的fetchAPI发送POST请求:fetch('https://example.com/api/data',{method:'PO
- JavaScript逆向高阶指南:突破基础,掌握核心逆向技术
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript逆向高阶指南:突破基础,掌握核心逆向技术JavaScript逆向工程是Web开发者和安全分析师的核心竞争力。无论是解析混淆代码、分析压缩脚本,还是逆向Web应用架构,掌握高阶逆向技术都将助您深入理解复杂JavaScript逻辑。本文将通过实战案例,带您探索JavaScript逆向的深层技术原理。1.JavaScript反混淆实战现代Web应用常采用多重混淆技术保护代码,以下为高
- 小白一命速通JS中的window&global对象
不做超级小白
web前端javascript开发语言ecmascript
笔者注意到JS中的window对象与global对象经常被混淆,尽管它们在相当一部分使用情况下可以等同,但是本质上仍然存在很多不同,下面是对于两者的详细拆解1.window对象定义:window对象表示浏览器环境中的全局上下文。作用域:它是浏览器中运行的任何JavaScript代码的顶级对象。关键特性:包含所有通过var声明的全局变量和函数(在非模块脚本中)。表示浏览器的窗口或框架,代码运行在其中
- OpenAI 函数调用 功能入门
AI火箭
chatgptopenai
Javascript版Langchain入门作者:AI小火箭的HB我是AI小火箭的HB,我探索和写作人工智能和语言交叉点的所有事物,范围从LLM,聊天机器人,语音机器人,开发框架,以数据为中心的潜在空间等。介绍LangChain是一个开源Python库,用于构建由大型语言模型(LLM)支持的应用程序。它提供了一个框架,将LLM与其他数据源(如互联网或个人文件)连接起来,允许开发人员将多个命令链接在
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方